功能介绍
搜索是指根据一定的策略、特定的字段从列表进行筛选数据,在对信息进行组织和处理后,为用户提供检索服务,将用户检索相关的信息展示给用户的系统。
功能讲解
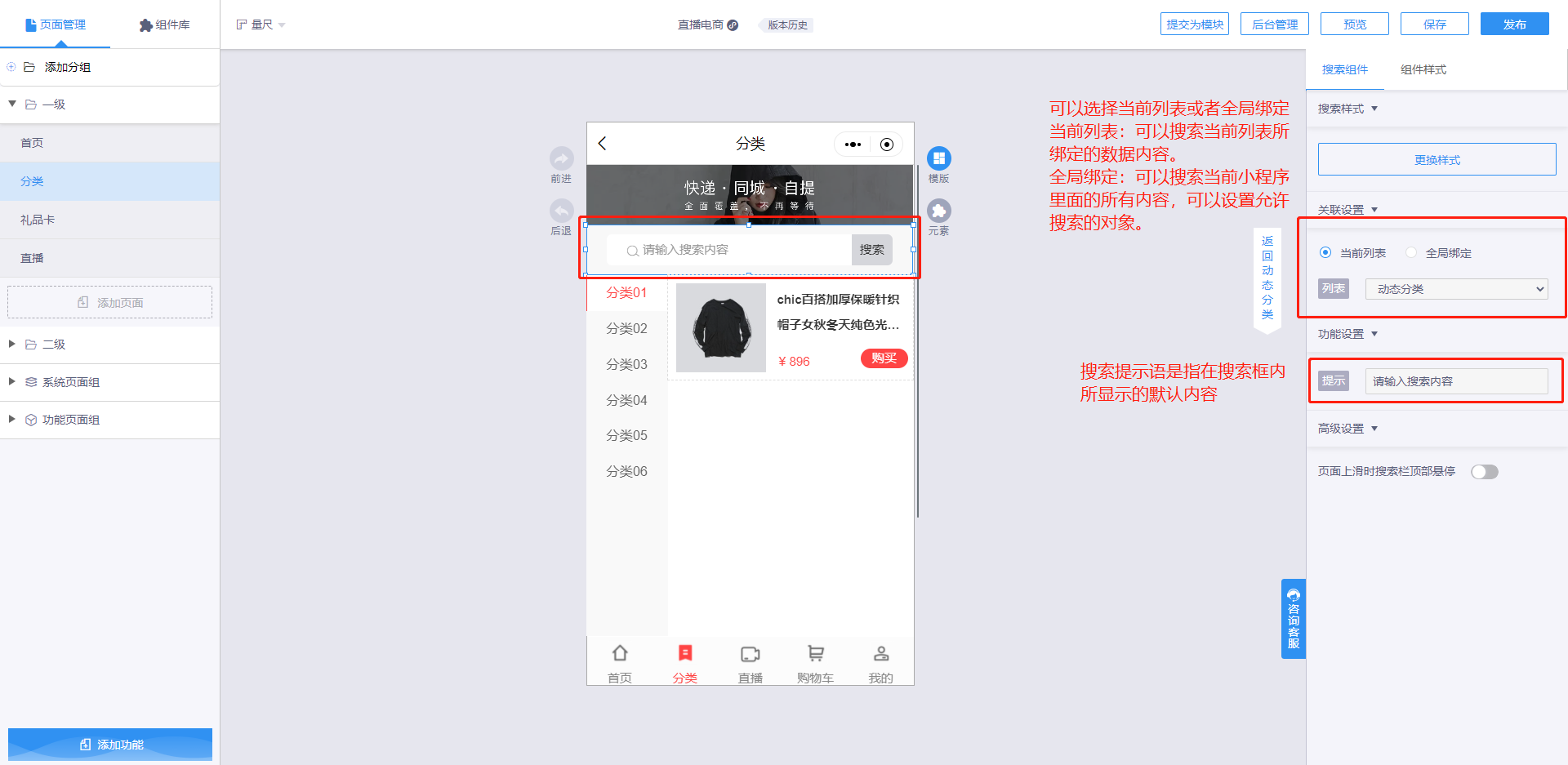
1.搜索组件由关联设置、功能设置两个部分组成
【当前列表】:绑定需要搜索的列表
【全局搜索】:搜索框默认提示语

