- 组件说明
自由面板为容器,可在其中置放文本、图片、按钮、分割线、自由面板等组件;组件置放到自由面板中,支持自由拖动、拖拉调节组件大小
使用自由面板可做出的效果图:


- 使用教程
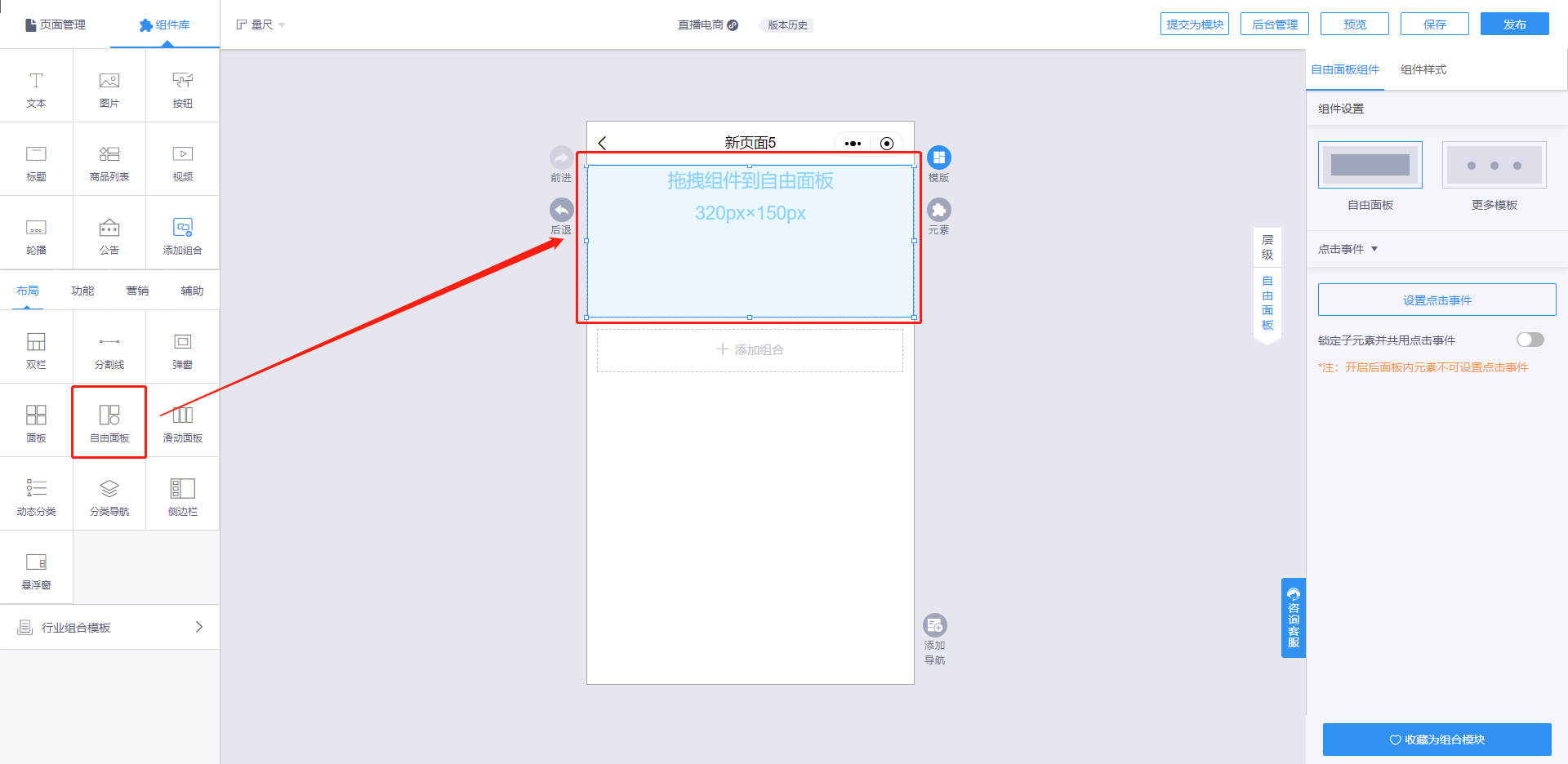
