滑动面板教程
一 、功能介绍
定义:在滑动面板上添加图片、文本、按钮等基本组件,在小程序中可通过手指滑动屛幕就可以切换面板,称为滑动面板。(如图)

二、场景举例
商家小王想在小程序上实现多分类, 超出的分类可以滑动并且展示更改的数据分类,这时商家小王可以使用滑动面板组件来达到这样的效果
三、功能路径
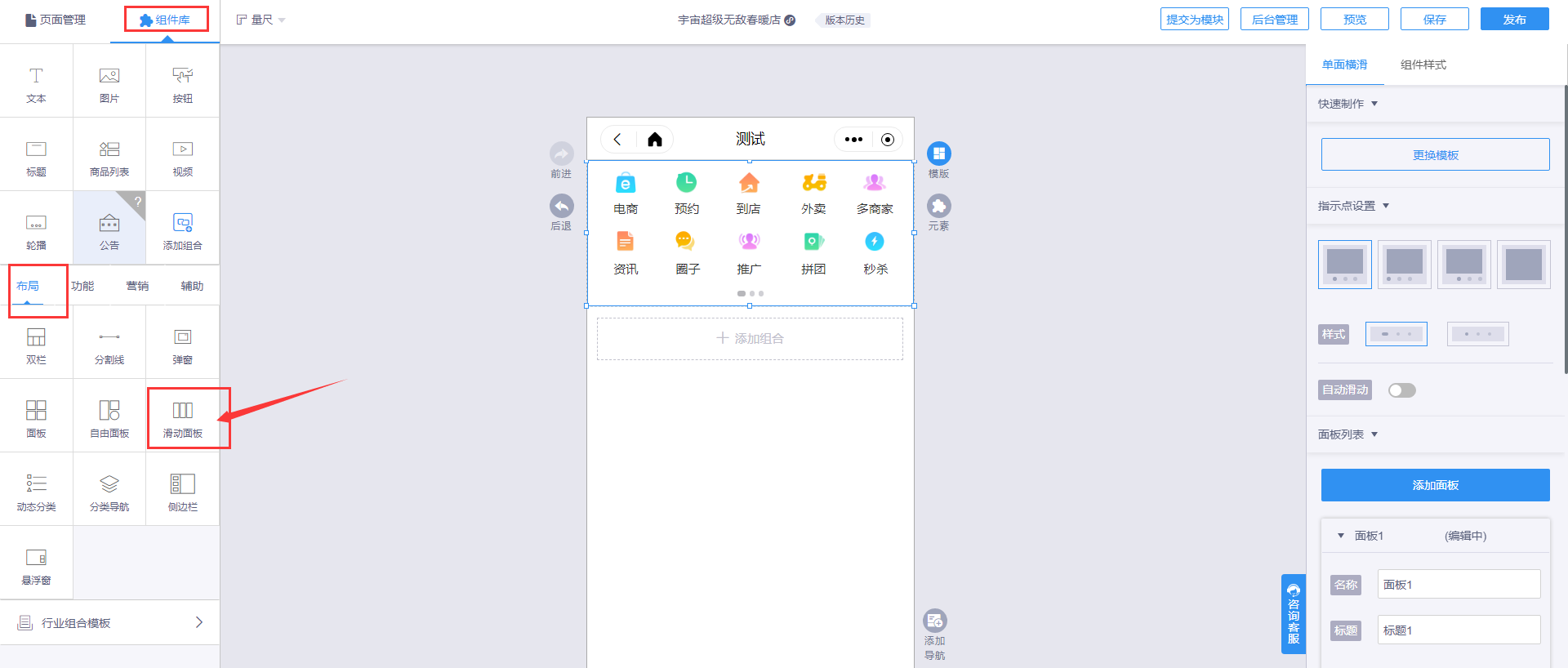