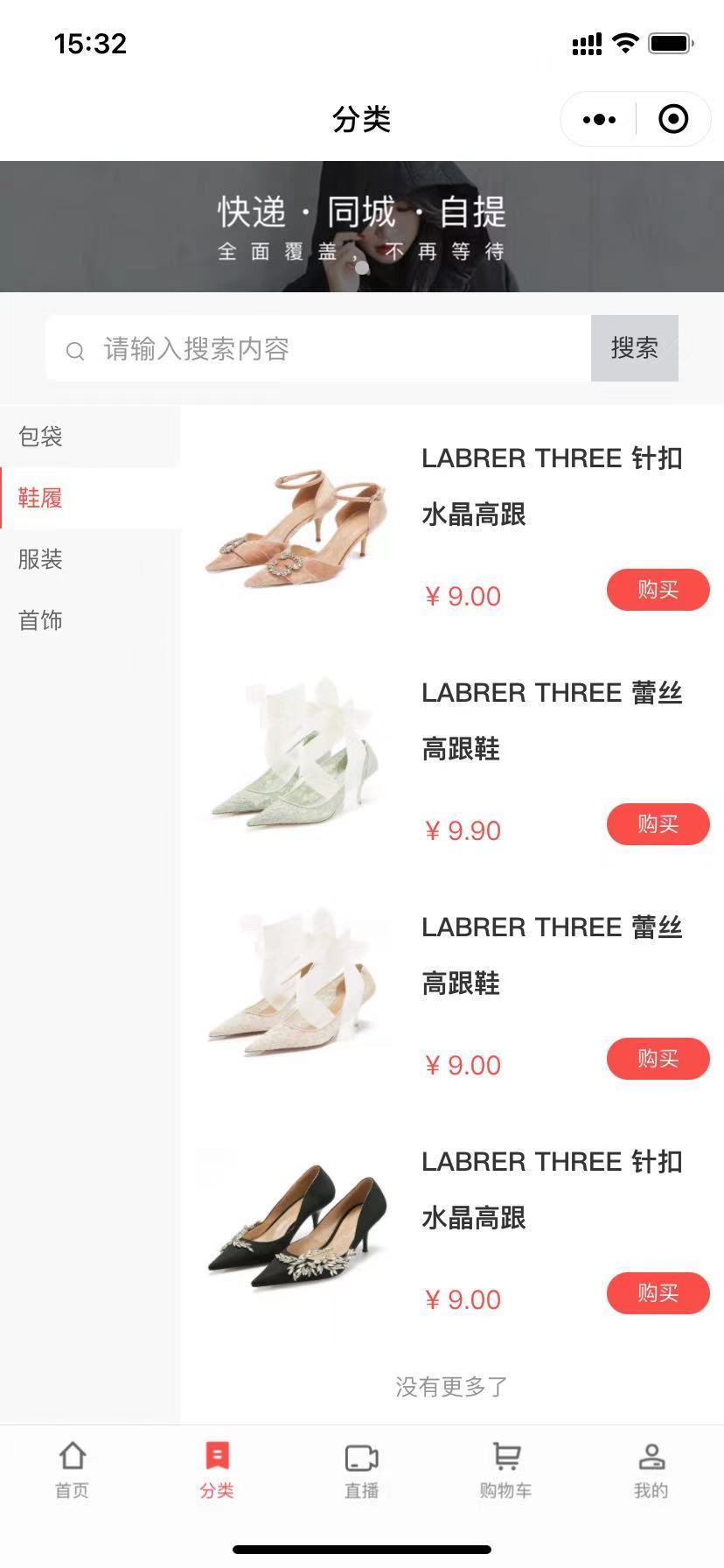
2.小程序端展示形式

搜索组件使用教程
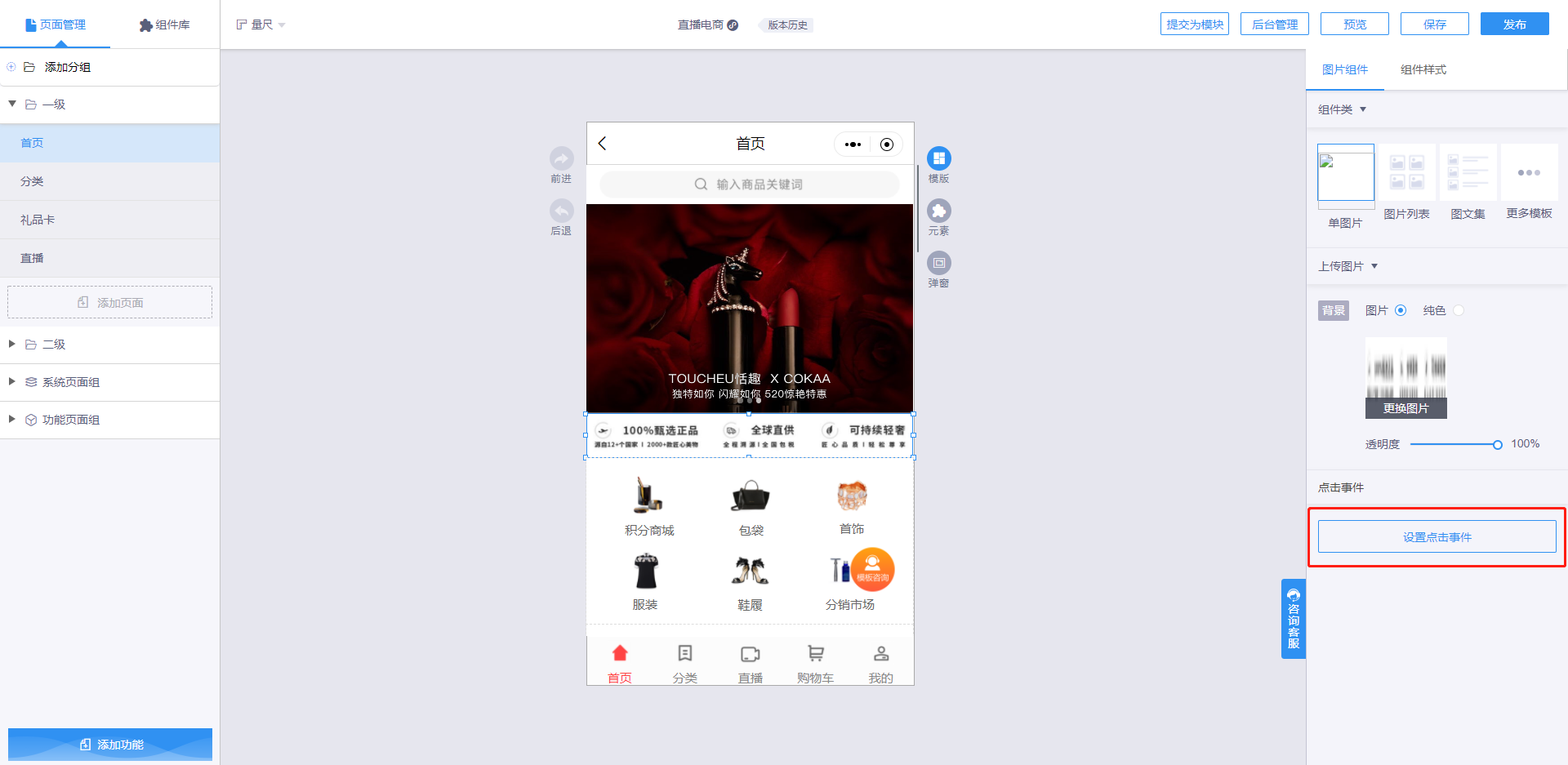
3.1搜索组件作为点击事件使用
1.添加文本、图片、按钮等基础组件到编辑器,对该组件设置点击事件