1.进入【编辑页】-【组件库】-【布局】-【自由面板】,选择自由面板,点击即可添加到编辑器内

2.在右侧可以设置选择模板,以及设置点击事件,并将制作好的收藏为一整个模板,以便下次直接使用
注:选择更多模板只能在单个组件中使用,若自由面板中嵌套了自由面板,则无法选择模板


自由面板操作说明:
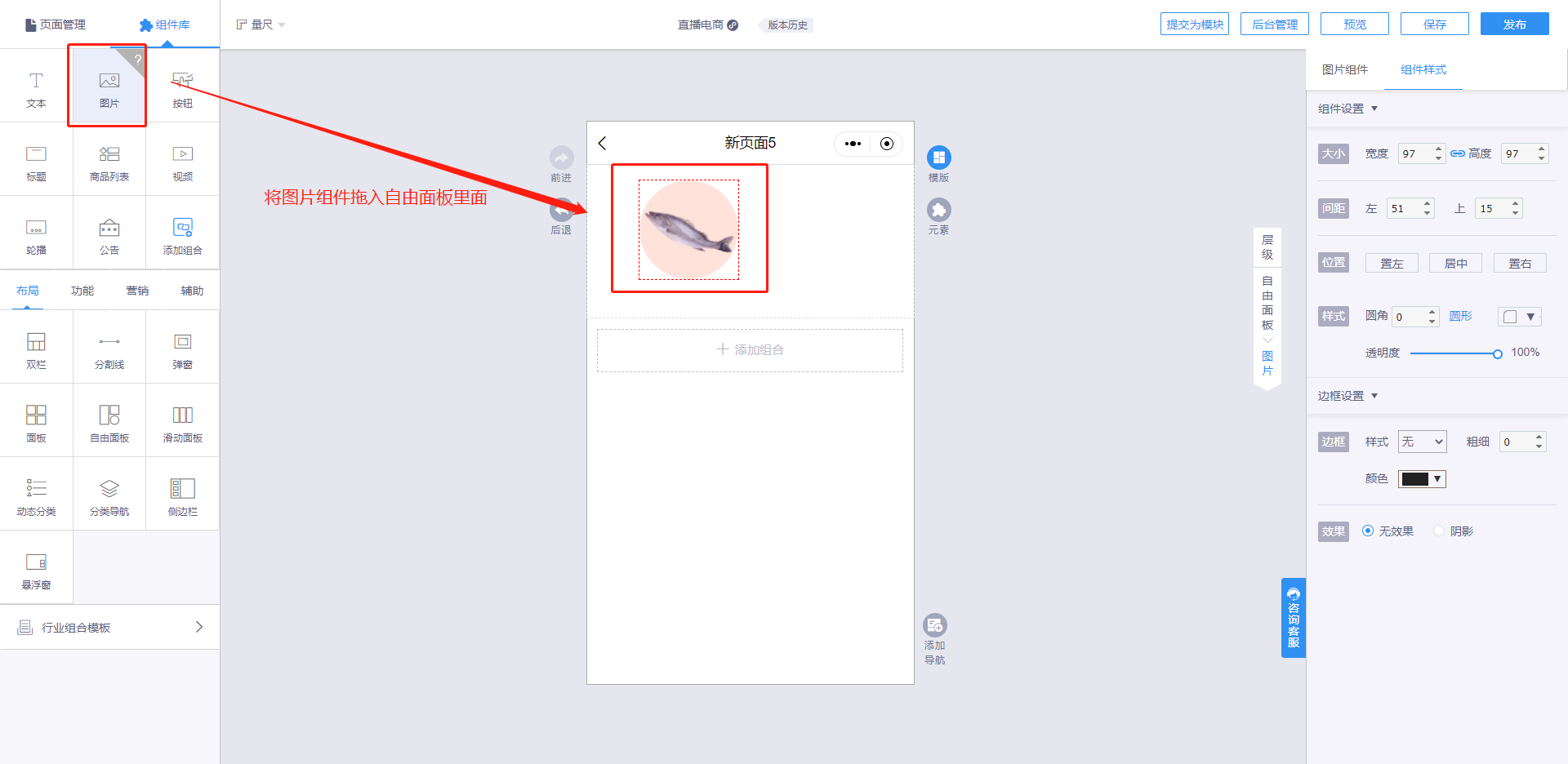
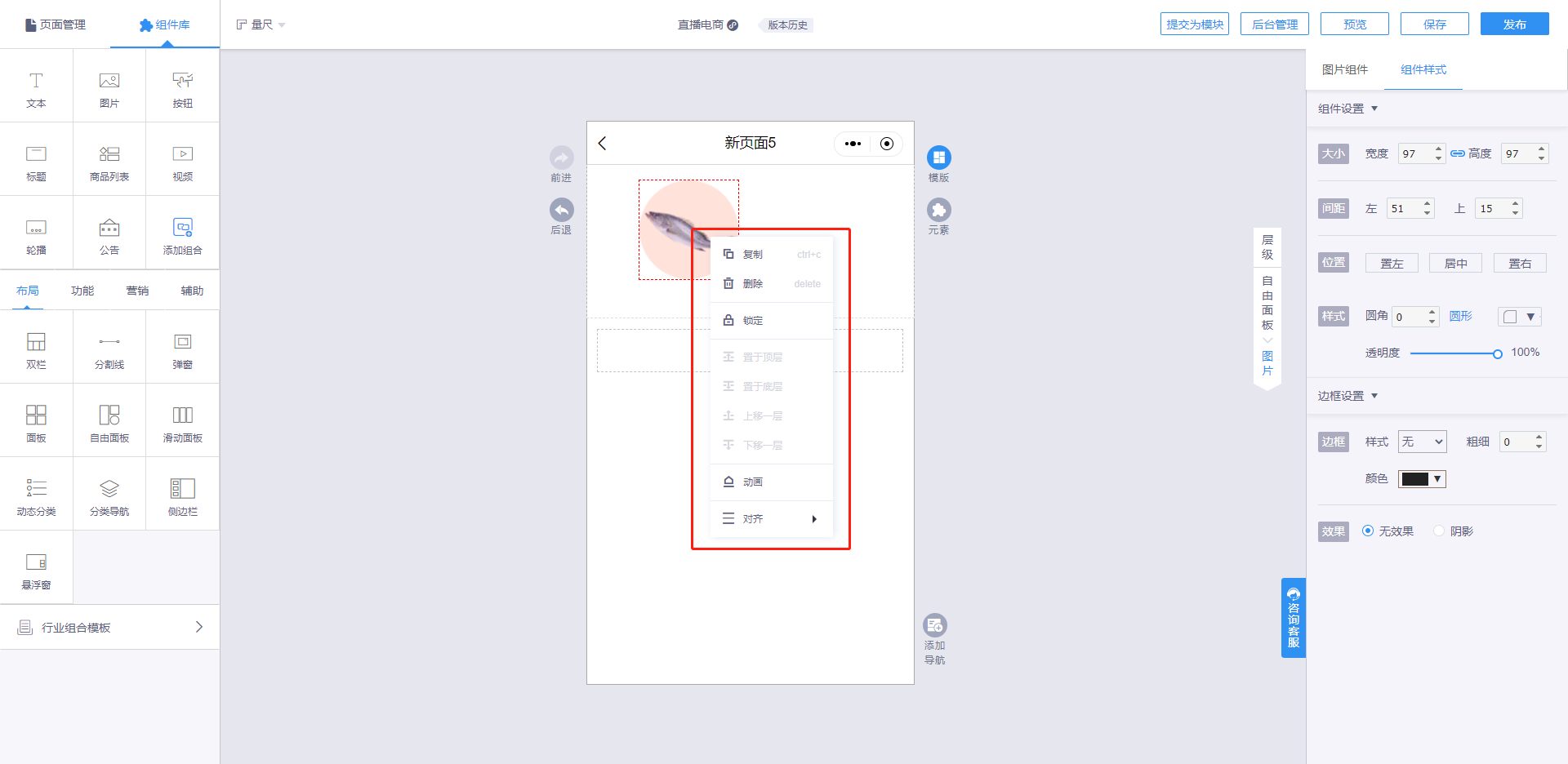
自由面板中放入其他组件,右击该组件,将会出现如下图操作。