即速电脑端小程序编辑页面- 组件库-布局,点击滑动面板组件,添加到编辑器(如图)
类型:单面横滑,多面横滑

四、操作流程
添加滑动面板组件
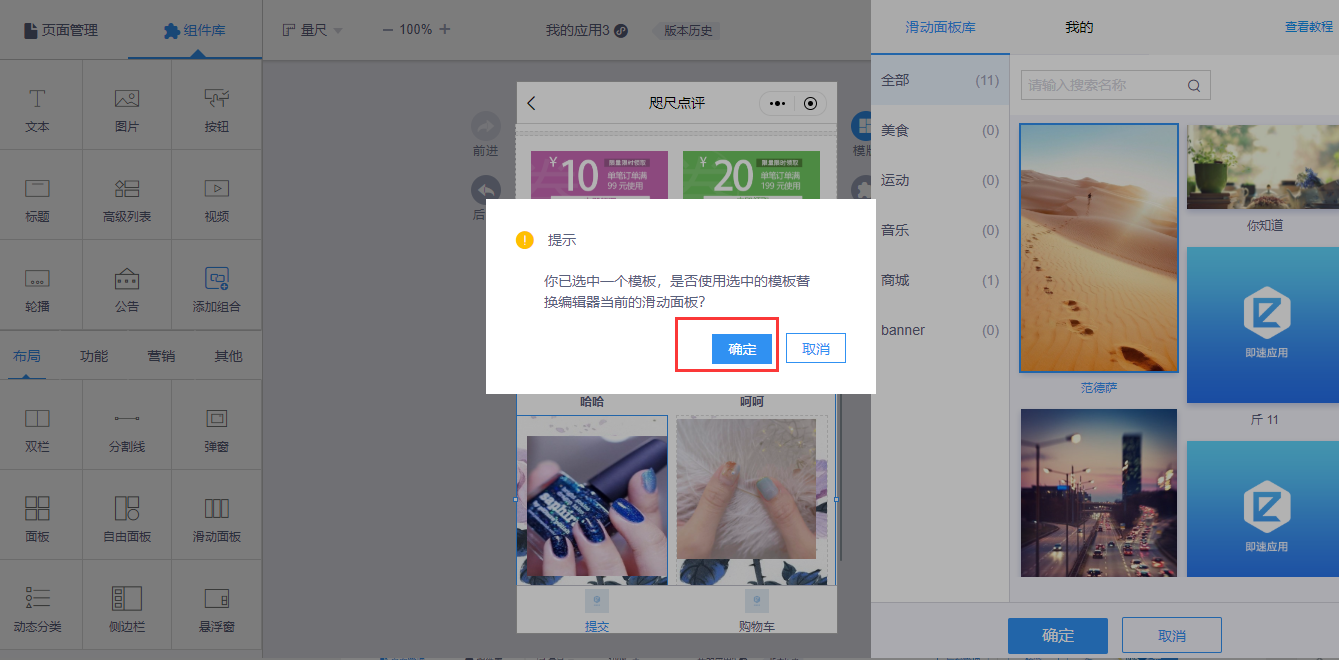
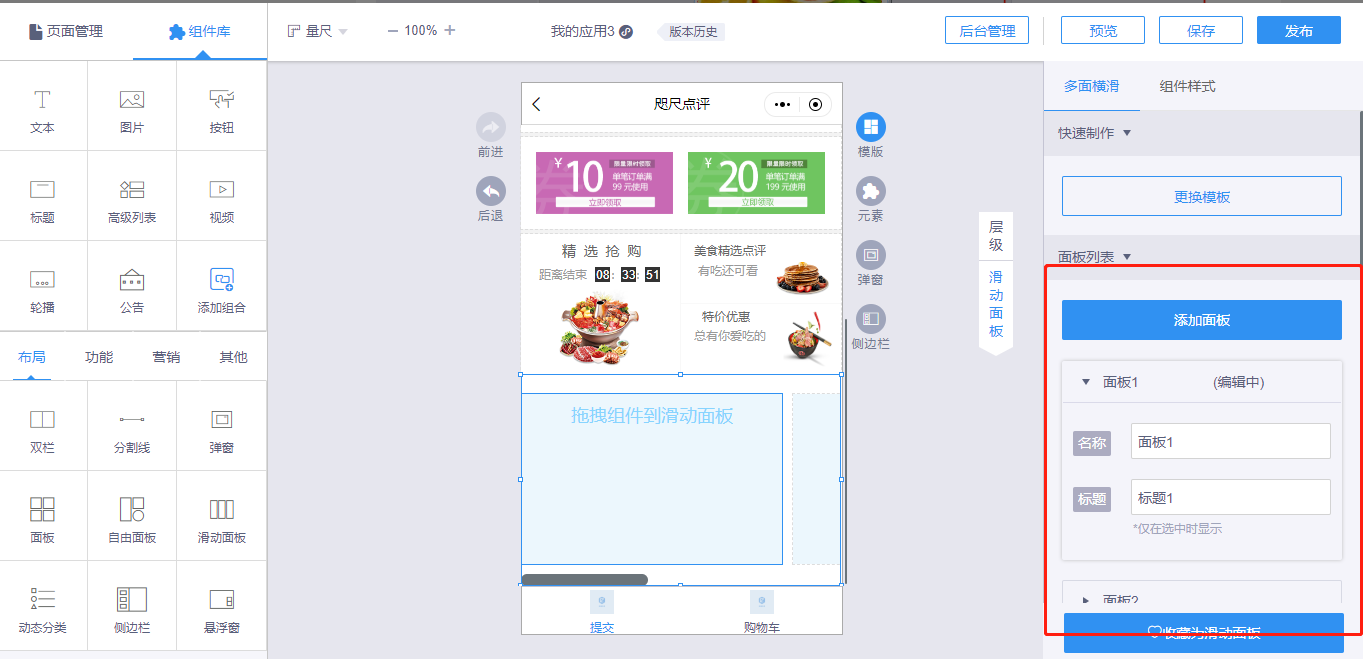
打开滑动面板库,选择空白模板/系统模板 (如图)
注:右侧可以选择系统库内的模板

单面滑动面板操作