前提:首先需要在编辑器新增高级列表,并且仅对电商列表、预约列表、到店列表、视频列表有效

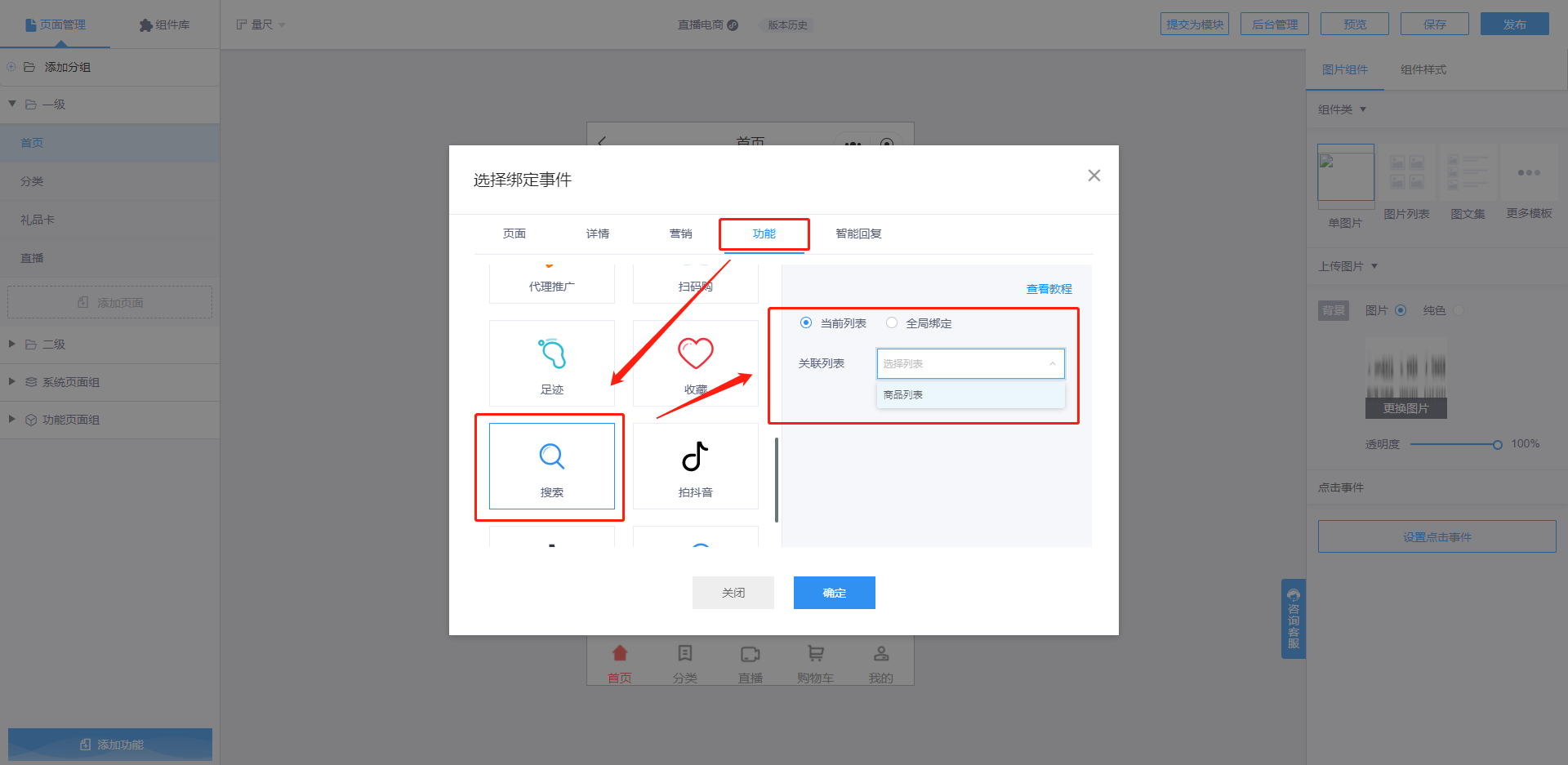
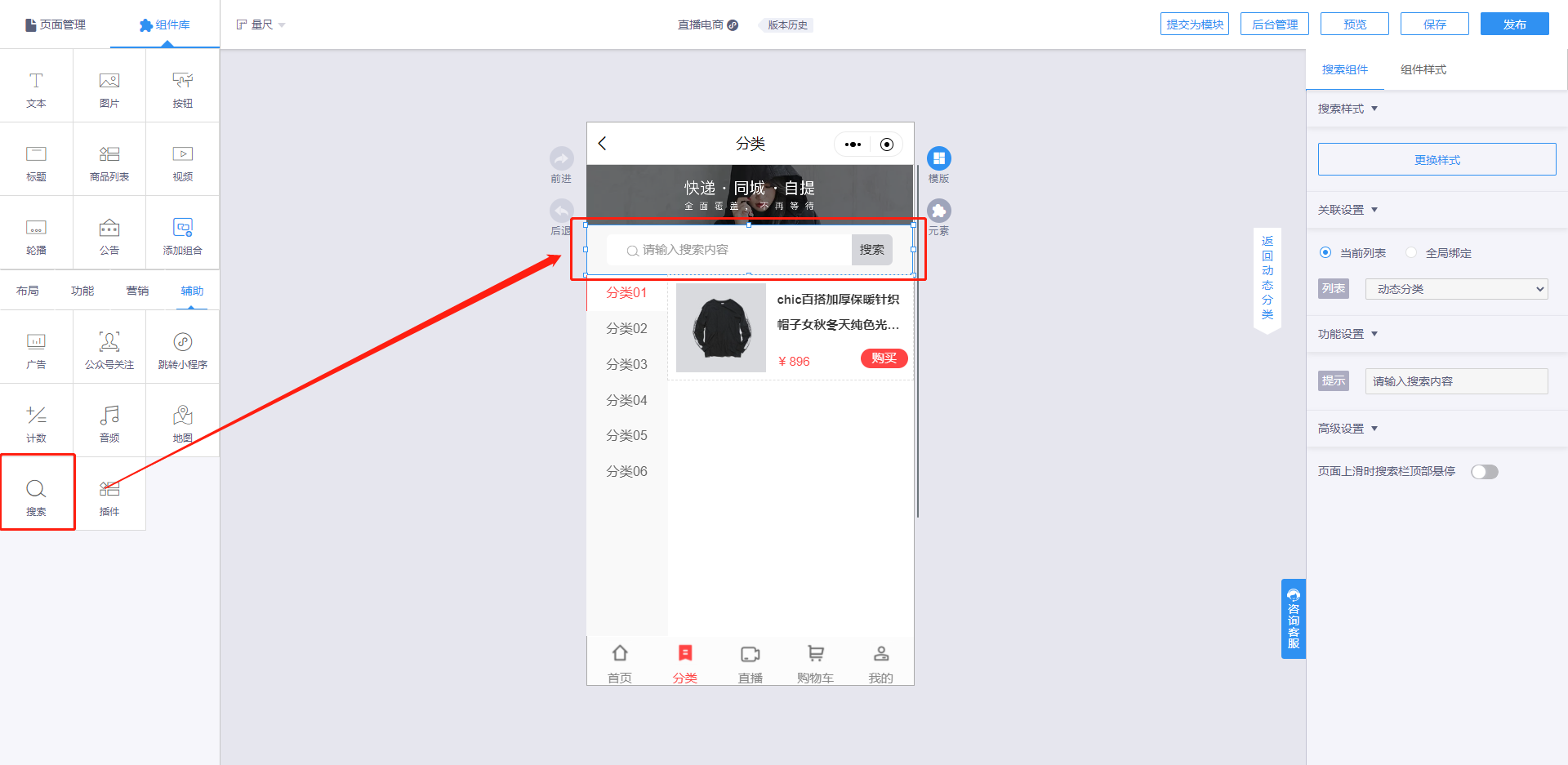
2.选中搜索组件,关联需要搜索的列表,如果下拉中无数据,需要在编辑器新增高级列表组件,并且仅对电商列表、预约列表、到店列表搜索有效
