一、功能介绍
电商功能即是商品列表,可搭建商城售卖商品,通过绑定分类展示不同的商品类型,同时后台可对商品进行管理,包括订单、快递等。
二、使用场景
1. 商家可将商品分为普通、秒杀、拼团、预售。预约等不同的商品列表
2. 商家将商品分为不同种类,消费者可通过商品分类筛选商品
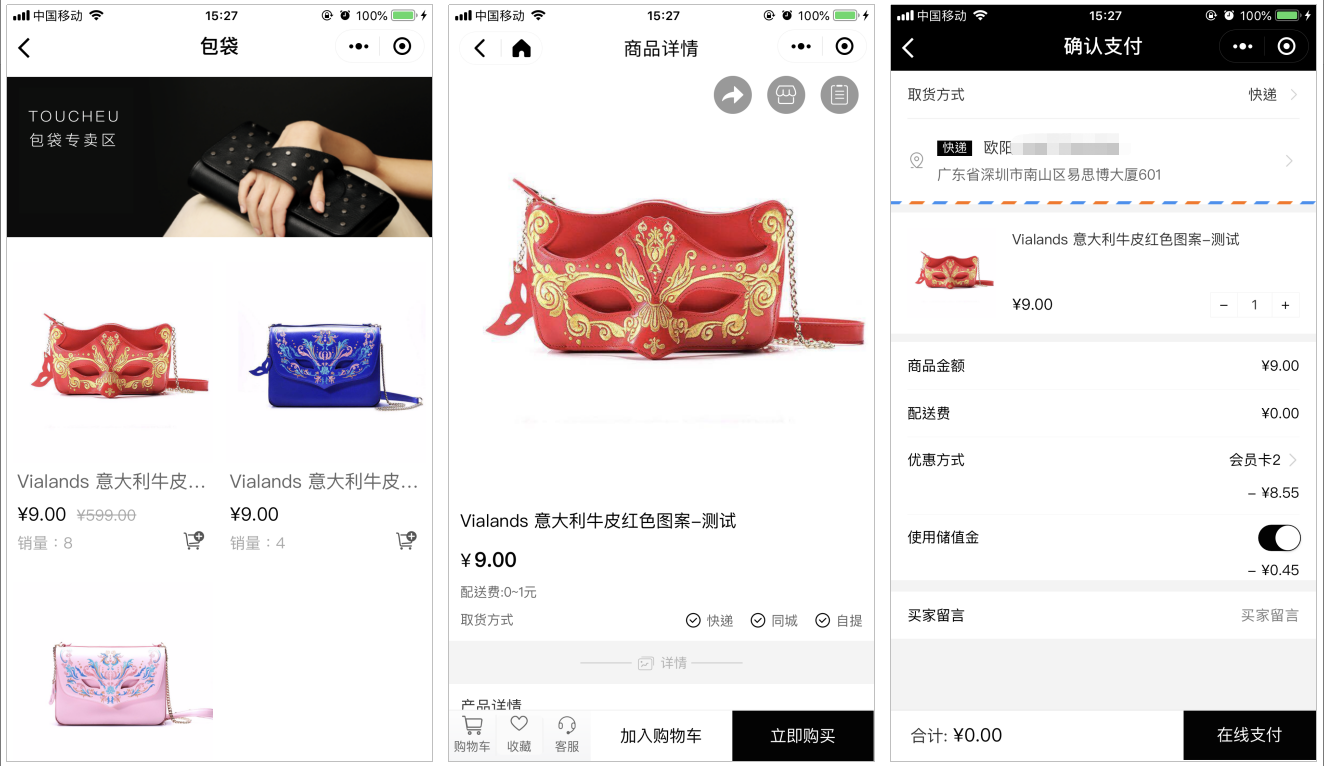
三、功能展示图

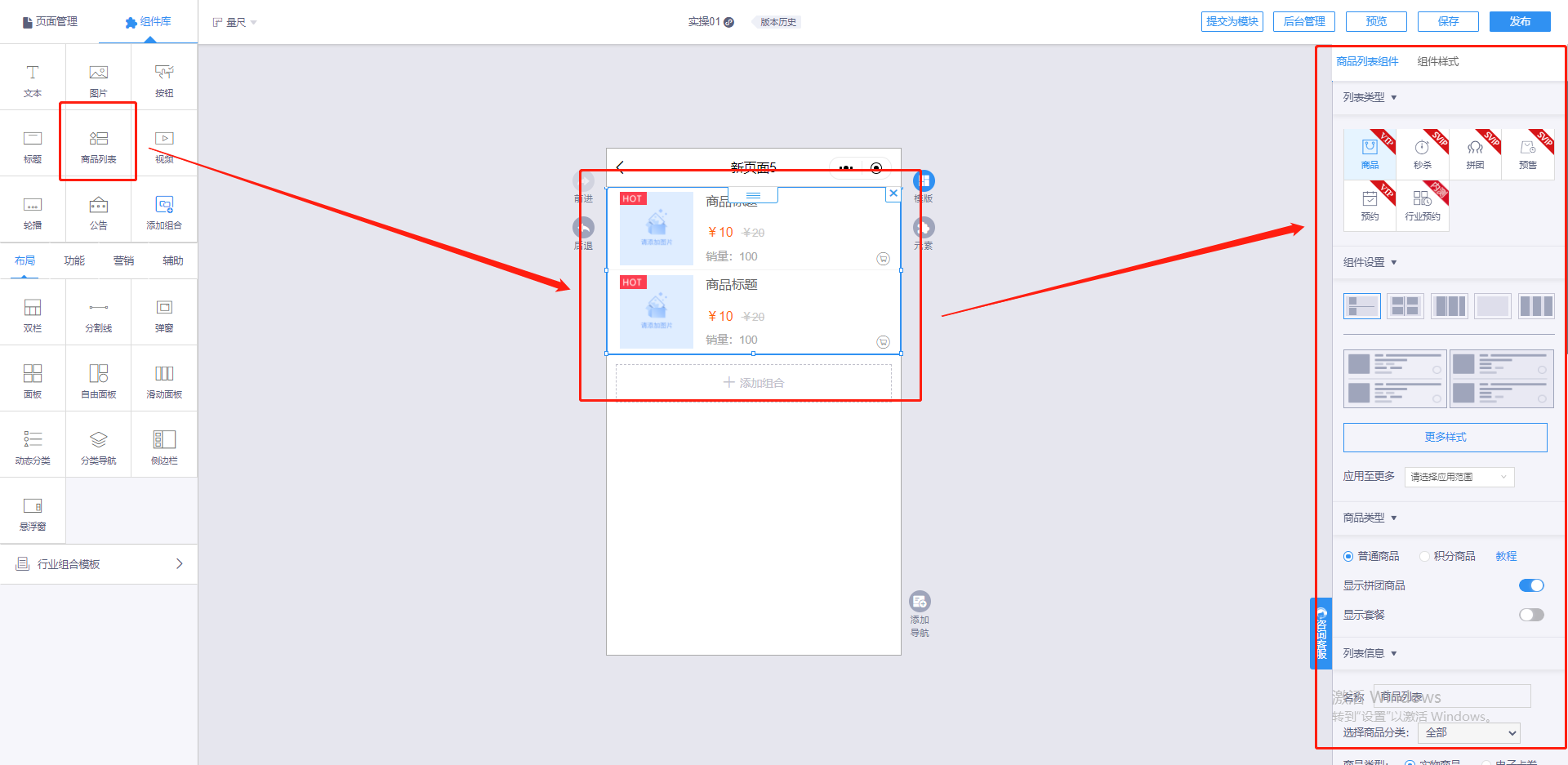
四、商品列表组件前端编辑

列表名称:可设置列表名称。