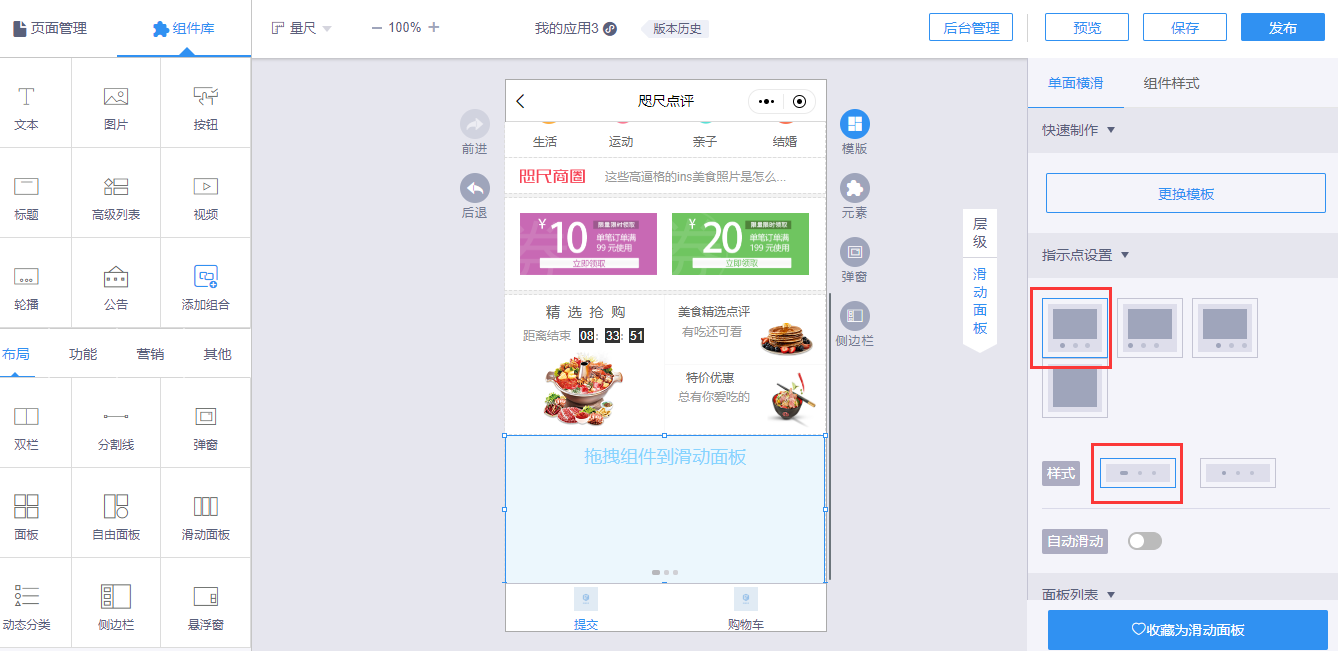
① 设置指示点样式,有4种样式供选择 (如图)
② 设置是否自动滑动
注:支持更换面板


③ 面板管理
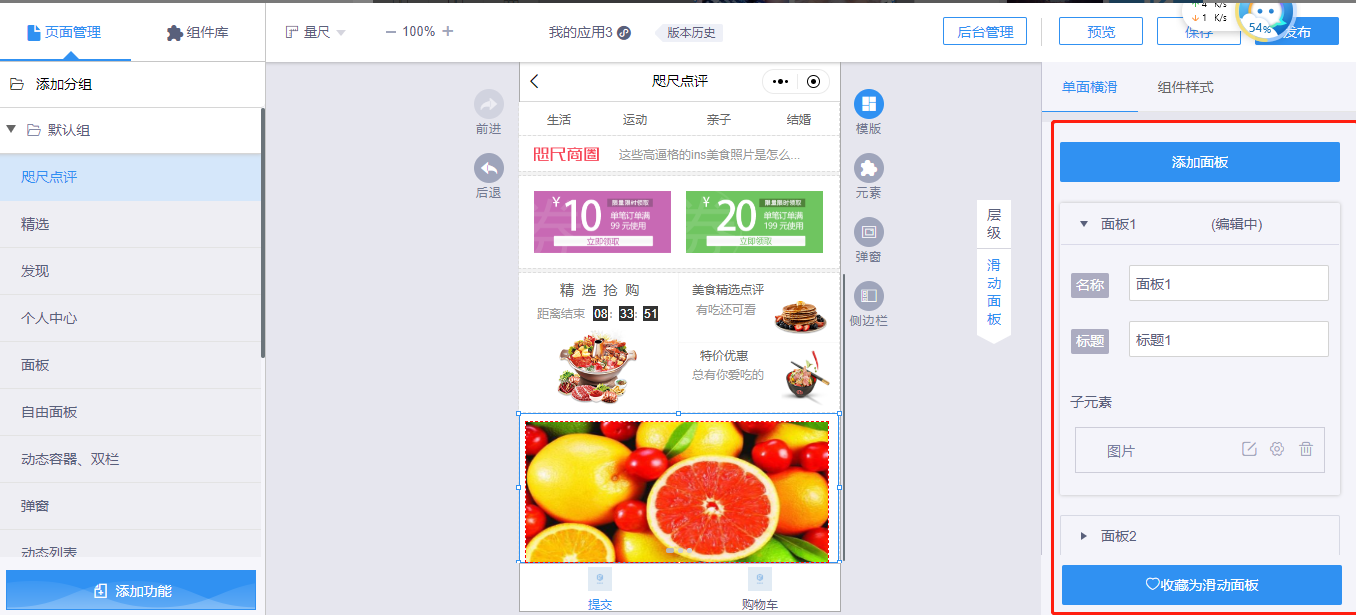
在右侧可以根据需要新增面板,在面板中置放基本组件(如文本、按钮、图片等) (如图)

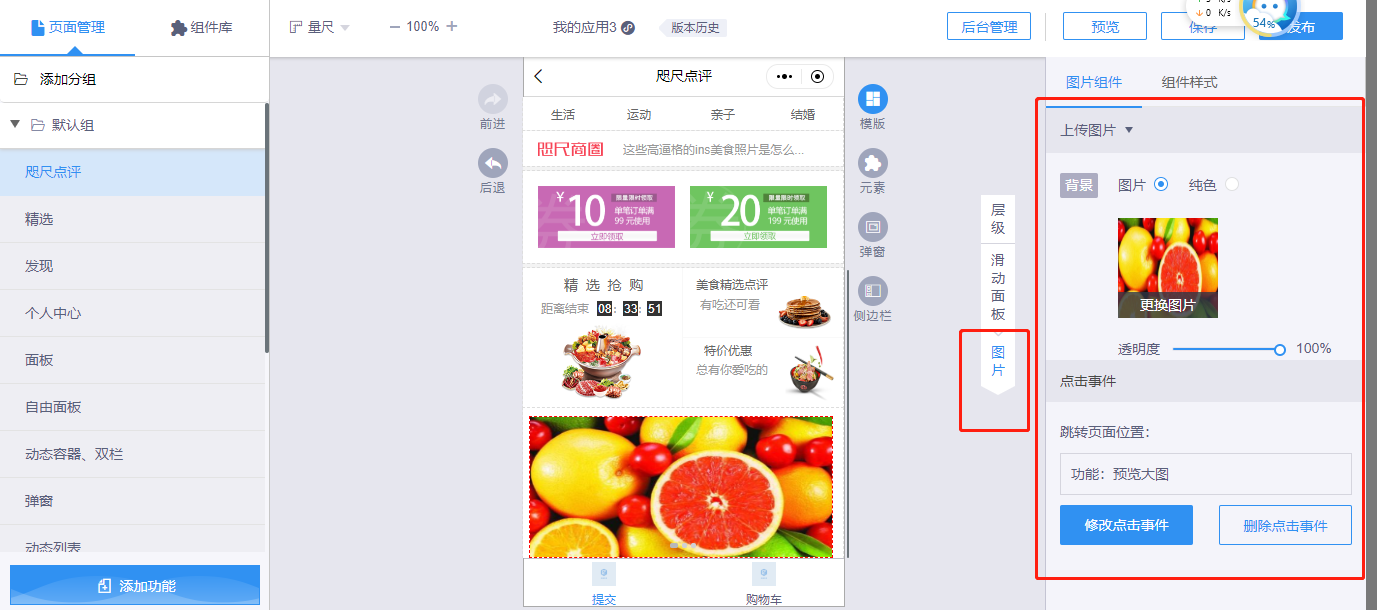
