子店装修展示图

操作流程:
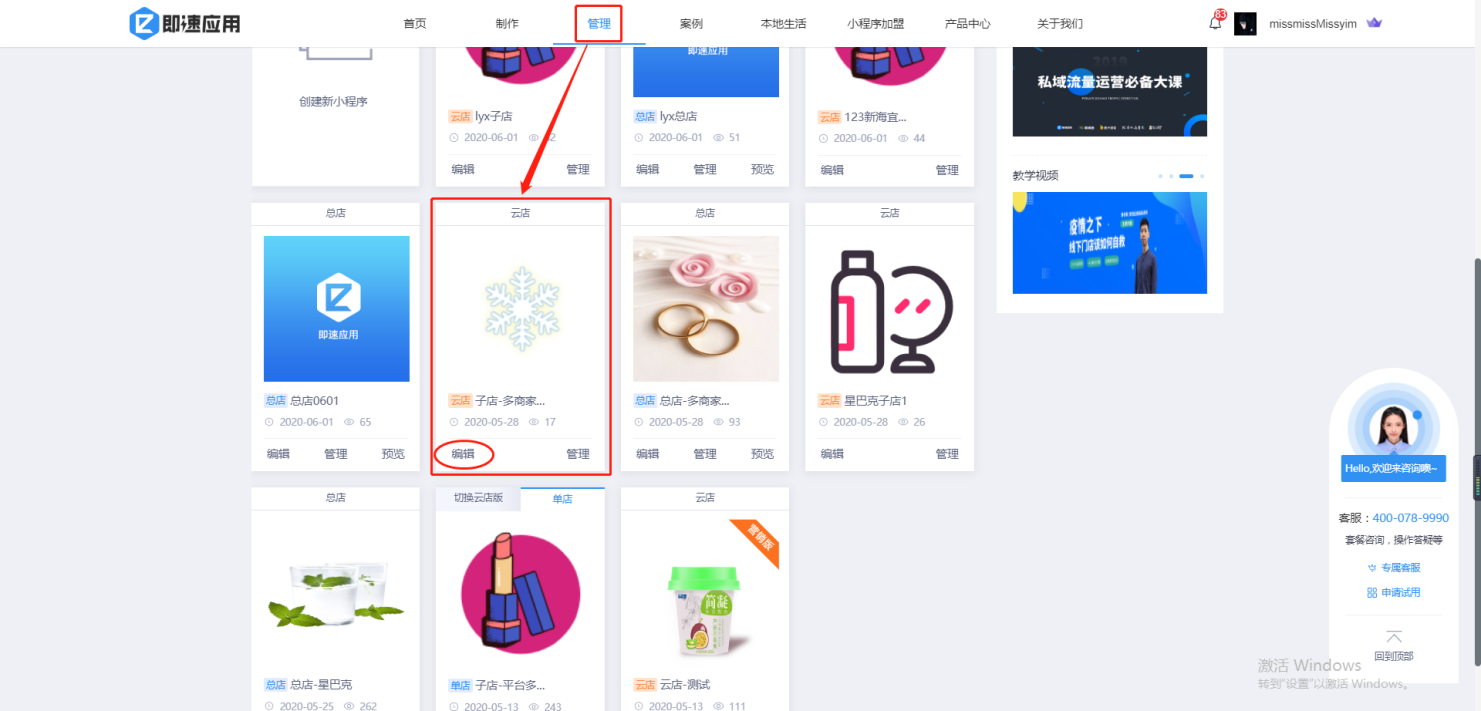
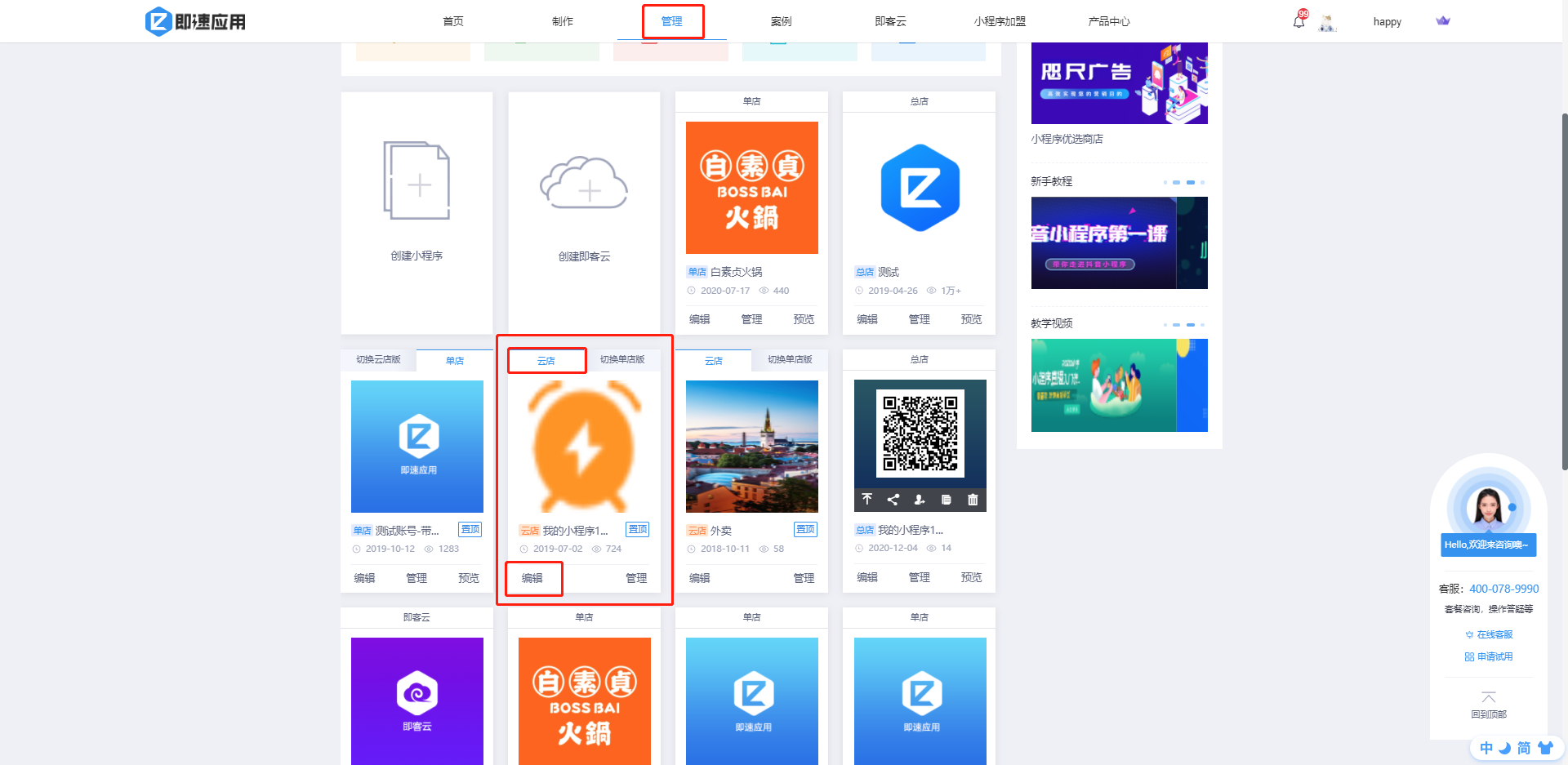