手机端展示高度:可设置整个商品列表组件高度。
高度自适应:勾选后,商品列表组件需放置于页面底部才能正常滚动加载。
是否使用客服组件:勾选后,可以让小程序调用微信中的客服交流功能。
是否限制为积分商品:勾选后,只展示积分商品。
是否添加购物车按钮:勾选后,每个商品右侧底部有购物车图案,点击即可加入购物车。
绑定商品数据对象:设置绑定对象是电商、预约、到店。
请选择商品分类:设置后台已经分类好的商品类别。
列表项点击事件:跳转至商品详情页,商品详情页无需设置,绑定数据后可在预览时查看页面效果。
商品列表组件样式

样式:商品列表组件有两种布局可选择。
间距:设置本组件与其他组件之间的间距。
背景:设置组件的背景颜色或者背景图片。
行背景:设置组件的整行背景颜色或者背景图片。
透明:设置组件的透明程度。
图片尺寸:设置图片的宽度与高度。
图片每行:设置每行图片的之间的高度与间隔大小。
文字颜色:设置文字颜色。
文字大小:设置文字大小。
小tip:图片文本组件可调用功能-商品买卖-选择商品
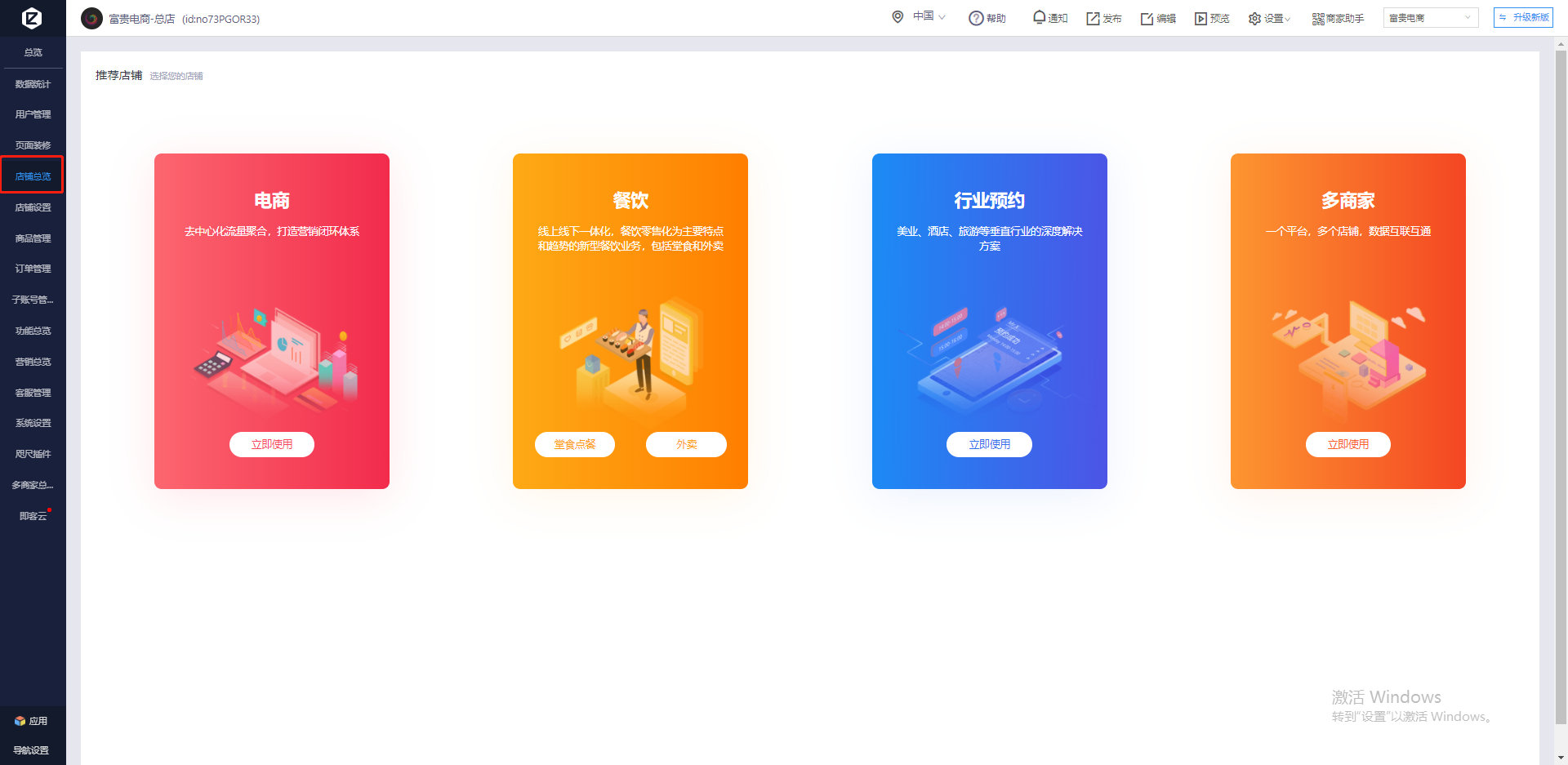
五、商品管理后台