④ 在滑动面板上添加组件后,可以对该组件进行设置 (如图)

⑤ 设置组件样式
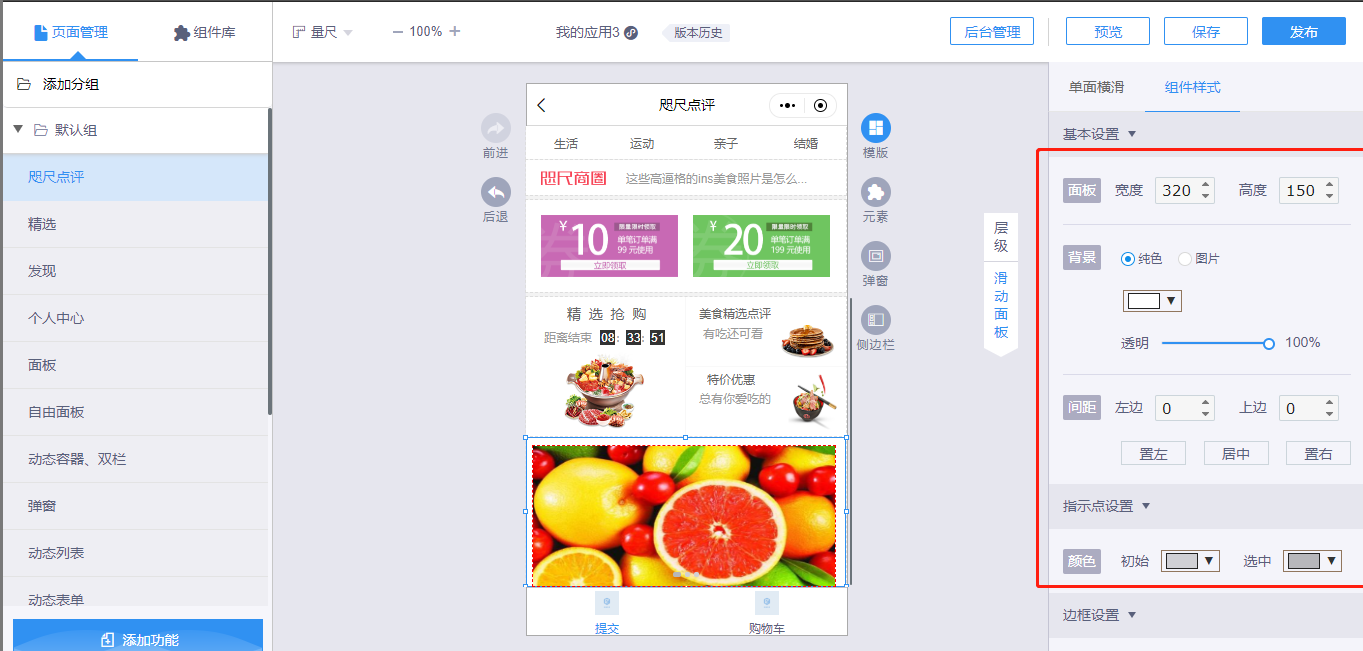
组件样式属性都是对滑动面板生效,滑动面板中添加的组件样式需要对组件进行设置 (如图)

多面横滑面板的操作
①添加多面横滑面板到编辑器
②右侧可以对面板进行管理

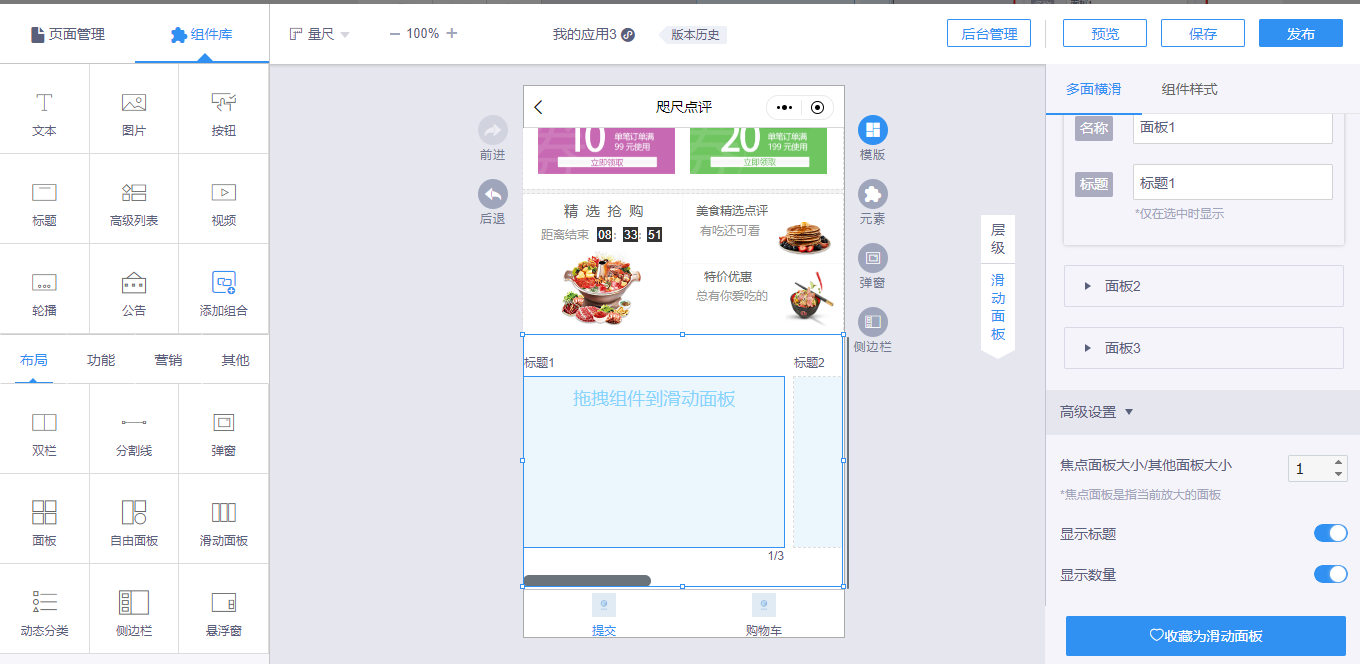