复制:点击【复制】/快捷键CTRL+C,就可以直接复制
删除:点击【删除】/快捷键delete,可直接删除该组件
锁定:点击【锁定】,锁定的该组件的宽高、位置都不能编辑
解锁:点击【解锁】,锁定的该组件可以自由设置
层级调整操作:置于顶层、置于底层、上移一层、下移一层,将会根据组件目前所在层次判断是否可以操作
动画:对该组件设置动画效果
对齐:点击【对齐】可以将选中的组件以自由面板为对标参照进行对齐操作

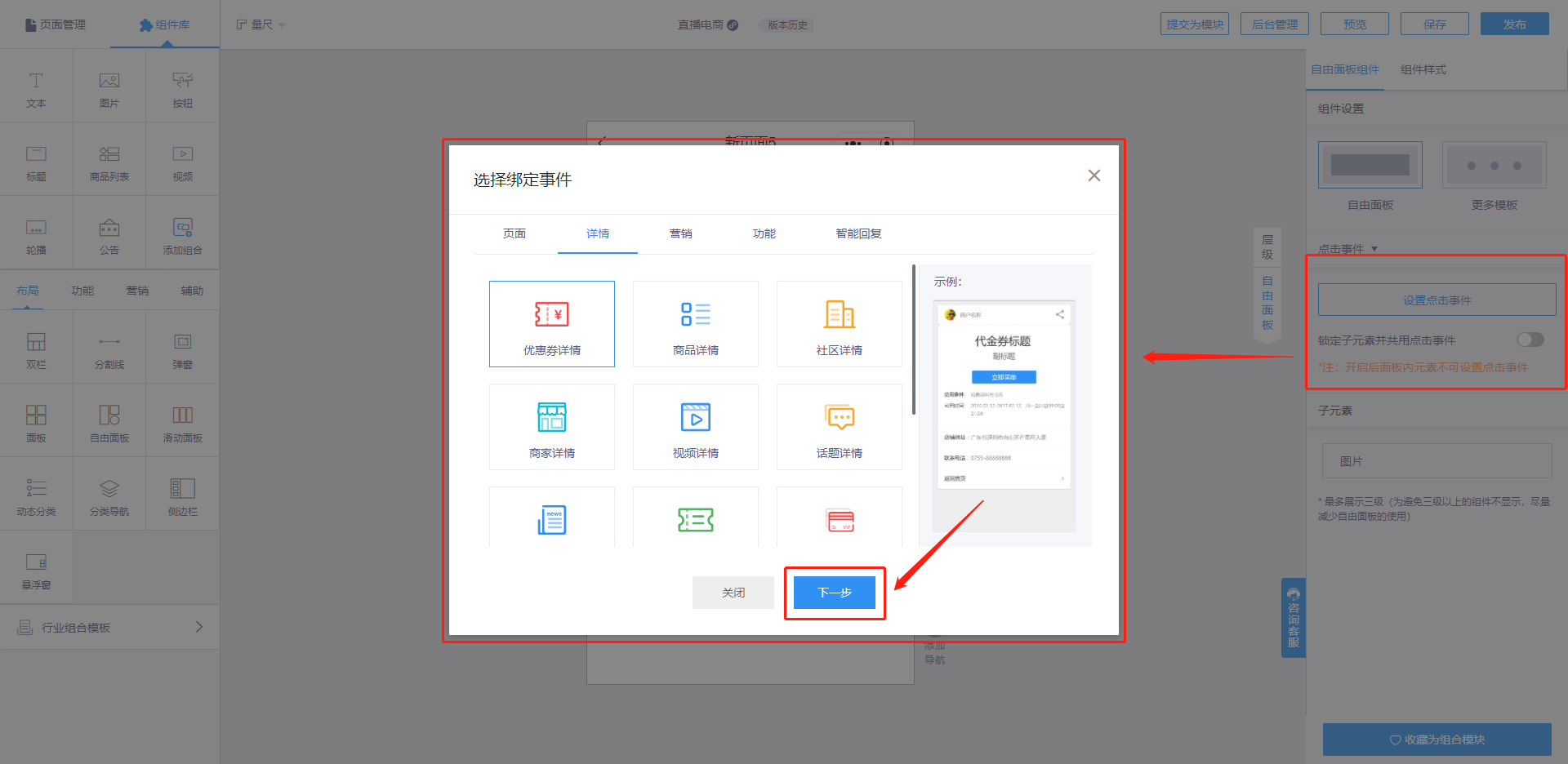
设置点击事件
在编辑器点击【设置点击事件】,即可对该自由面板设置点击事件

