一.定义
动态列表是展示后台数据的一个窗口,它有些类似于商品列表,但是它不是固定化的,它可以展示我们在后台添加的数据。与其他组件相比,它的内容数据在后台添加,因为这点它可以展示更多后台的信息,比如:多商家店铺、商品、视频、应用数据等,以及跳转对应详情页。
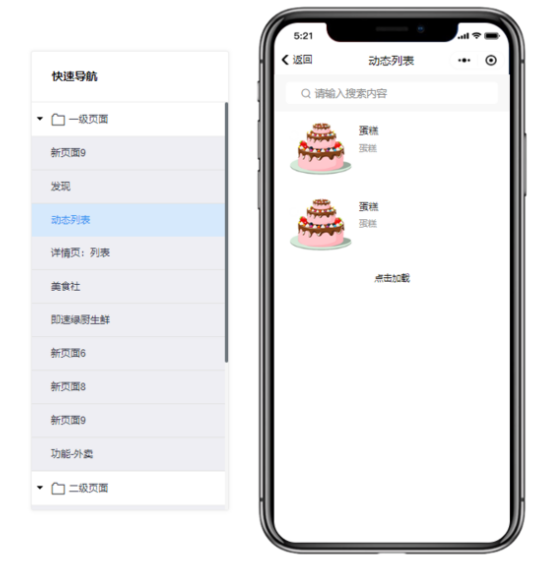
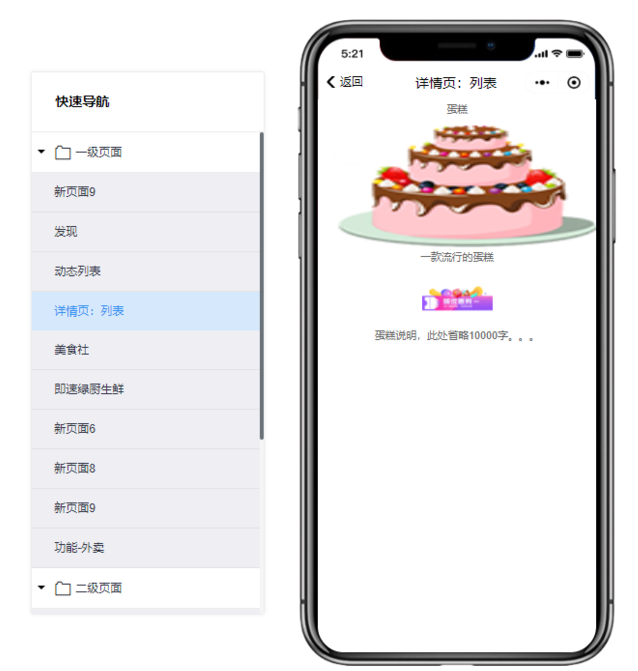
二.功能展示

三.组件教程设置
3.1动态列表基础设置
(1)添加基础组件
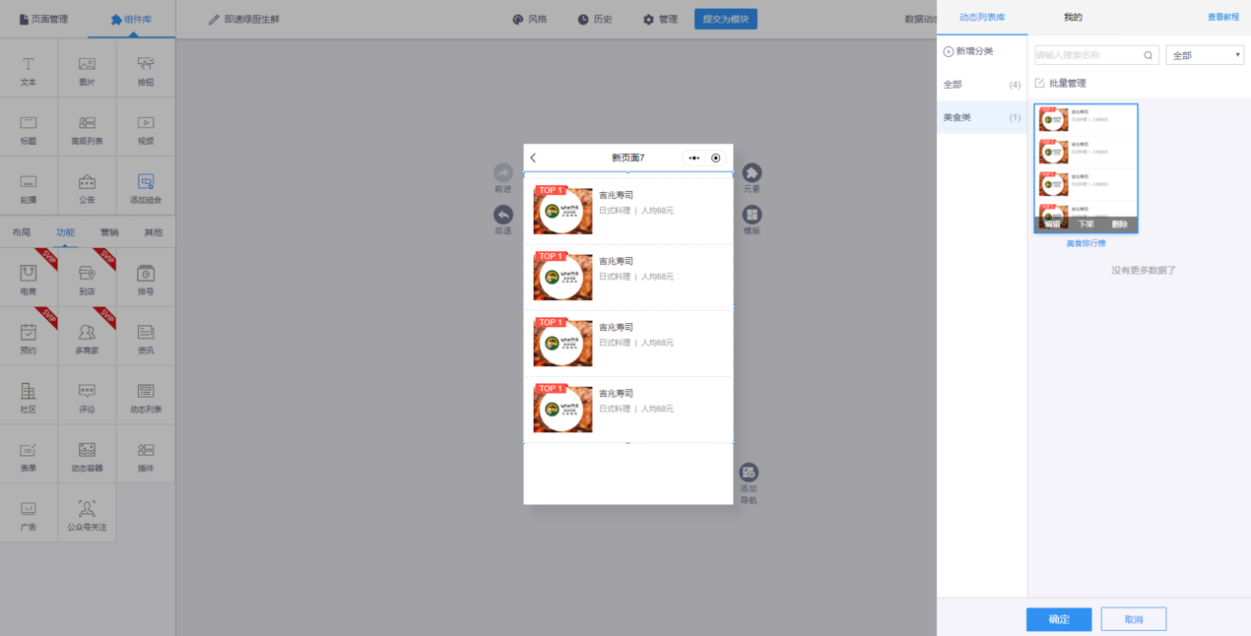
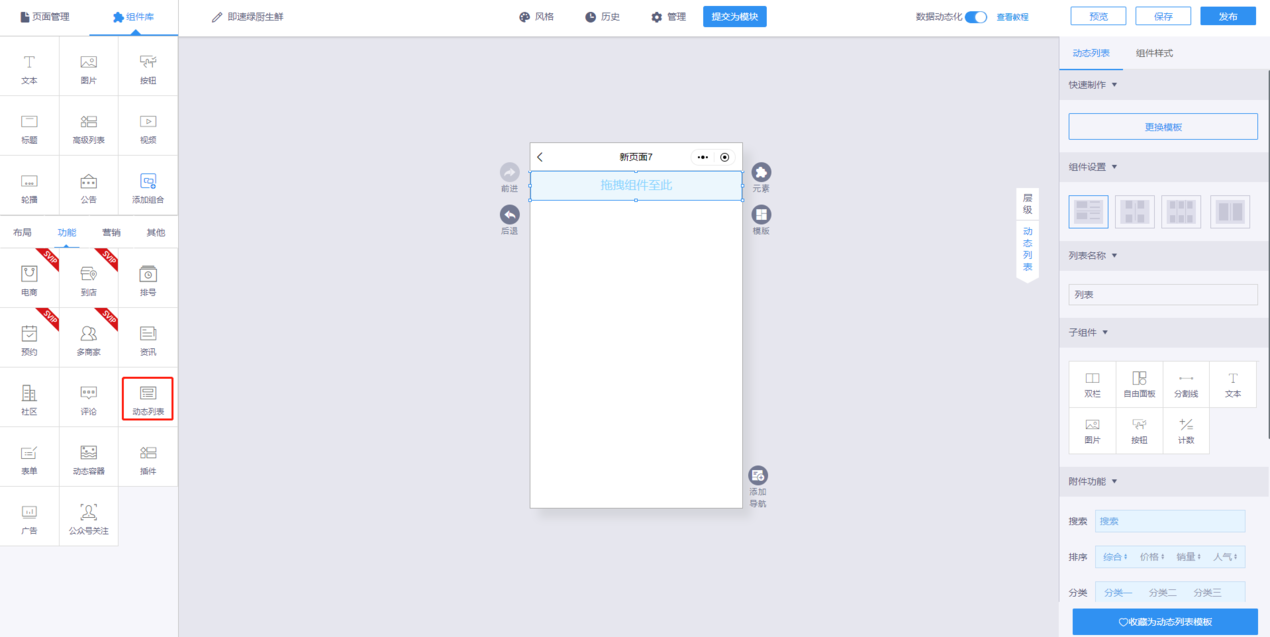
①进入【编辑页】-组件库【功能】-【动态列表】组件,点击【动态列表】将会拉出来一个模板库,选择空白列表或者某个模板,则会新增一个动态列表组件到编辑器