③ 高级设置:根据需求进行相关设置,以下是对高级设置的解释

【焦点面板】:如下图截图所示,中间的面板的大小大于旁边的面板大小,当旁边的面板滑动到某个区域,也会慢慢变大,我们称慢慢变大的面板称为“焦点面板”,其余面板称为“其他面板”,支持自定义焦点面板与其他面板的大小之比
【显示标题】:若需要面板显示标题,则在面板管理输入标题,并且将开关开启
【显示数量】:若需要在面板右下角显示当前面板数,则开启开关即可

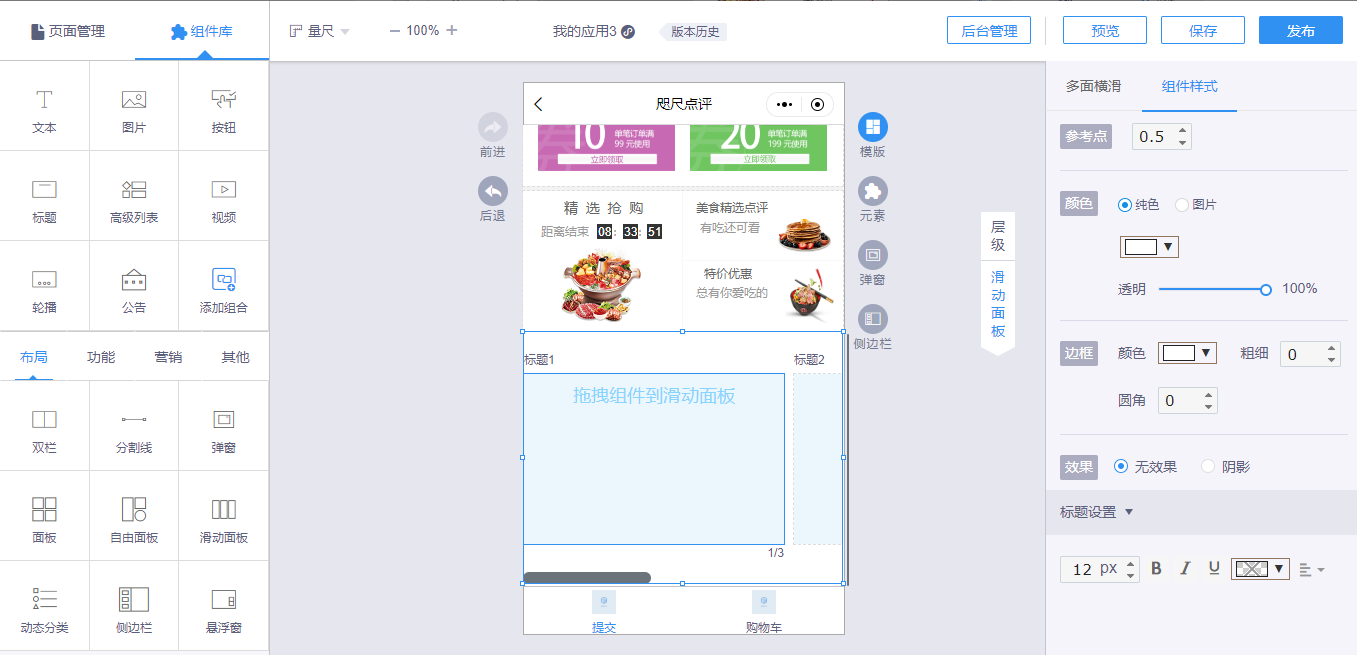
切换至组件样式,可以对面板进行设置,以下是对各属性的介绍
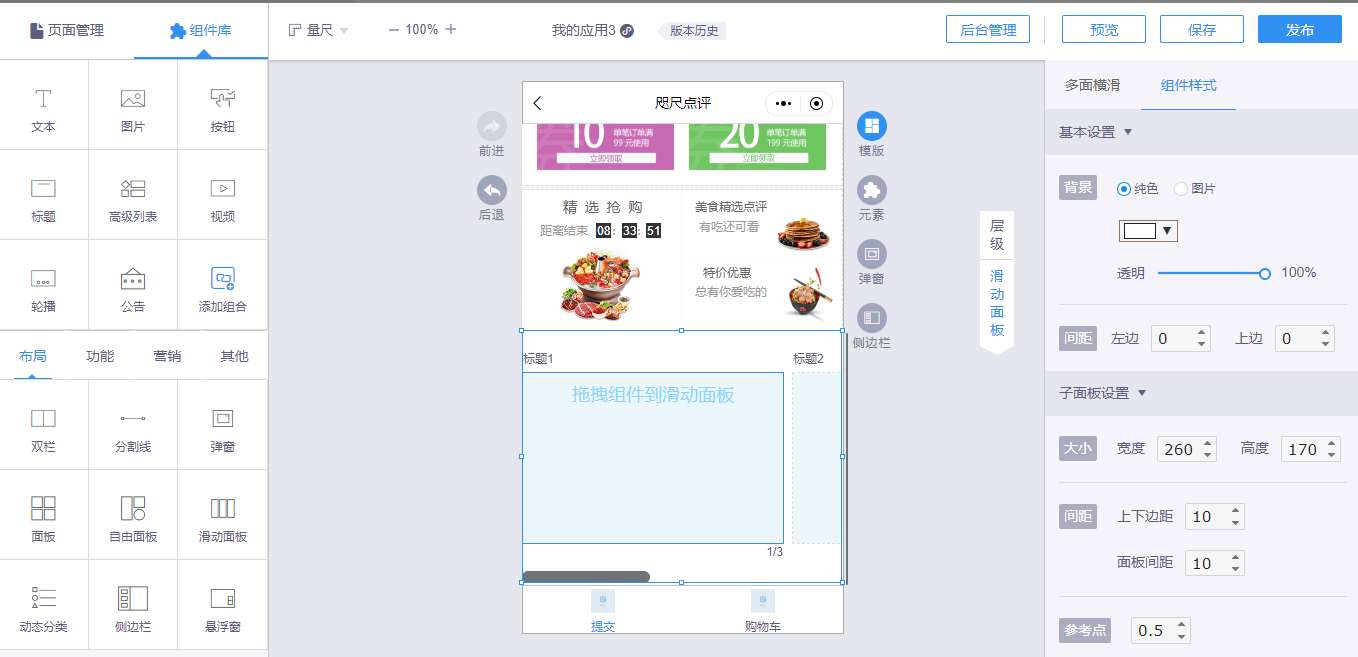
基础设置:是对整个滑动面板进行设置,支持对面板设置背景图
子面板设置:主要值对焦点面板进行设置,其他面板将根据焦点面板的设置自动根据比例缩小居中展示,如设置焦点面板长200,宽100,焦点面板/其他面板大小为2倍,则其他面板的大小长为100,宽为50