一、登录即速应用官网,点击【管理】,找到需要编辑的子店,点击【编辑】,进入到子店的装修页面。


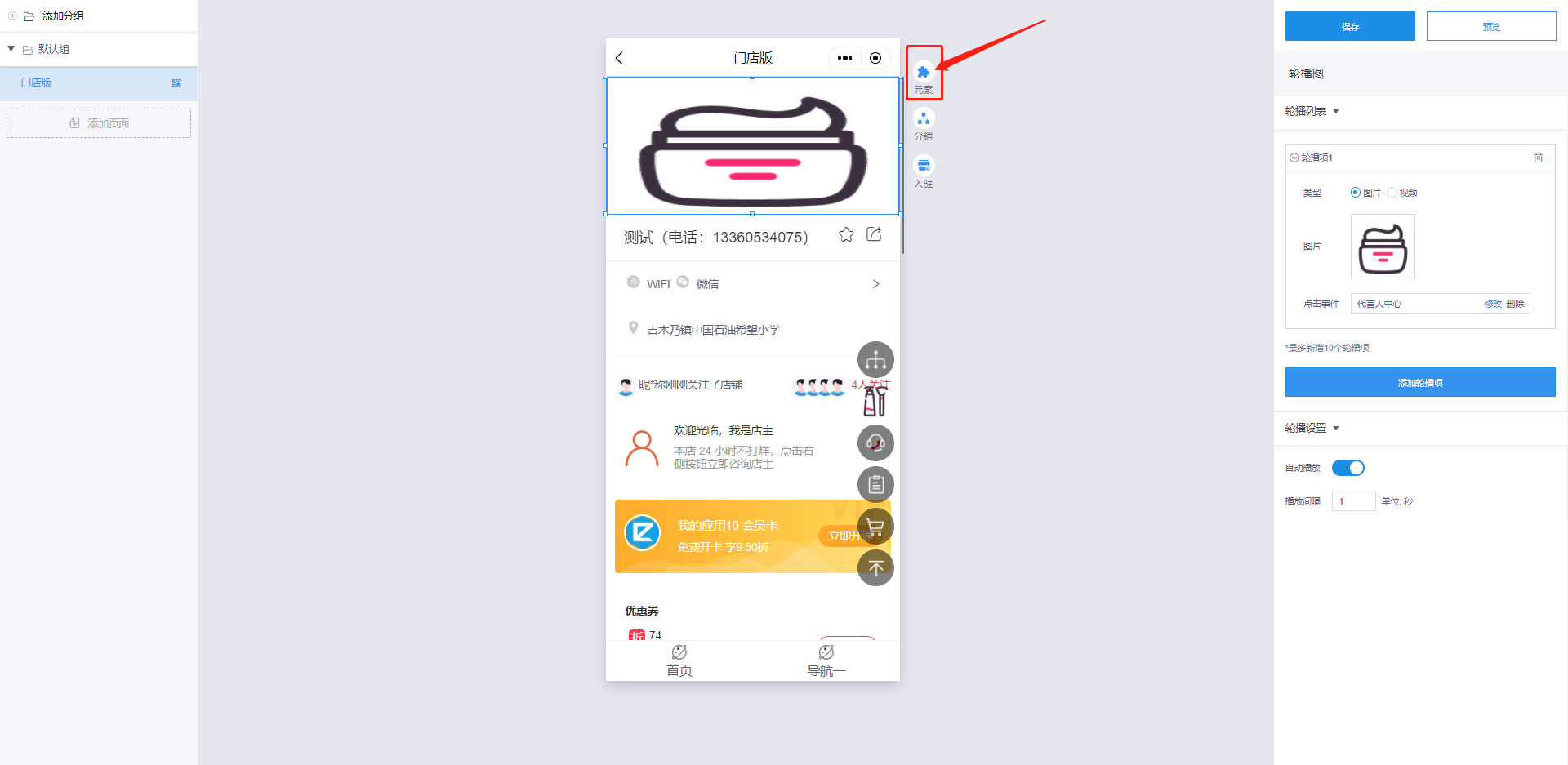
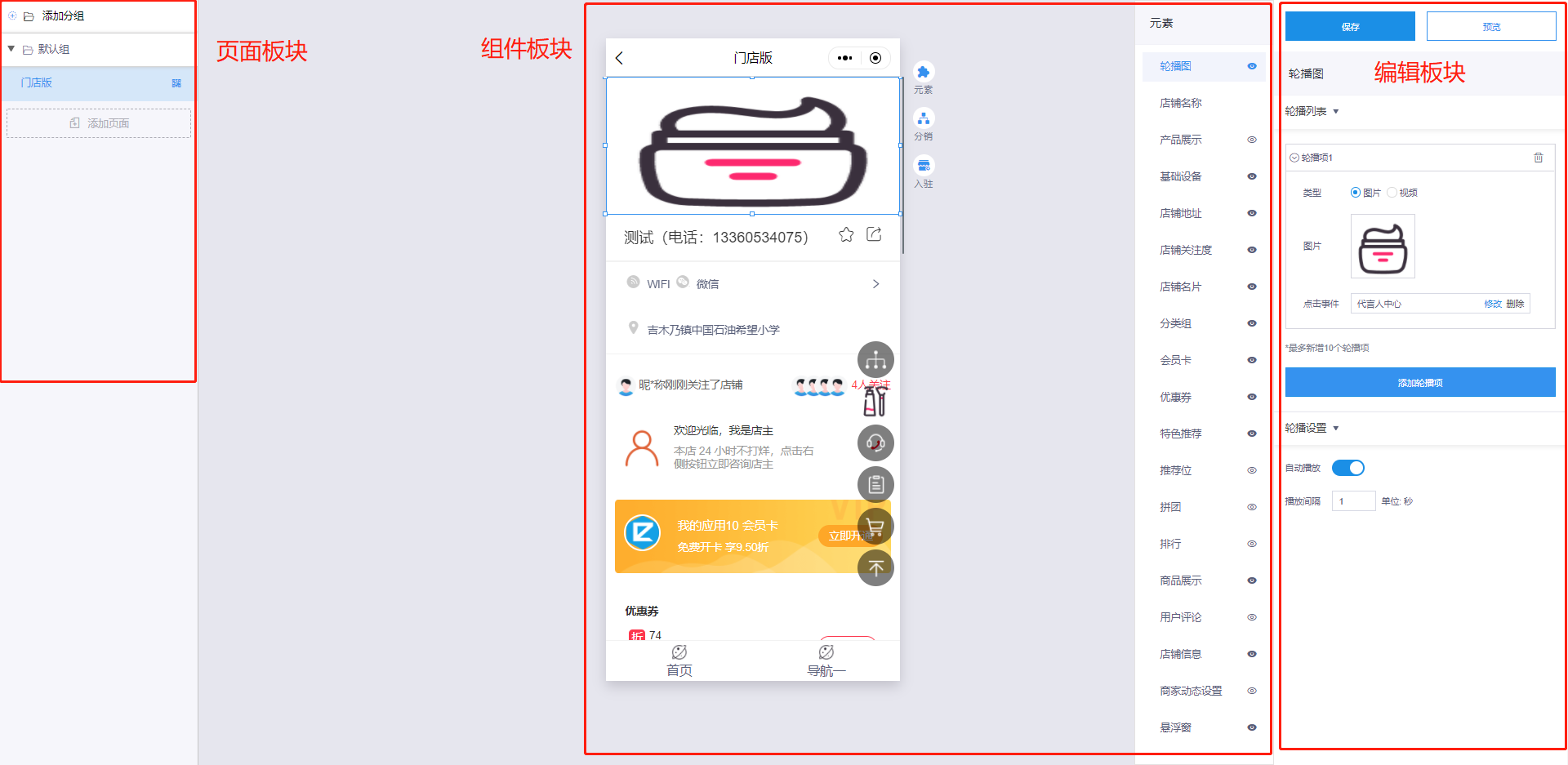