②添加之后需要添加子组件,选中动态列表,在右侧子组件处有7个组件可以添加到动态列表中,分别是自由面板、图片、文本、分割线、按钮、计数、双栏,添加【自由面板】时,自由面板会进入在【动态列表】内,随后将其他组件使用鼠标拖入自由面板内。
如下图:往动态列表中新增了图片、文本两种组件

(2)自定义样式
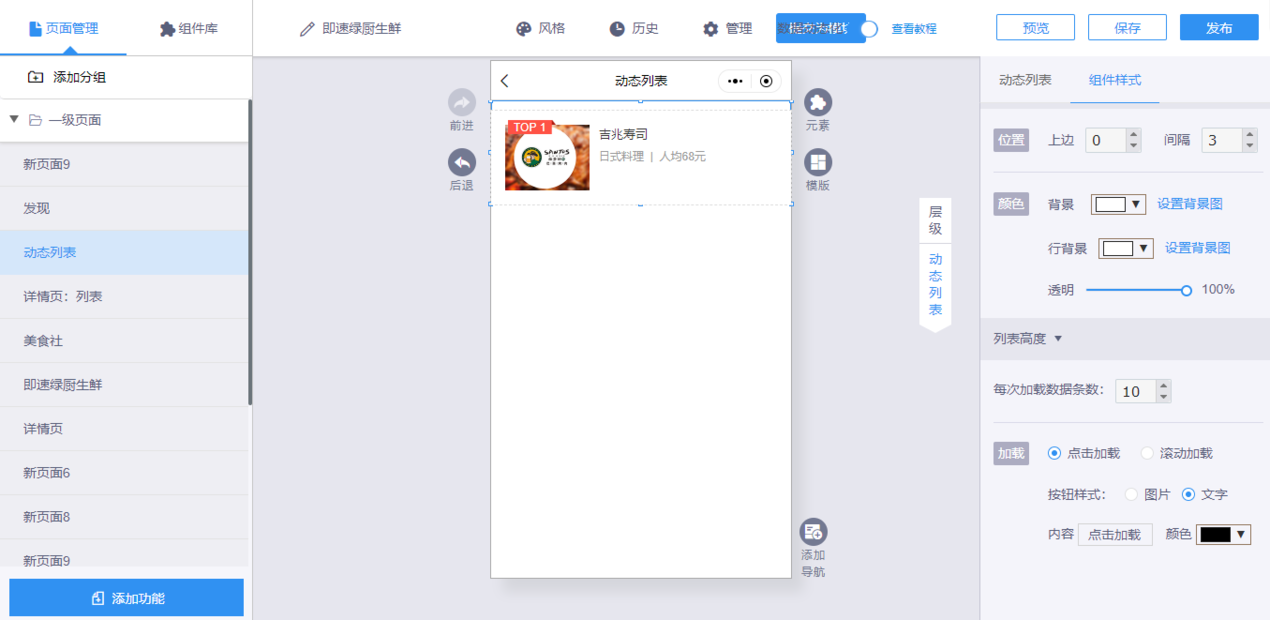
默认选中第一种样式,一共有四种样式,可根据自身情况从而选择想要的样式。

切换至组件样式设置,可设置动态列表组件的样式

属性说明:
①组件样式选择:动态列表可选择四种不同展示样式
②组件位置:可调整组件的位置
③组件颜色:可以设置组件的背景、行背景、透明度
④组件展示高度类型:调整组件自适应或限制它的高度
⑤组件加载方式:组件可以选为点击加载或滚动加载
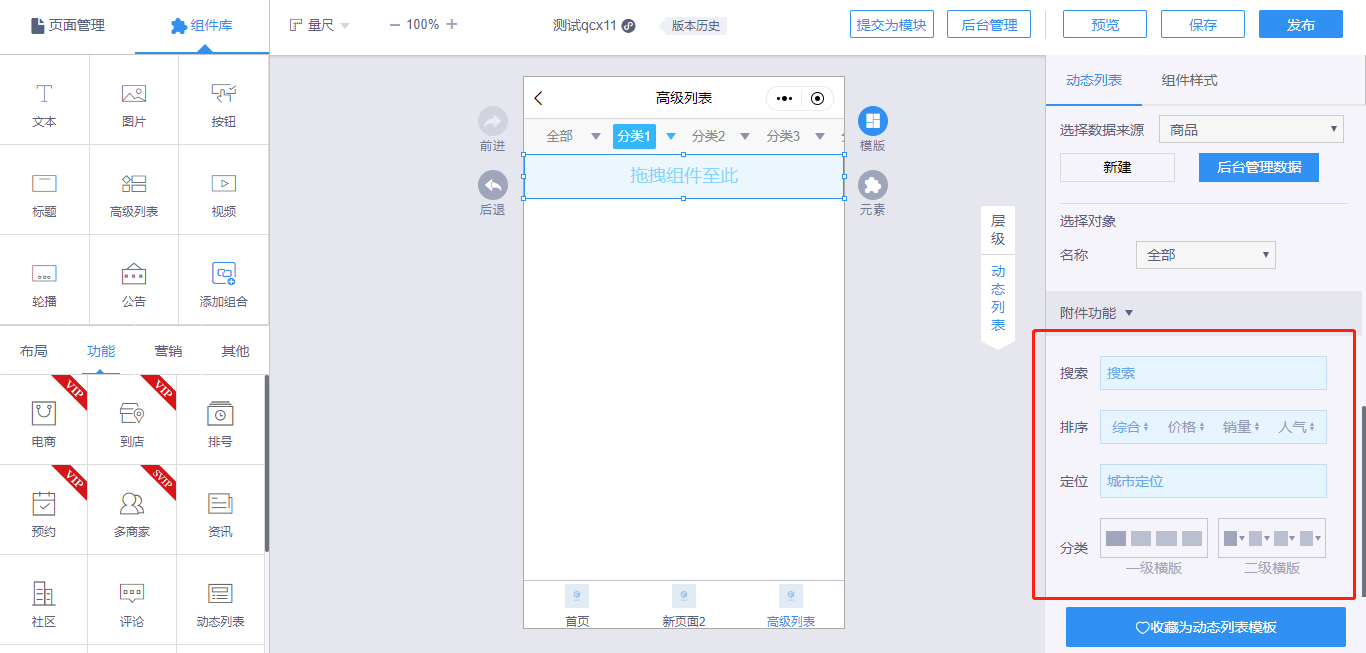
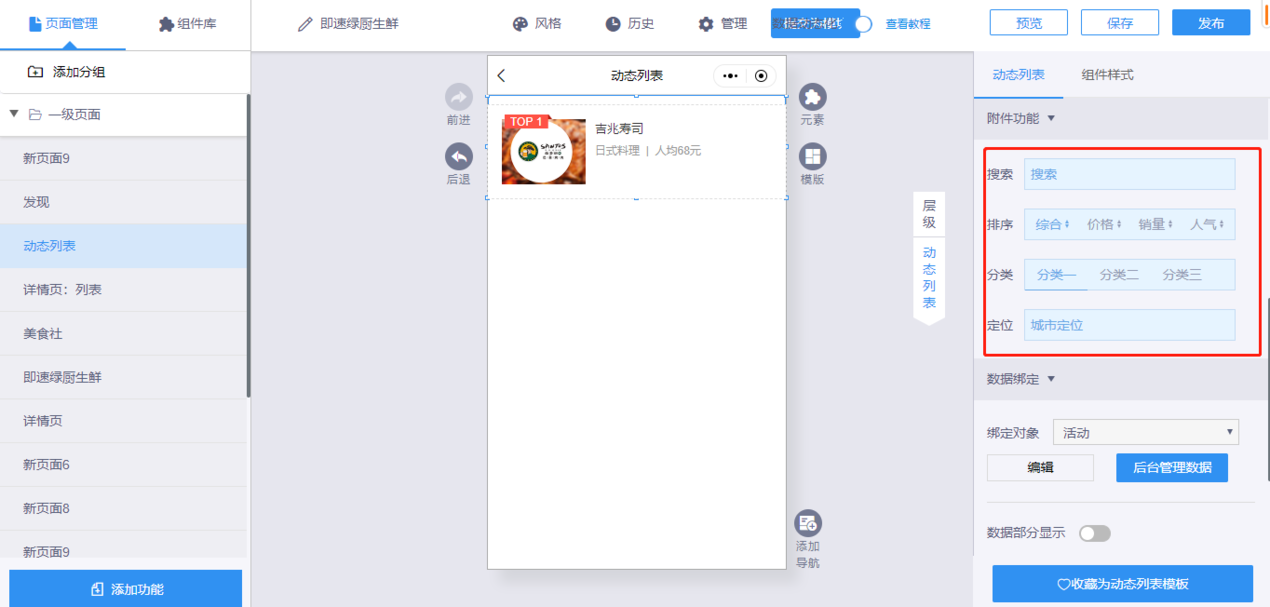
(3)对列表添加附加功能  1)添加搜索组件
1)添加搜索组件
点击搜索组件,将自动添加到编辑器,搜索组件将会自动关联上动态列表
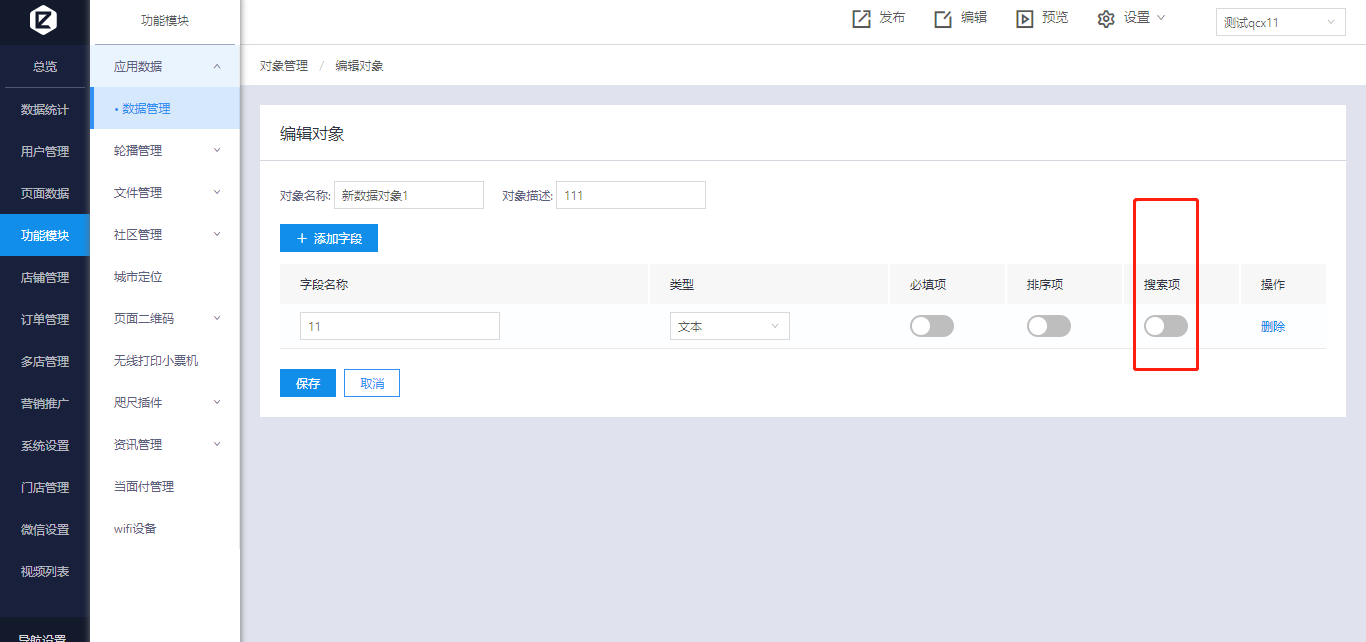
对于商品、预约、到店将会自动绑定搜索字段;如果是绑定的是应用数据,则需要在后台设置某个字段为搜索字段