参考点:是指当焦点面板滑动整屛的某个位置,这个面板将会变大,这个位置称为参考点,值位于0-1之间,如设置参考点为0.5,则焦点面板移动到中间位置,这个面板将会变大
标题设置:主要是对面板上方的标题字体进行设置


五、常见问题
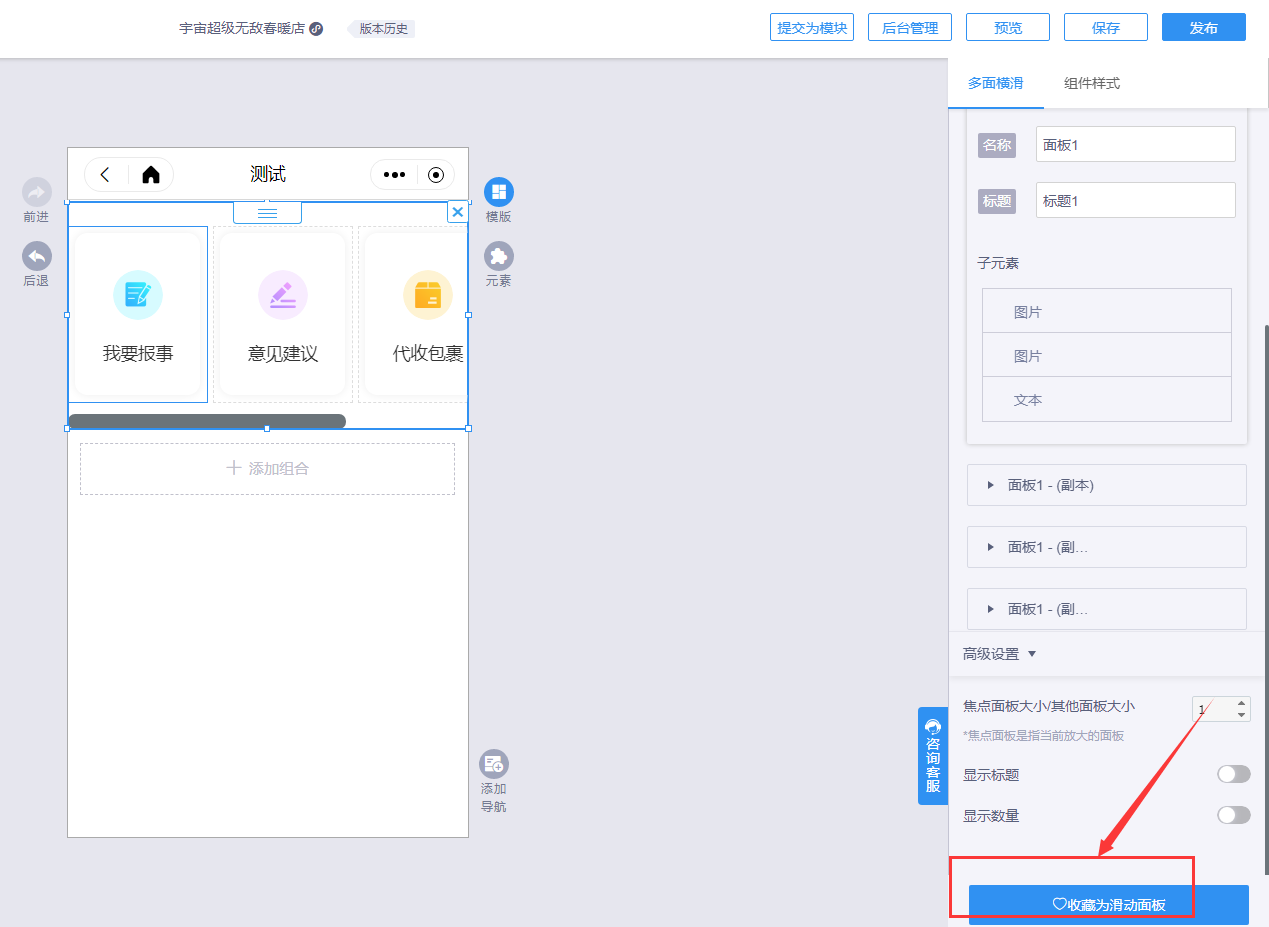
(1) 如何收藏自己制作的滑动模板样式?