作用:可以自定义搜索框样式

3.2搜索组件可与多个组件搭配使用
- 搜索组件和高级列表搭配使用
(1)添加组件步骤有两种方案:
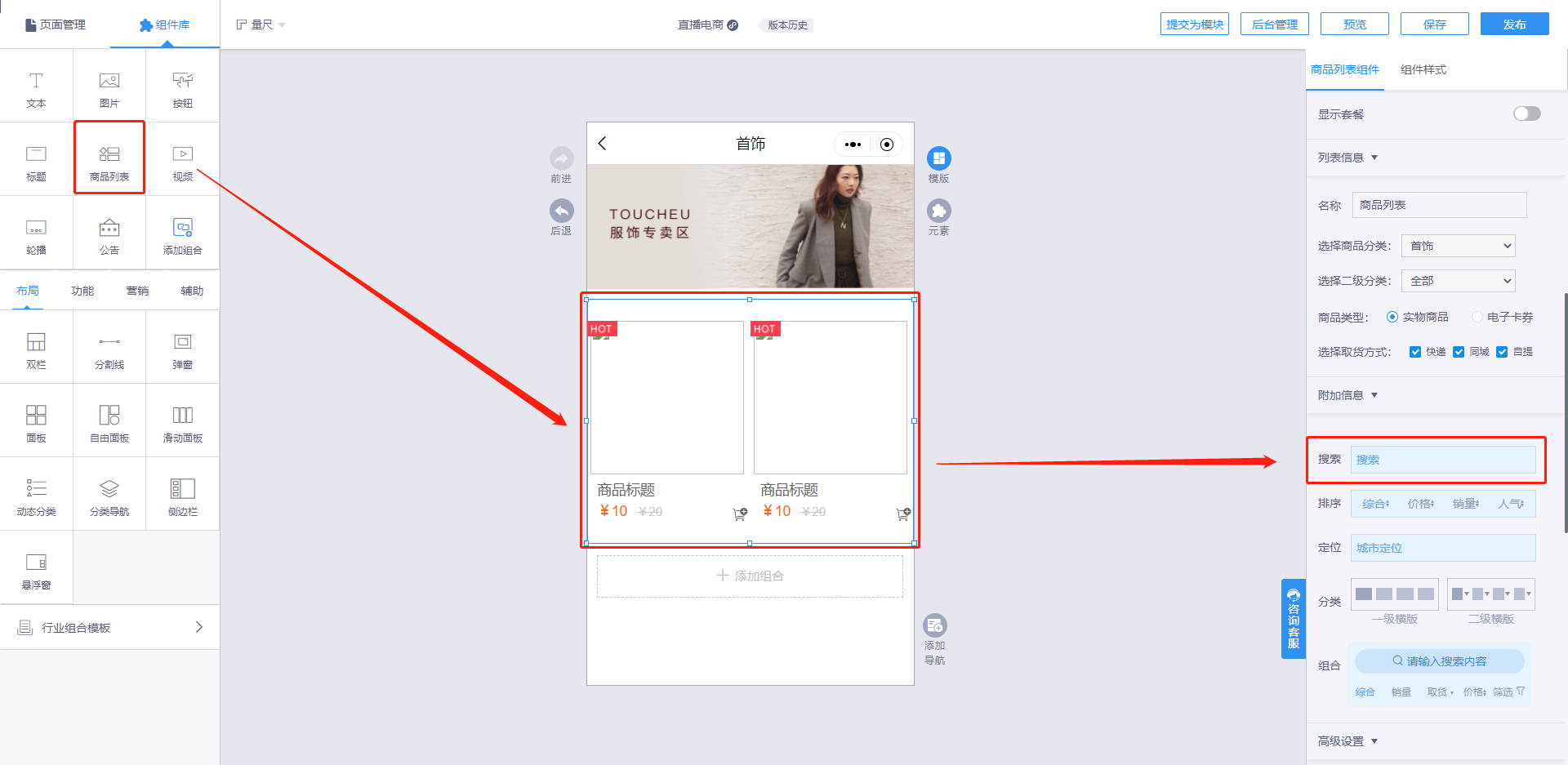
【第一种】:先添加【商品列表】-选择【商品列表】-添加【搜索组件】