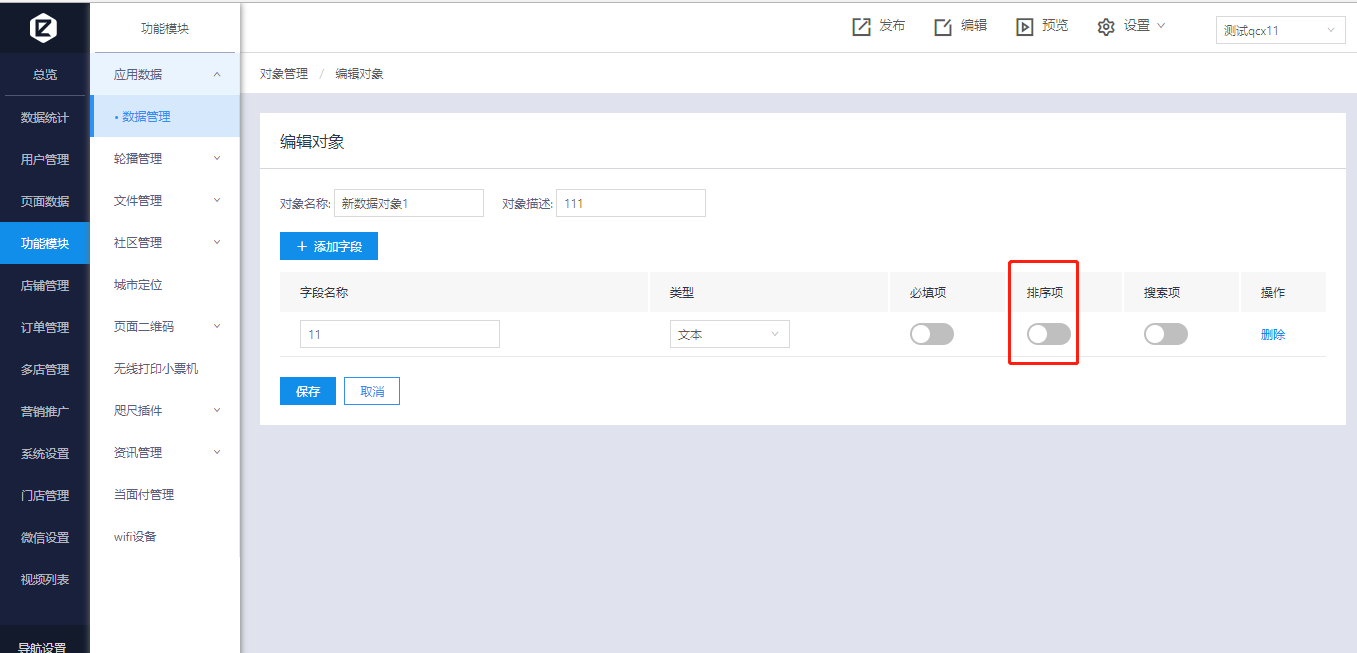
如下图:在后台设置某个字段为搜索项,编辑器将这个字段绑定后,添加搜索组件,将可以根据这个字段进行搜索