①:商品列表 – 选择店铺类型

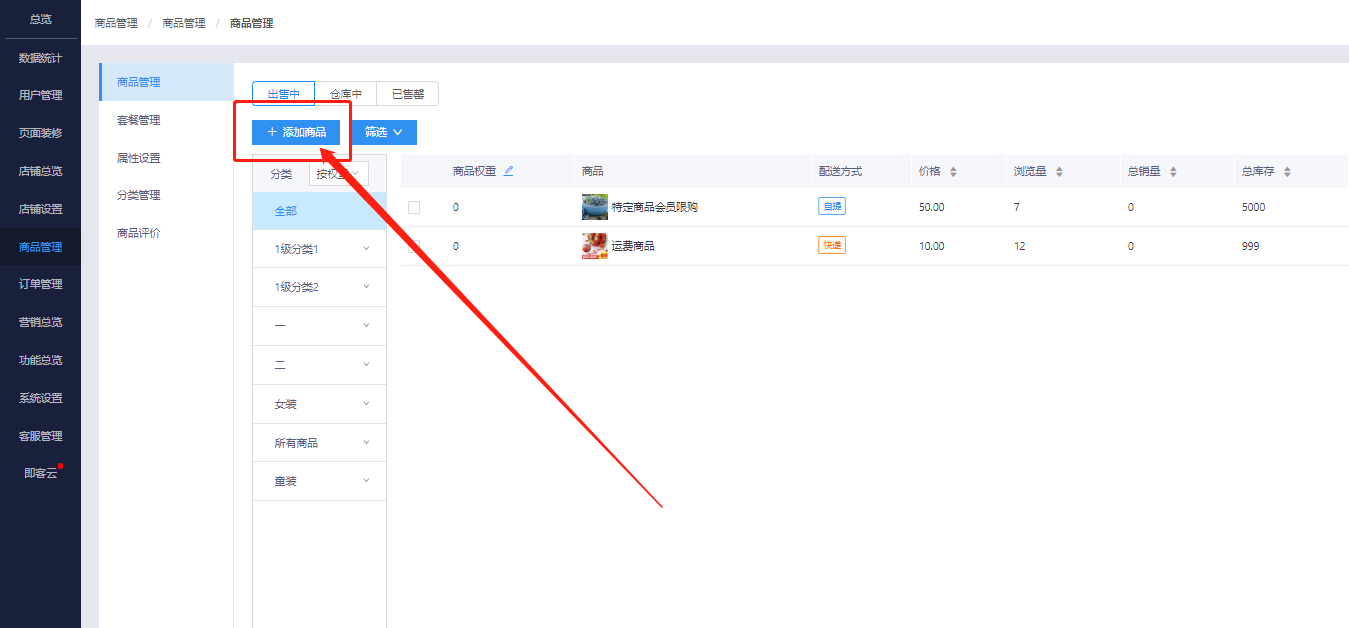
②:商品列表 – 添加商品

具体图文教程
基础商品:https://docs.qq.com/doc/DQ3d2Y3JMTVRsTWxV
电子卡券教程:https://docs.qq.com/doc/DQ0xFYVp5c3NHTUhC
餐饮外卖教程:https://docs.qq.com/doc/DSFlmQ05ET21NV0ZK

留下评论?
你需要 登录 才能发表评论.