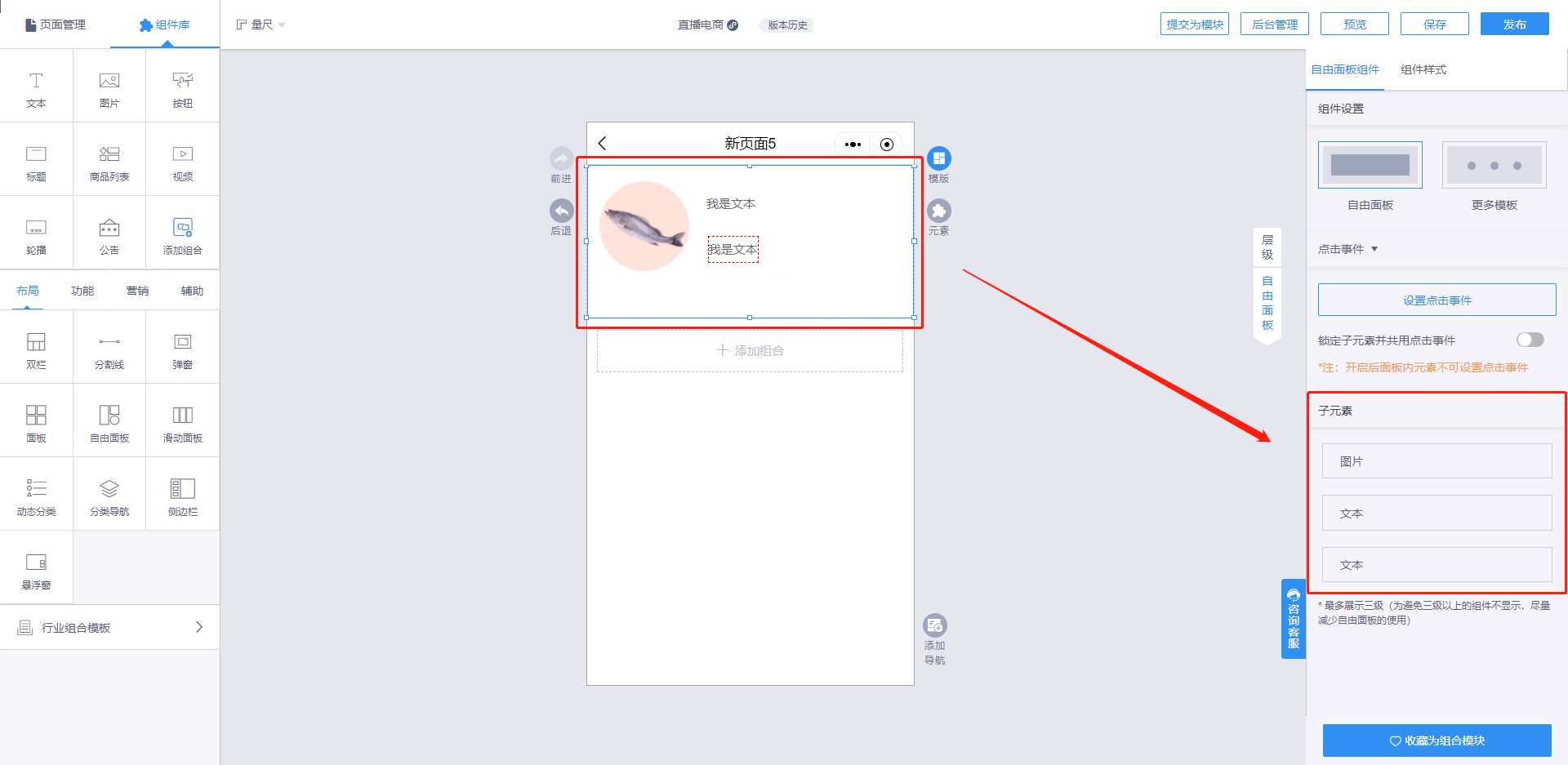
【子元素管理】
①在自由面板上新增的组件,在子元素下可以看到(仅支持三级,若自由面板上嵌套多层自由面板,最多显示三层,其他不显示,使用过程中,尽量减少自由面板的多层嵌套);