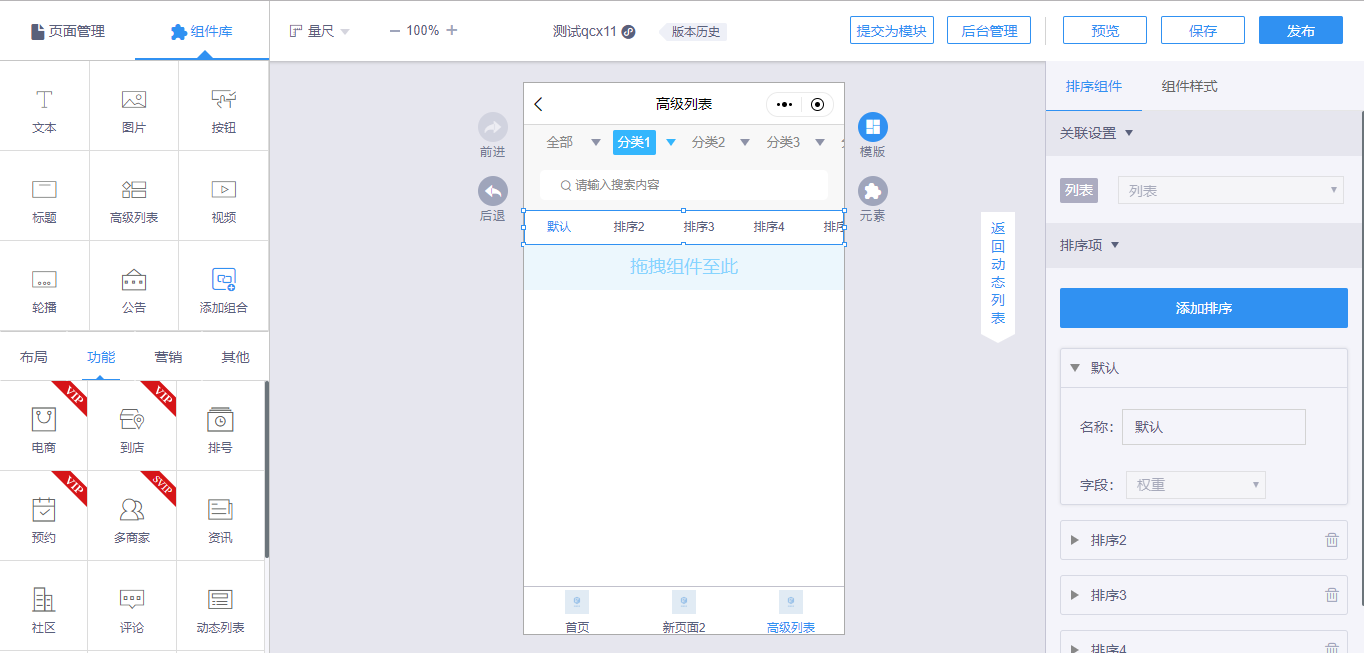
2)添加排序组件
添加排序组件到动态列表,选中排序组件可以自定义需要根据哪些字段进行排序,支持设置是按照升序/降序排序

对于商品、预约、到店将会自动绑定排序字段;如果是绑定的是应用数据,则需要在后台设置某个字段为排序字段

后台设置某个字段为排序字段,然后回到编辑器对于排序组件进行绑定,就可以

3)添加定位组件
添加定位组件到编辑器

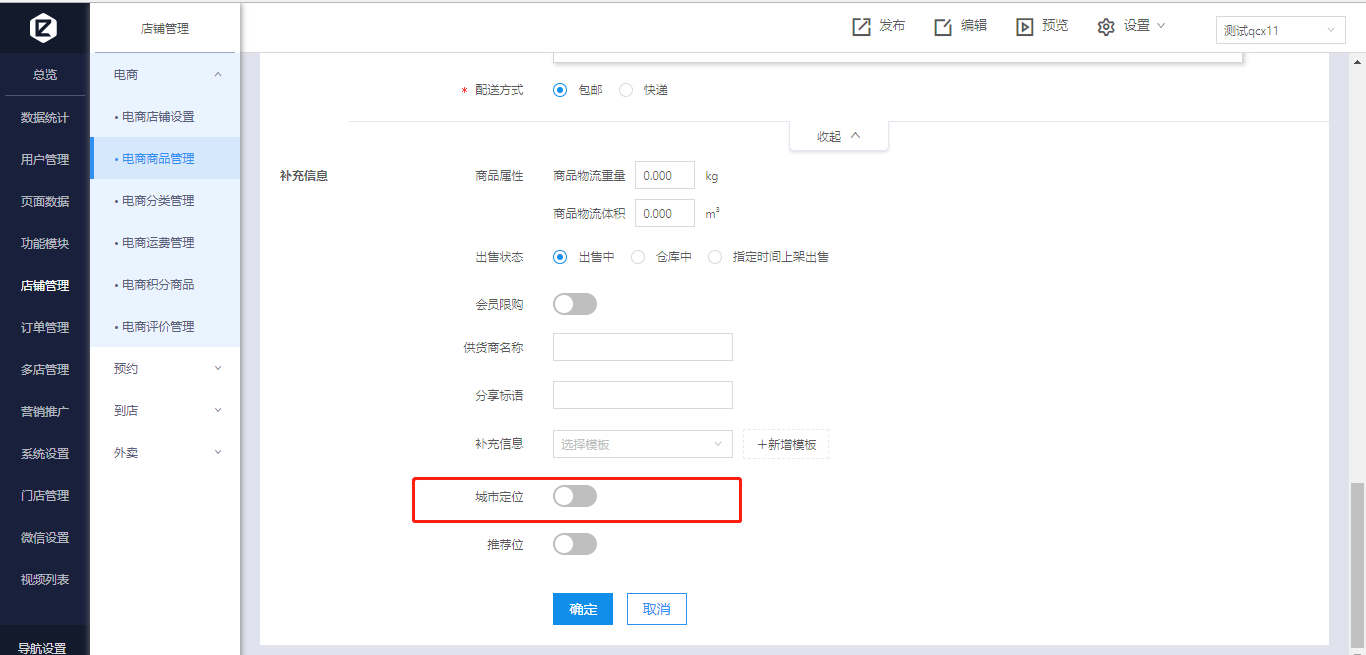
后台对某条数据/某件商品开启定位,开启之后,使用定位组件才能生效


4)添加分类组件
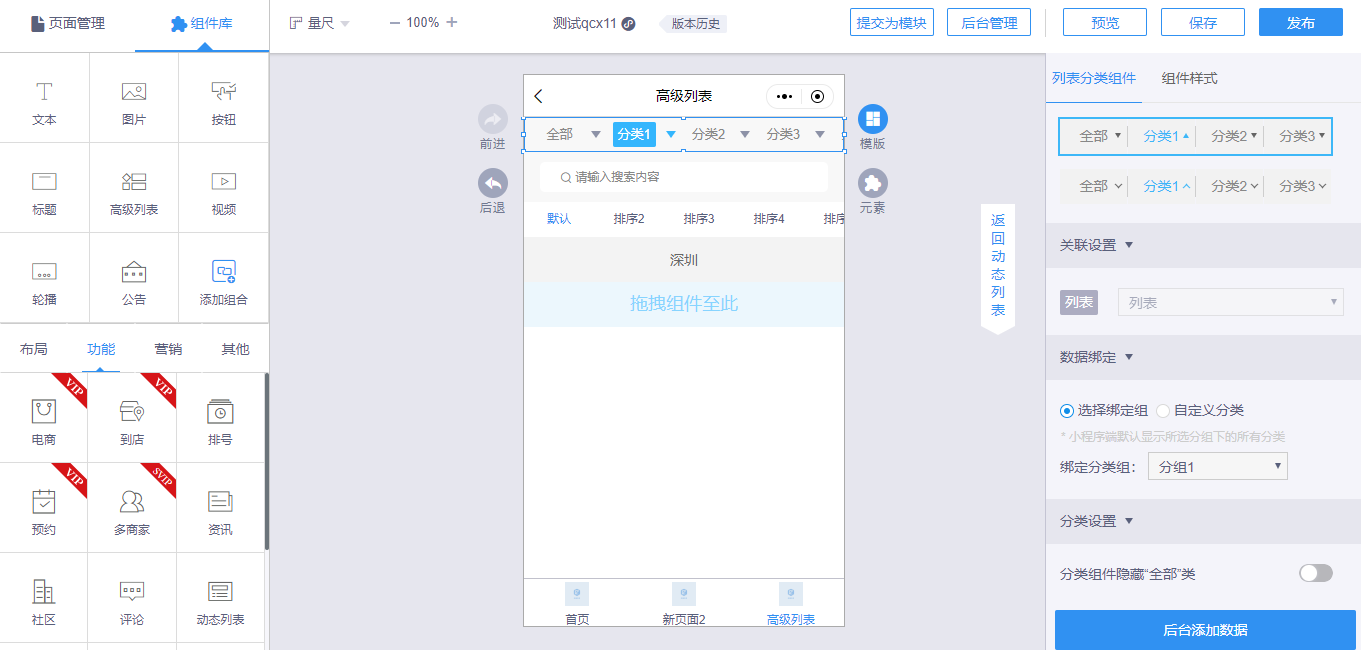
添加分类组件到编辑器,一个动态分类组件只能添加一个分类组件,如果选择了一个时候,第二个分类组件不能使用,如下图:

选中分类组件,进行数据绑定
分类设置:指的是绑定数据,此分为两种方式,一种是绑定分类组,一种是自定义分类
绑定分类组:针对电商、预约、到店、应用数据等数据来源,后台有对分类进行组管理的,可以直接绑定分类组,绑定某个组之后,则展示该组下的所有分类,以及对应分类下的所有数据
自定义分类:根据数据来源(电商、预约、到店),将会展示后台所有的分类数据,可以自动选择所需要的分类,选择了分类之后,将会自动显示该分类下后台绑定的商品数据

3.2数据绑定流程
(1)创建数据对象
说明:创建数据对象可以在编辑器创建也可在后台管理创建,以下将会详细说明两种创建方法
1)编辑器创建数据对象
位置:动态列表设置->数据绑定->绑定对象
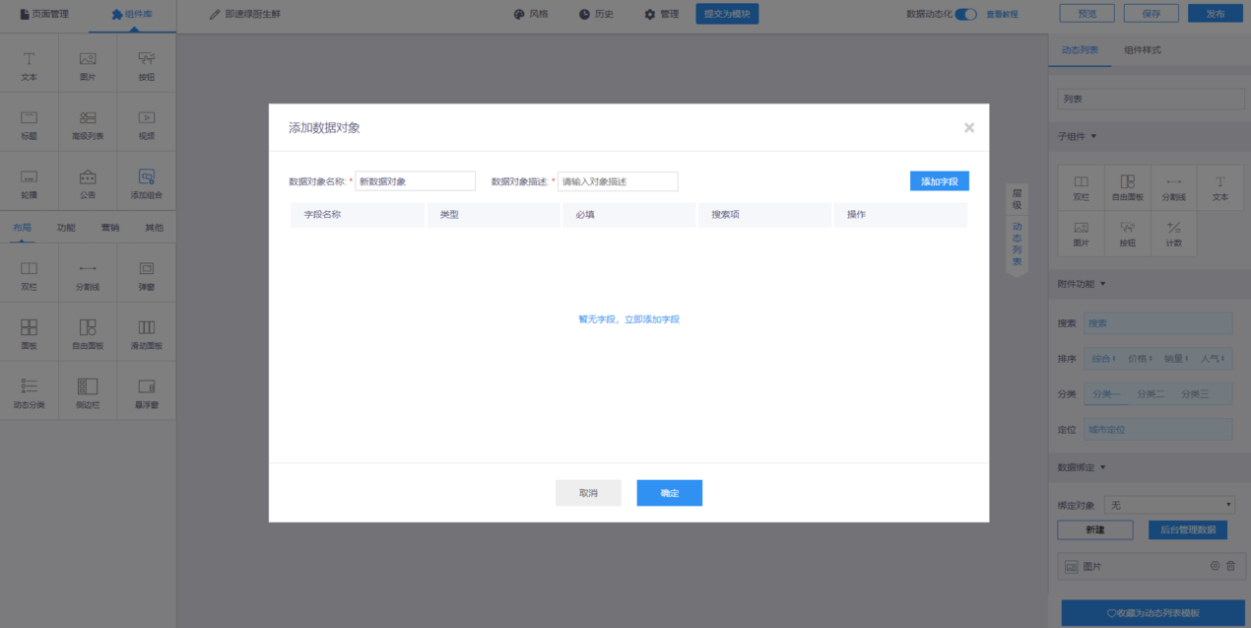
①点击【创建】,将会打开【添加数据对象】的窗口

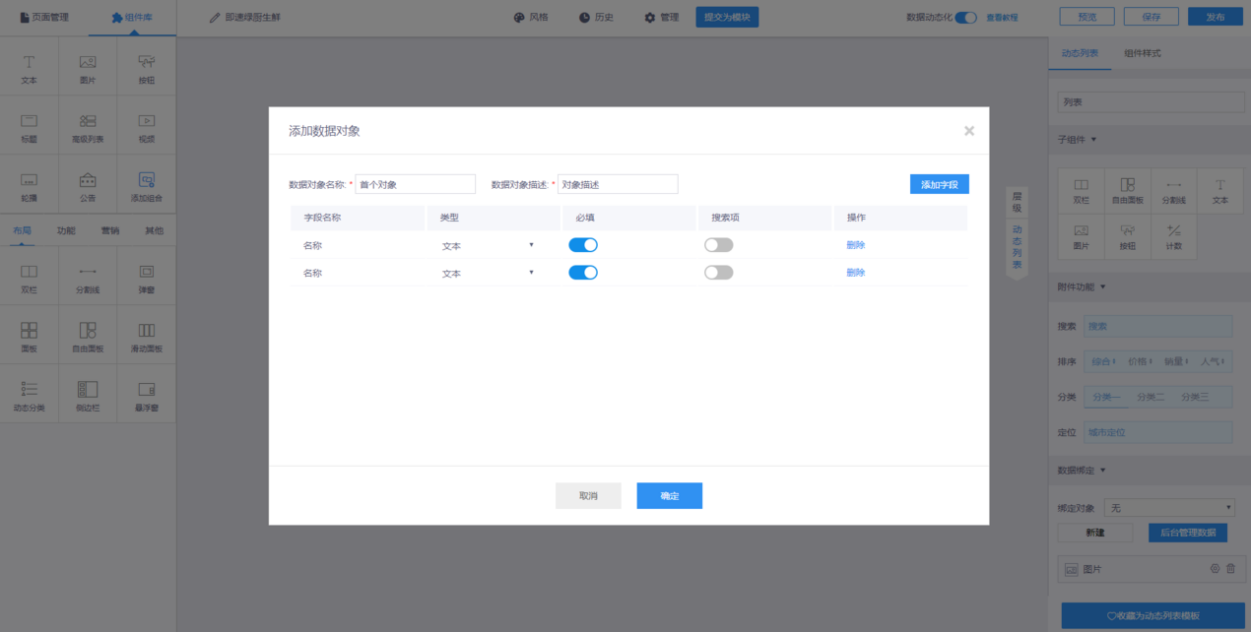
②在顶部填写对象描述,点击窗口右上角的【添加字段】,对应刚刚添加的图片文本组件,添加两个字段,一个类型选择【图片】,一个选择【文本】并给字段填写名称,点确定,对象就建立完了。
说明:对于一个数据对象可添加多个字段,列表绑定其中的某些字段,详情页设置绑定详情页需要的字段,因为列表页和详情页绑定的对象为同一个时,才能进行关联,所以此处需要新增多少个字段由自身需求而定,关于详情页设置等情况请查看3.3详情页设置