绑定数据:在编辑器添加了高级列表(电商/到店),添加搜索组件,后台对电商/到店添加数据后,搜索组件即已和电商/到店数据绑定,在小程序端就可直接使用。
搜索关键词:默认根据商品名进行搜索

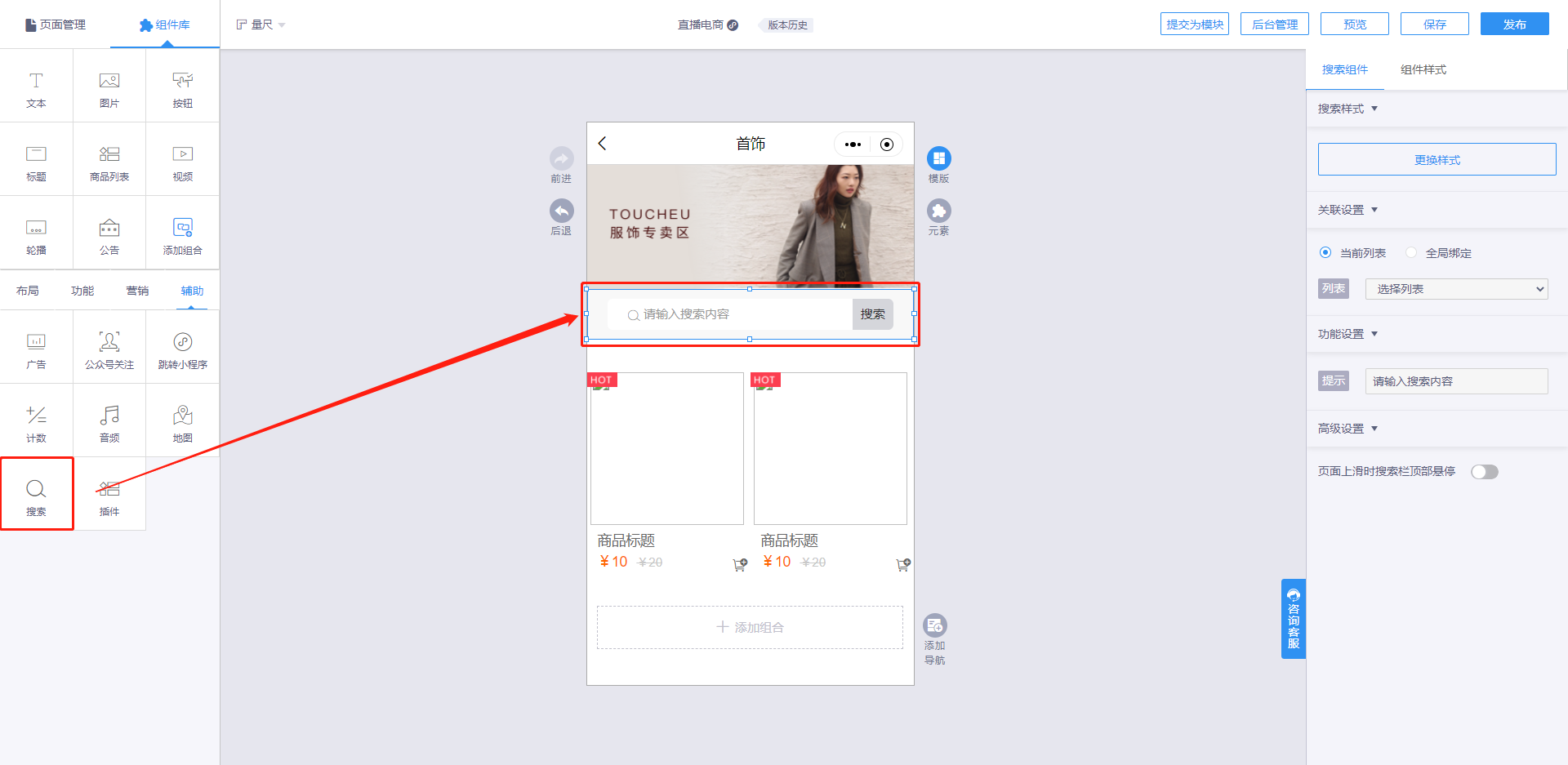
【第二种】:在编辑器添加【搜索组件】-再添加【商品列表】

两种方案的区别:第一种在高级列表中添加搜索组件,将会直接绑定电商/到店列表;第二种需要自己手动关联