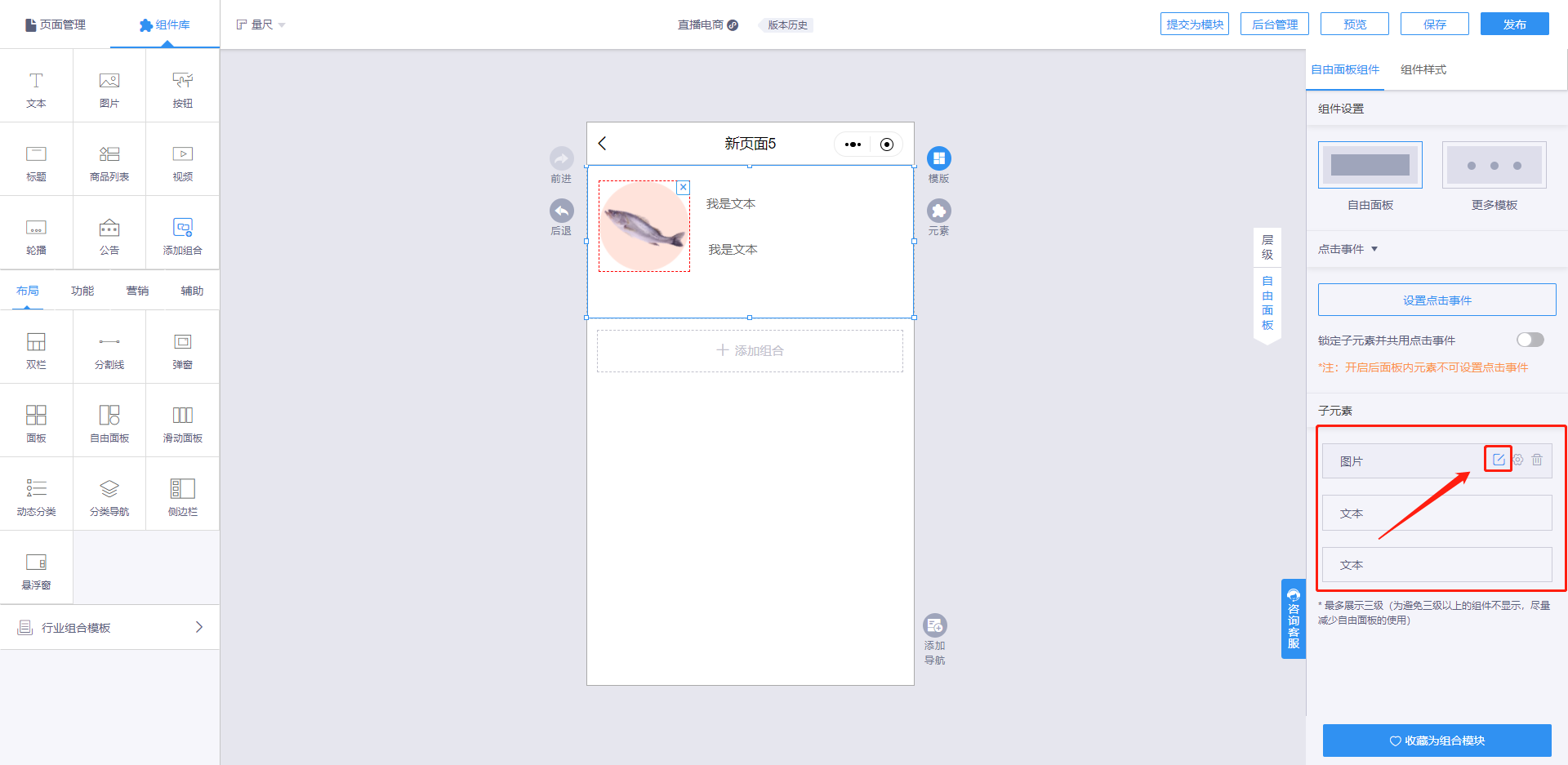
②鼠标移动到单行上面将会显示编辑,设置,删除的按钮
③支持自定义组件名称

支持自定义名称

三、收藏模板
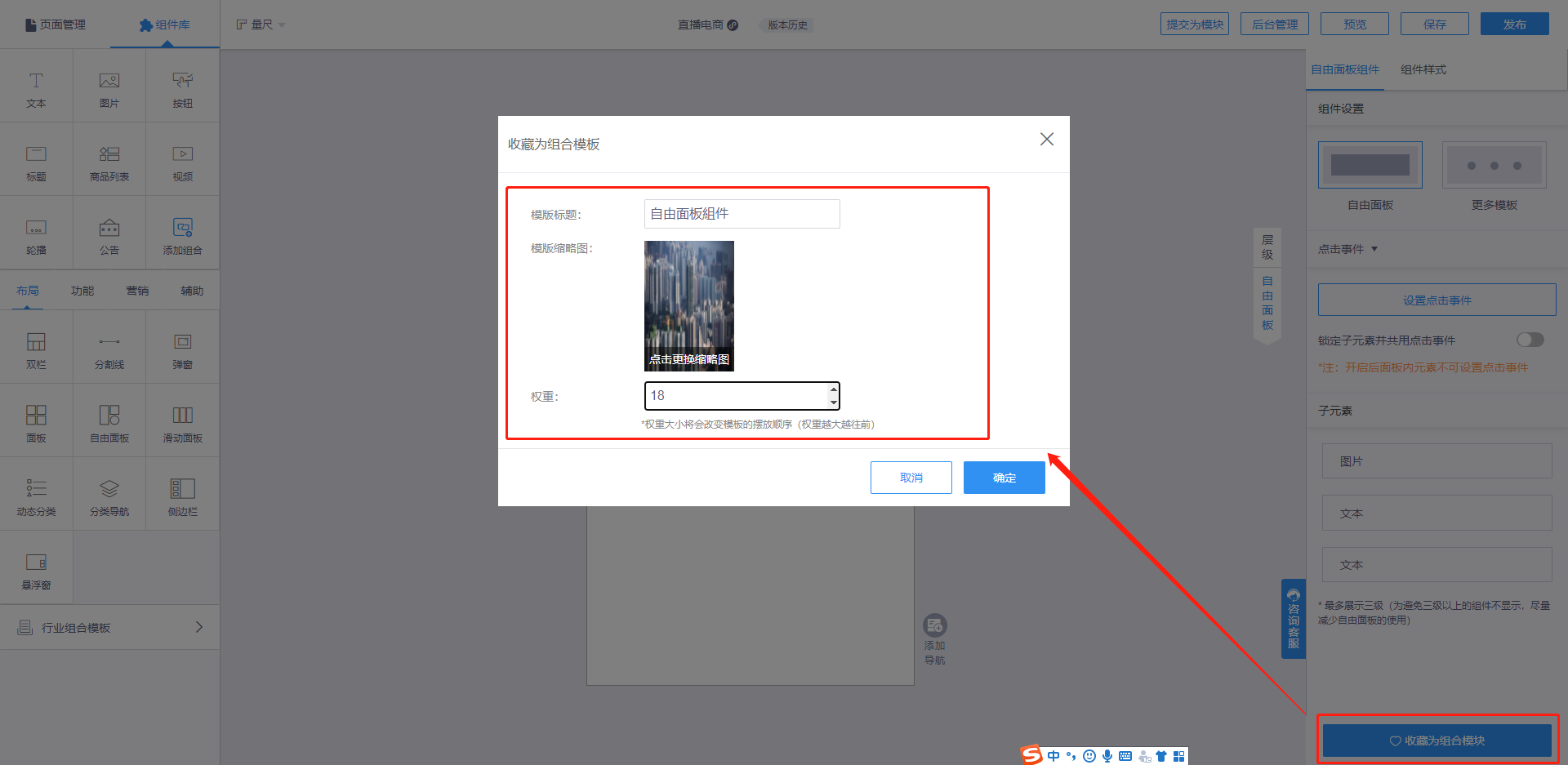