【属性说明】:
数据对象名称:这个数据的名称
数据对象描述:这个数据的描述
添加字段:添加一个数据内的字段,可添加多个。
字段名称:数据内字段的名称
类型:该条字段属于的类型,可选:图片/文本/富文本/外键/拨打电话/轮播项/视频/数字
必填:打开后必须填本项
搜索项:打开后可通过【搜索】组件搜索到
2)后台创建数据对象
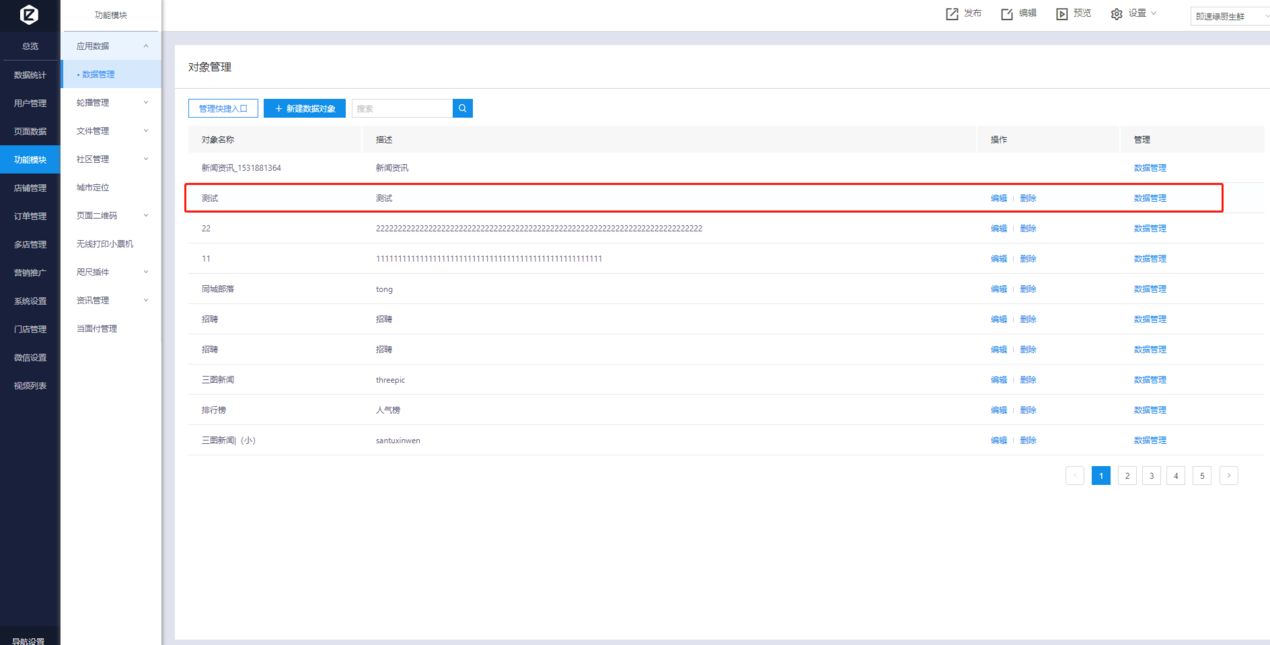
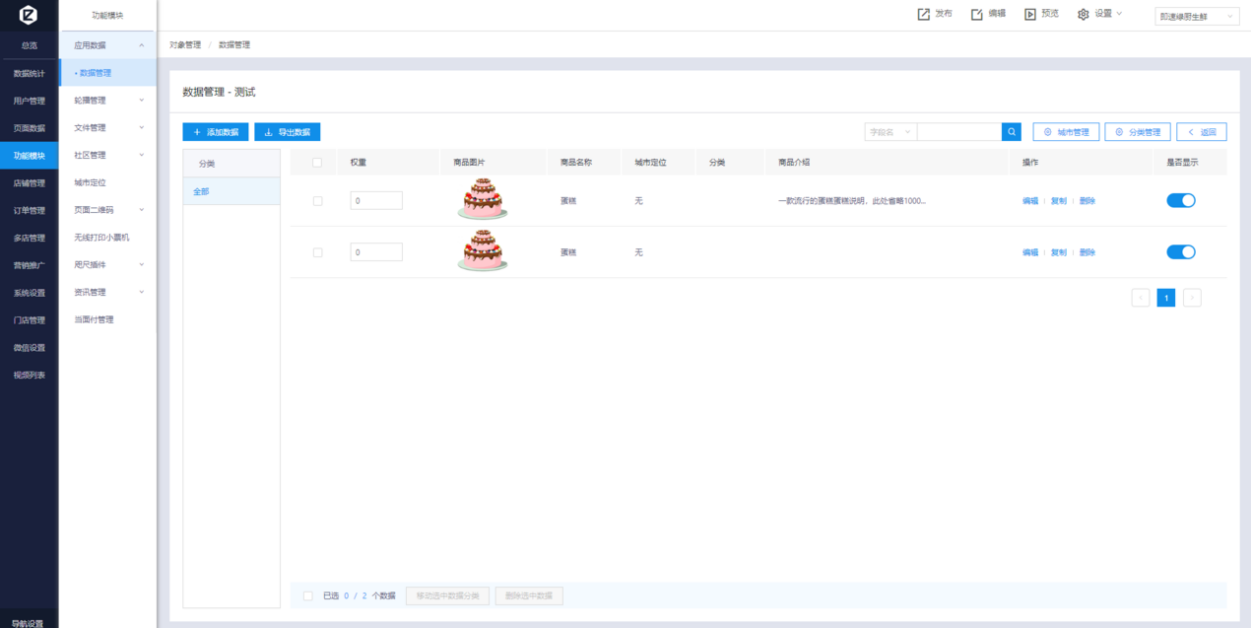
①在编辑器点击【管理】,进入到后台管理系统,位置:【功能模块】-【应用数据】-【数据管理】,如下图:

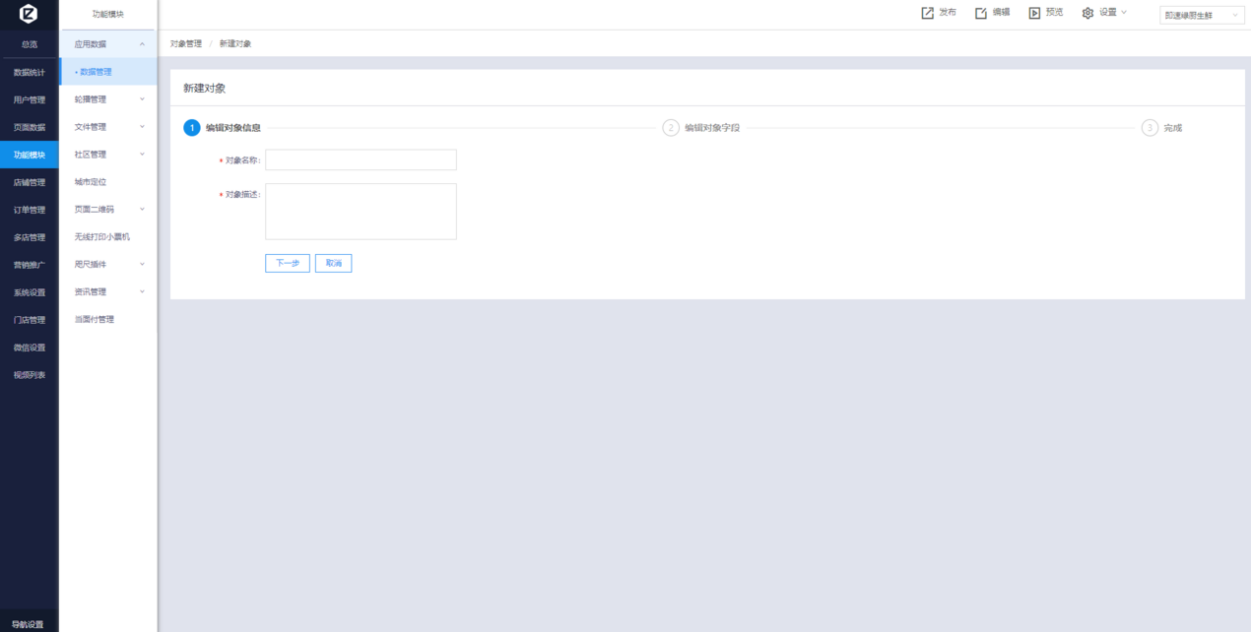
②点击【新建数据对象】,依次填写对象名称和对象描述

③添加字段,此流程和编辑器添加字段是一样的

④添加完毕后,将会回到对象列表,此时将进行到下一步添加数据

(2)后台添加数据
①点击【数据管理】,进入到数据管理页面

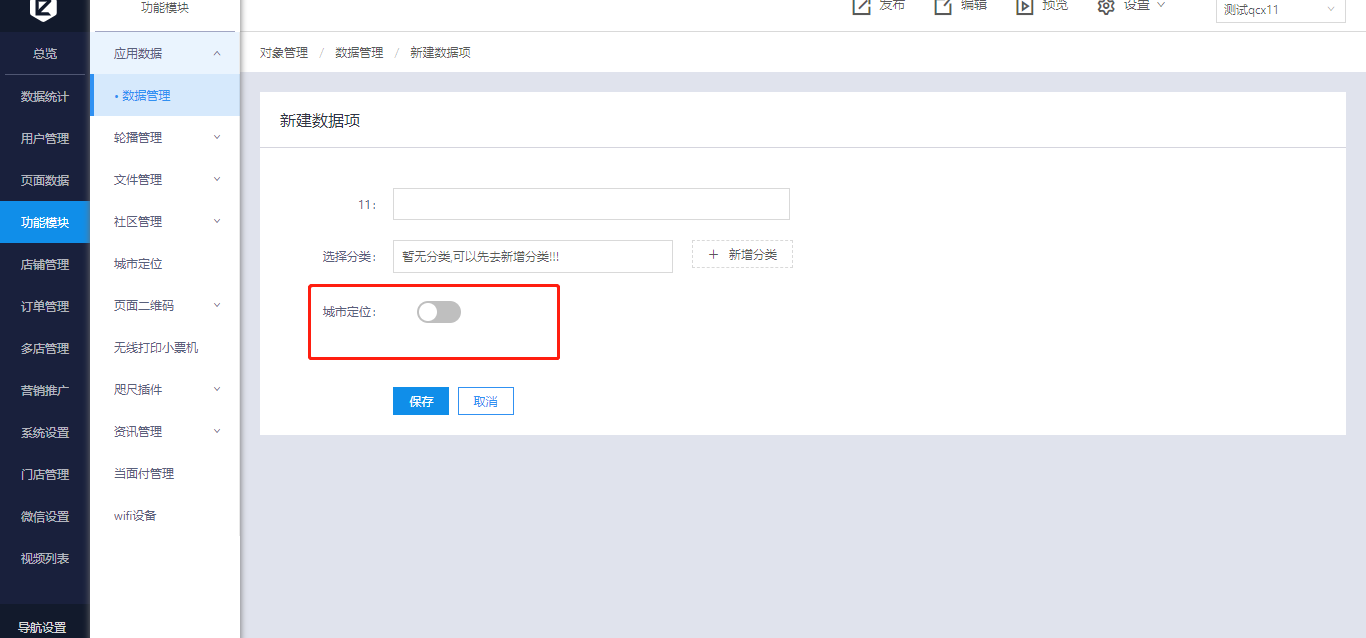
说明
选择分类:添加分类后,可以给这项数据进行分类
城市定位:开启后可以使用【城市定位】组件找到该数据
②点击【添加数据】,进入到添加数据的页面,如下图:圈起来的三个字段就是创建数据对象我创建的字段,然后依次填写相关信息

③数据添加完成之后,将需回到编辑页面去绑定对象
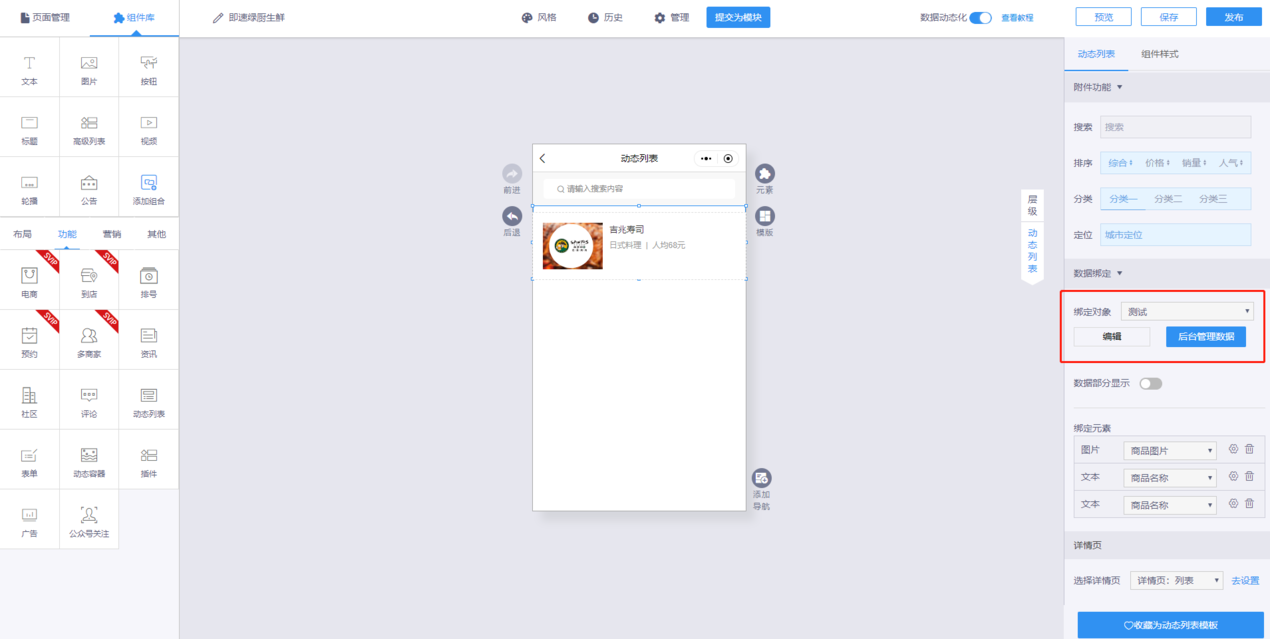
(3)编辑器绑定对象
①回到【编辑页】,找到【数据绑定】项,选择刚刚创建的数据对象,如刚刚创建了一个“测试”的数据对象,直接选择

②选择对象后,下一步进行单个组件绑定元素,如我在编辑器添加了图片、文本的组件,在右侧需要对这三个组件进行绑定

(3)新增附加功能
动态列表是一个列表,对列表可以添加搜索、排序、分类、定位

①搜索组件:添加后组件内的数据可以进行搜索
②排序组件:添加后组件内的数据可以选择类型排序
③分类组件:添加后组件内的数据可以根据后台分类刷新展示
④城市定位组件:添加后组件内的数据可根据后台定位展示城市位置
⑤内容部分显示:组件可只展示后台单个分类里的数据
根据需求,选择需要的附加功能,添加到编辑器,如下图:添加搜索组件,添加完毕后,将会自动跳转到搜索组件的设置中去,排序、分类、定位操作和搜索一样
注:在动态列表中添加搜索、排序、分类、定位组件,绑定了数据对象后,则默认是针对该列表数据进行搜索、排序、分类