(2)列表添加数据
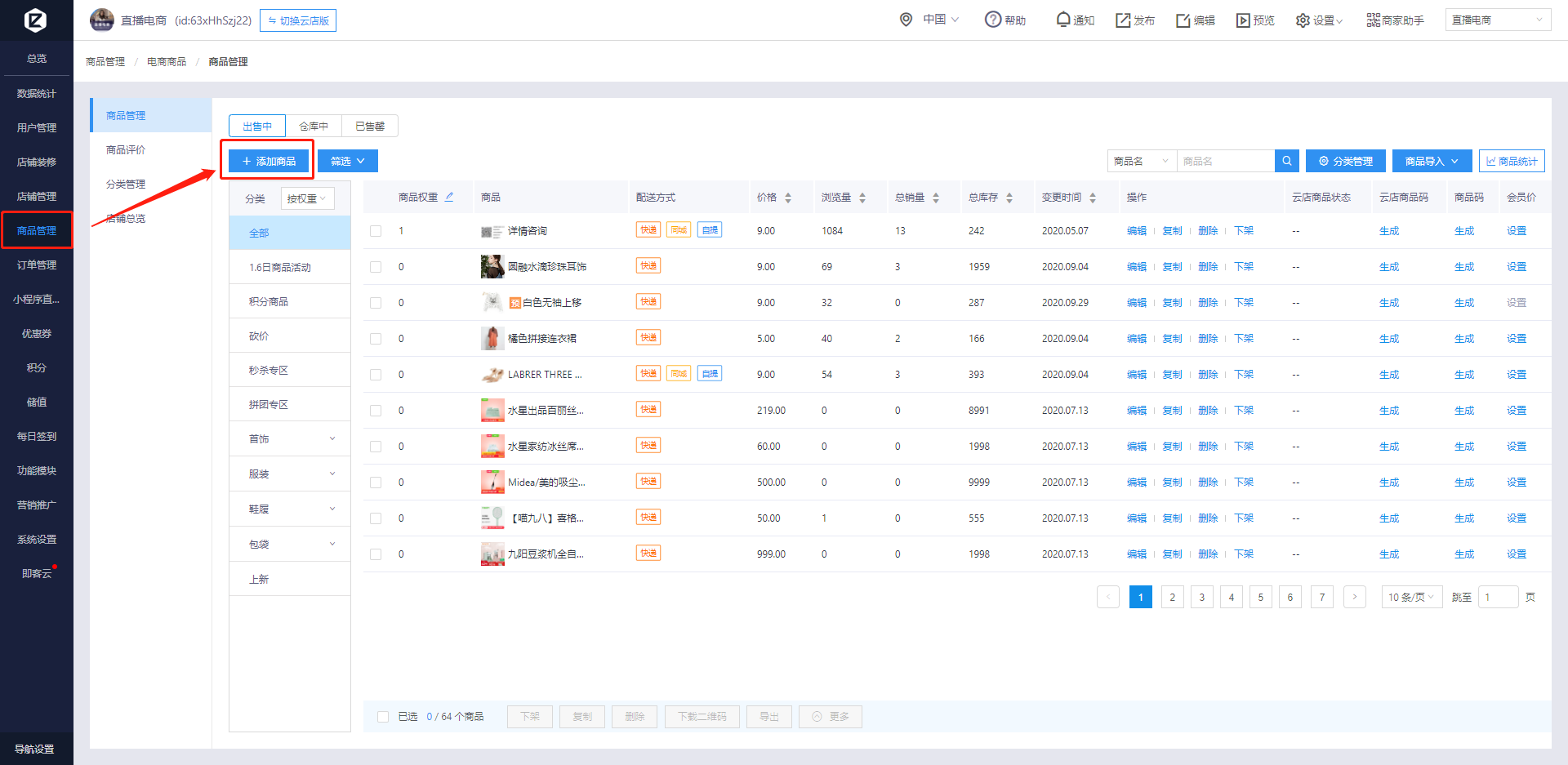
进入后台【管理系统】,点击【商品管理】,选择【电商/到店】,添加电商/到店商品
添加电商商品步骤详见:

- 搜索组件和动态列表搭配使用
(2)动态列表添加数据