滑动面板右下角点击收藏为滑动面板 
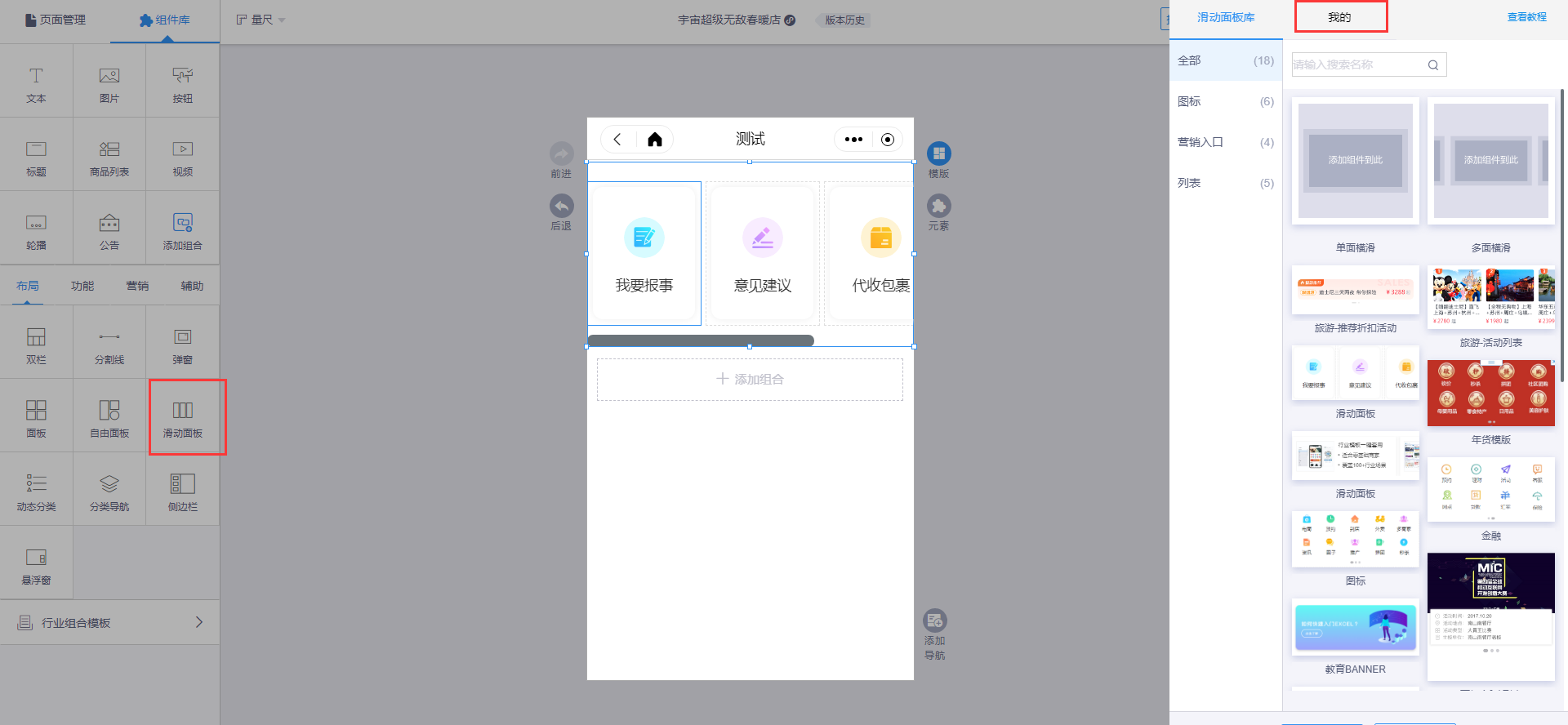
(2) 如何找到自己收藏的模板?
找到滑动面板组件–点击“我的”就可以看到自己收藏的样式了


留下评论?
你需要 登录 才能发表评论.