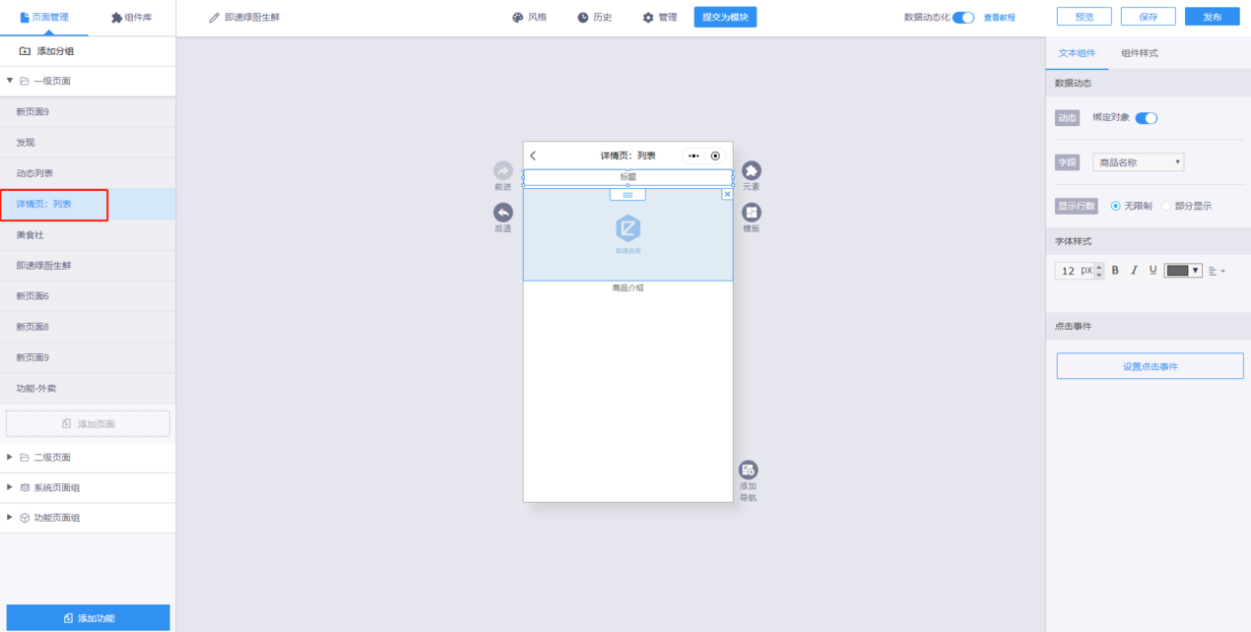
3.3详情页设置
数据绑定完毕后,已完成列表展示内容,但此时列表是不能点击进入详情页的,如需点击某个区域进入到另外一个页面,则需要设置详情页
注:对于电商、预约、到店、多商家、门店、视频、拼团等都无需设置详情页,将会直接跳转到商品详情、门店详情、视频详情中去;只有应用数据需要自己设置
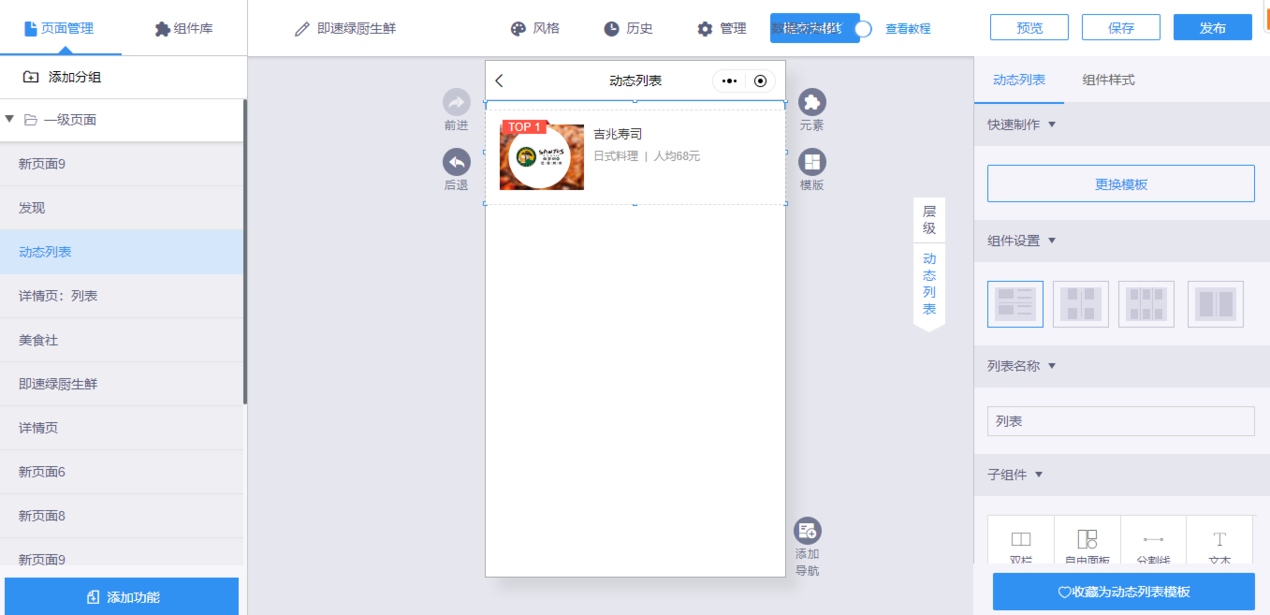
①创建详情页页面,有两种方案,详情如下:
方案一:编辑器动态列表组件右边设置找到【详情页】

点击【新建】,将会创建一个【详情页】的页面。

方案二:在左边页面管理新建一个页面,点击【设置】,如图:开启设置详情页的开关,并且绑定一个对象

Ⅰ【设为详情页】开关在页面设置按钮当中
Ⅱ详情页的【绑定对象】在页面设置按钮当中
Ⅲ应用数据对应的详情页目前仅能通过【动态列表】组件进入
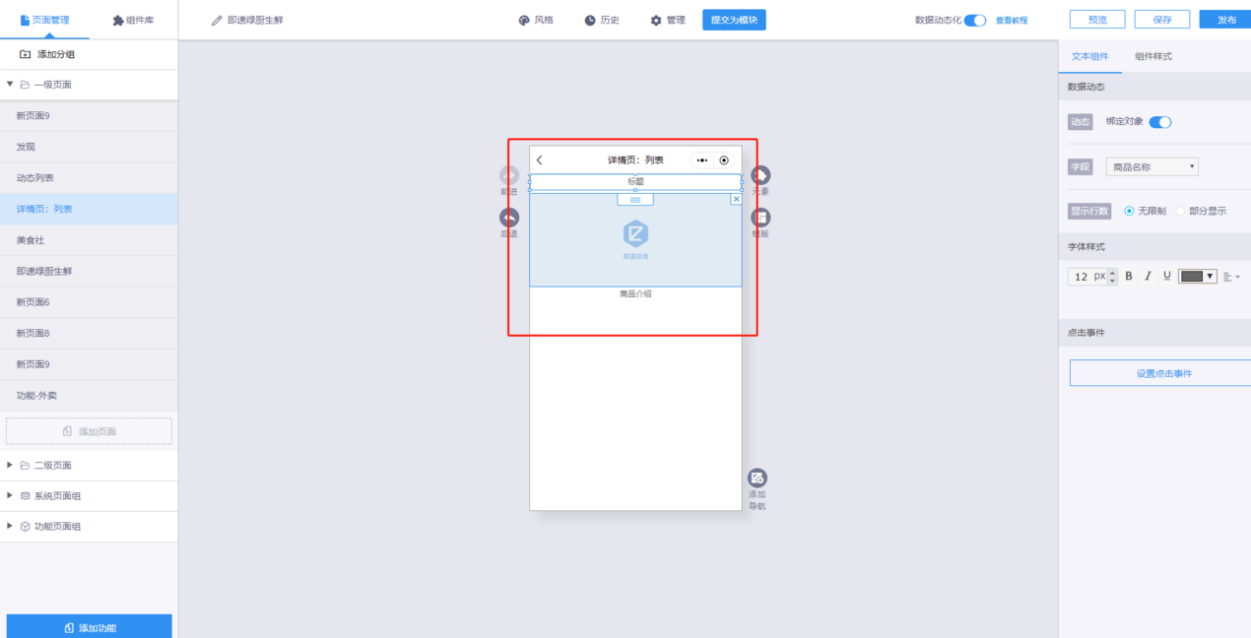
②详情页布局: 根据需求,需要展示哪些内容则设置相关的内容,如下图:添加文本、图片组件

③添加组件完毕之后,将需要对这些组件绑定字段(注:只有绑定字段之后,才能展示后台已添加的数据)
选中组件,在右边绑定对象开启开关,然后选择相关的字段

4.预览


四、常见问题

留下评论?
你需要 登录 才能发表评论.