1.点击【收藏为自由面板模板】,依次填写名称、模板缩略图、以及权重(权重越大,排序越靠前)

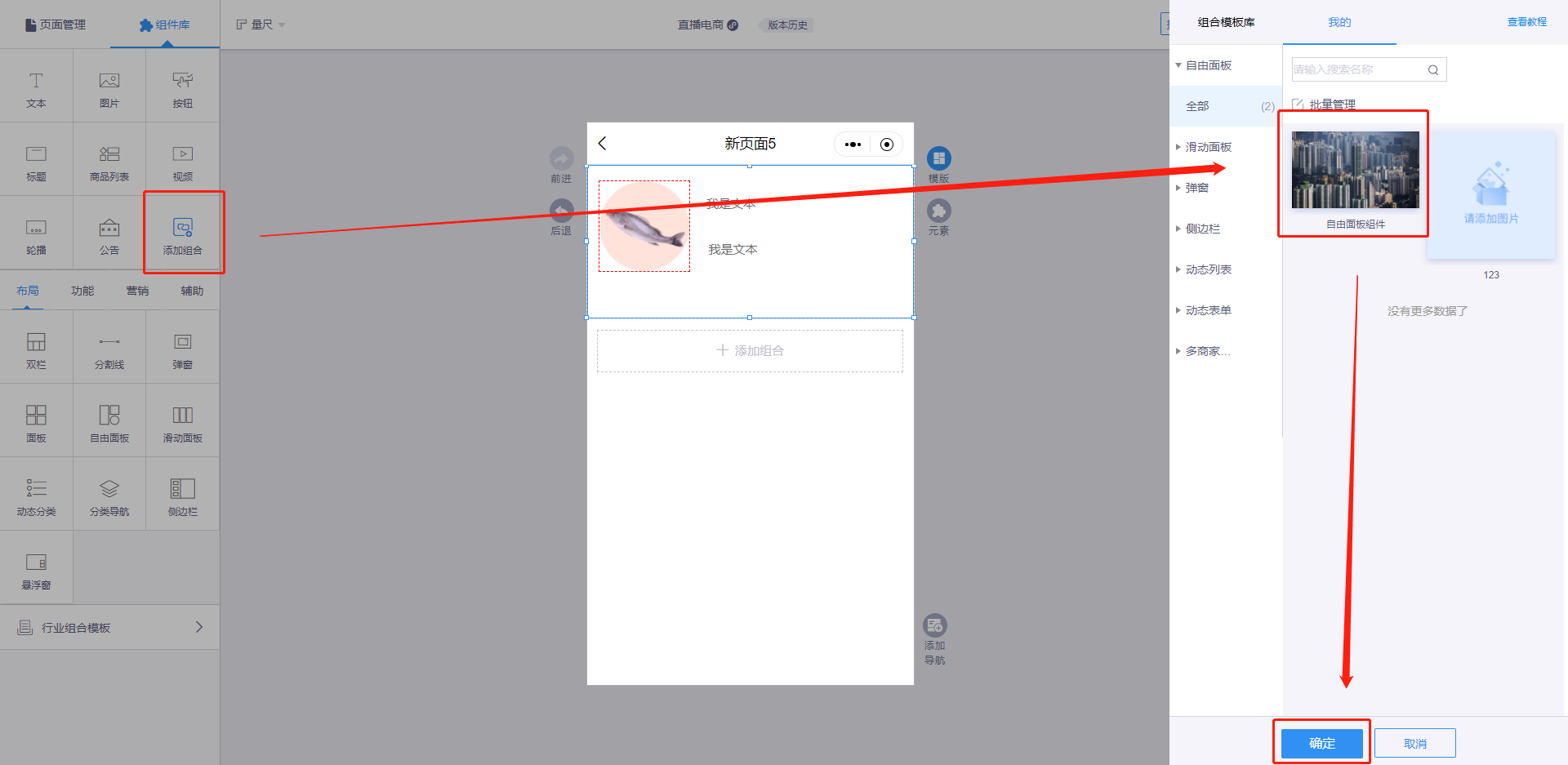
2.收藏成功后,到【添加组合】的【我的】中查看


留下评论?
你需要 登录 才能发表评论.