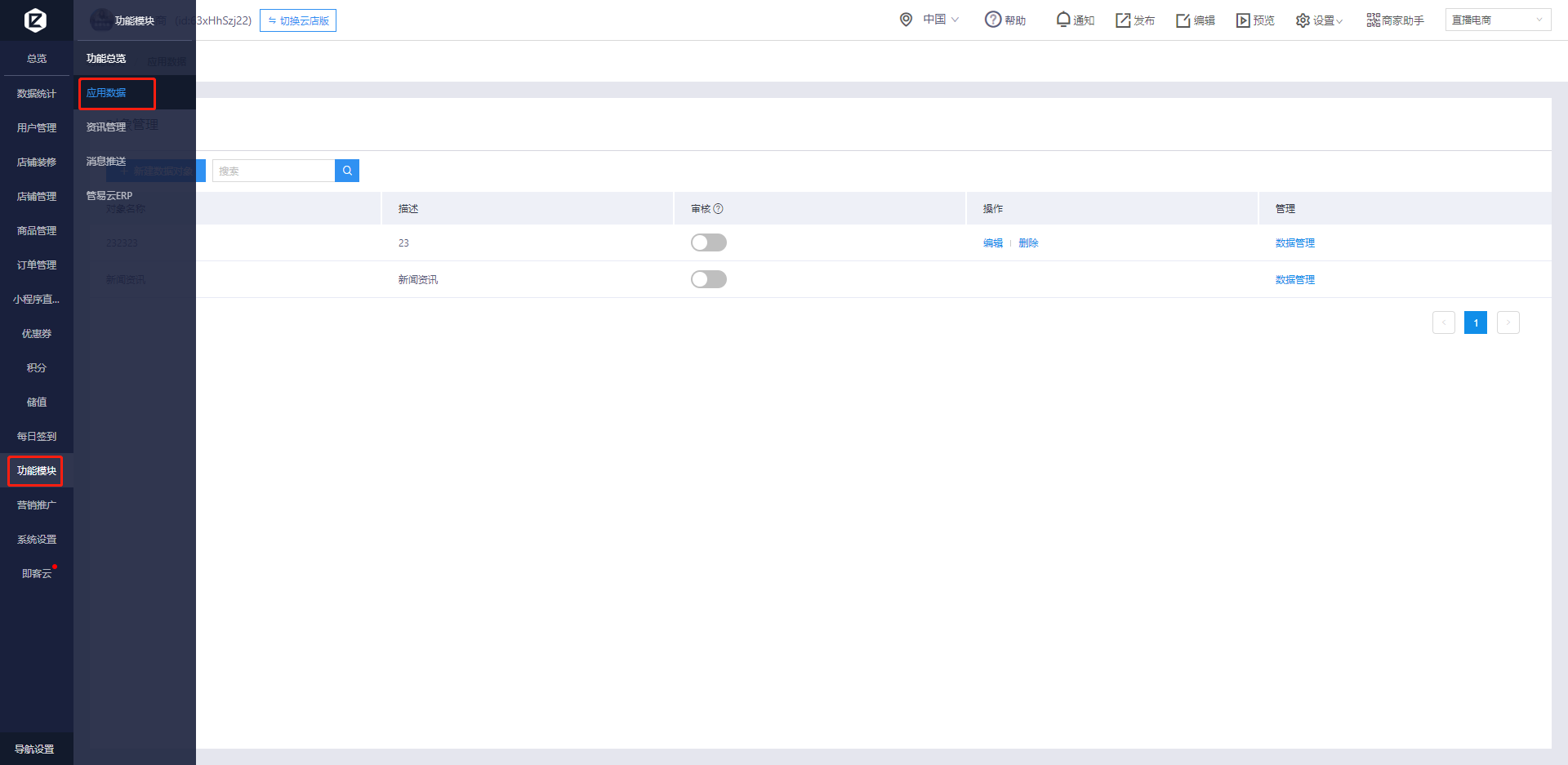
进入后台【管理系统】,点击【功能管理】-【应用数据】-【数据管理】

在对象数据列表点击【编辑】,将会进入到该对象的字段管理页面,如下图:
在此页面,对某个字段开启搜索,那么在小程序端即可对该字段进行搜索
例:若设置商品名为搜索项,则在小程序端则可以根据这件商品的商品名进行搜索

常见问题
-
- 添加了搜索组件后小程序端没有显示出来,是为什么呢?
答:添加了搜索组件后需要重新发布小程序,发布后才会显示搜索功能。
-
- 修改搜索组件的搜索项后小程序的搜索内容没有变更?
答:修改搜索组件的搜索项后需要重新发布小程序,才会实现搜索内容的更新。添加商品或者添加搜索内容是不需要重新发布小程序的。

留下评论?
你需要 登录 才能发表评论.