二、进入到子店的【页面装修】的页面,可在这个页面进行编辑。
点击【元素】这个按钮,可以打开这个页面上所用到的所有元素。

页面装修分为3个板块:
①页面板块;② 组件板块;③编辑板块

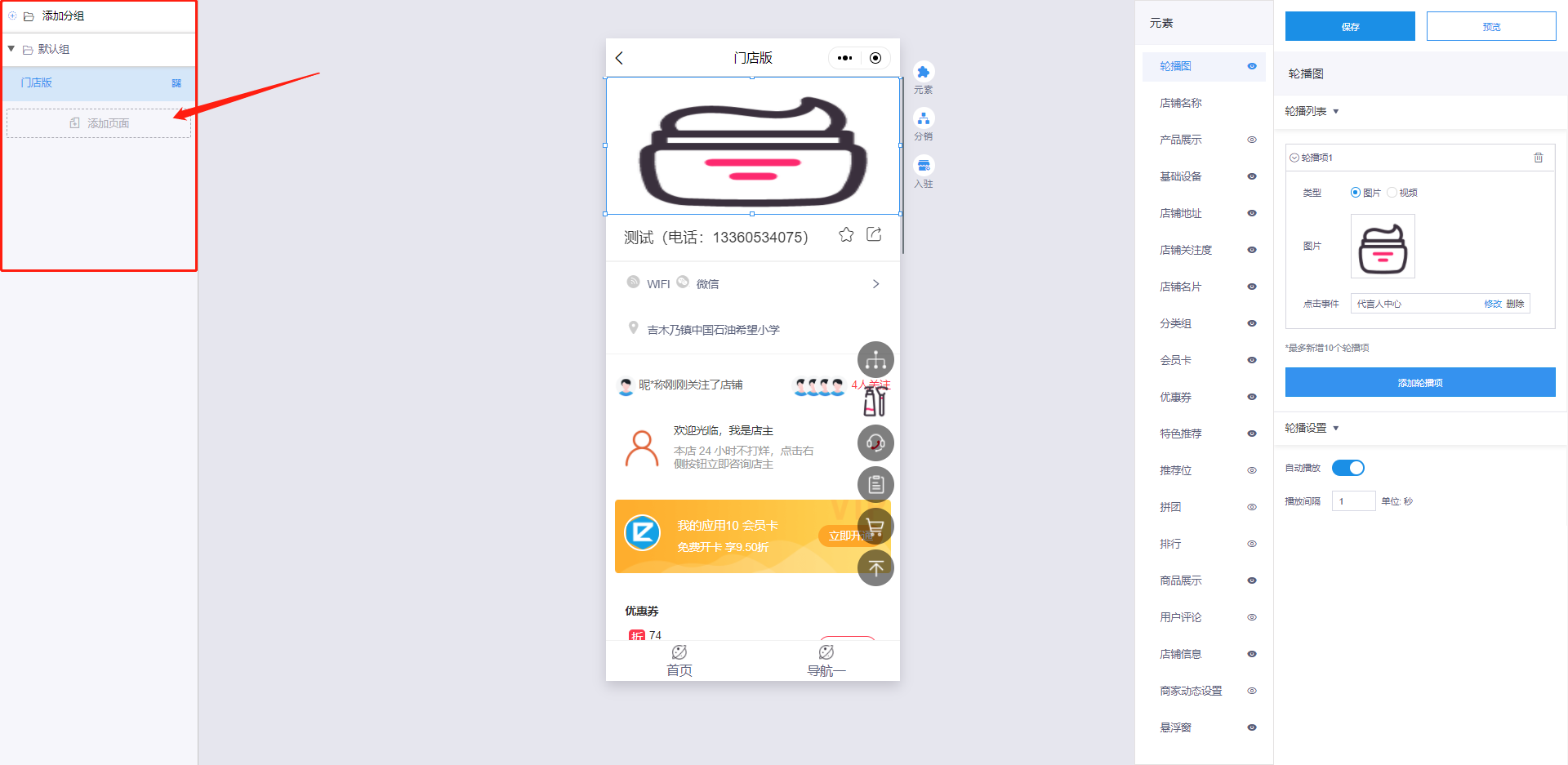
三、点击左侧栏【页面板块】可以切换页面。

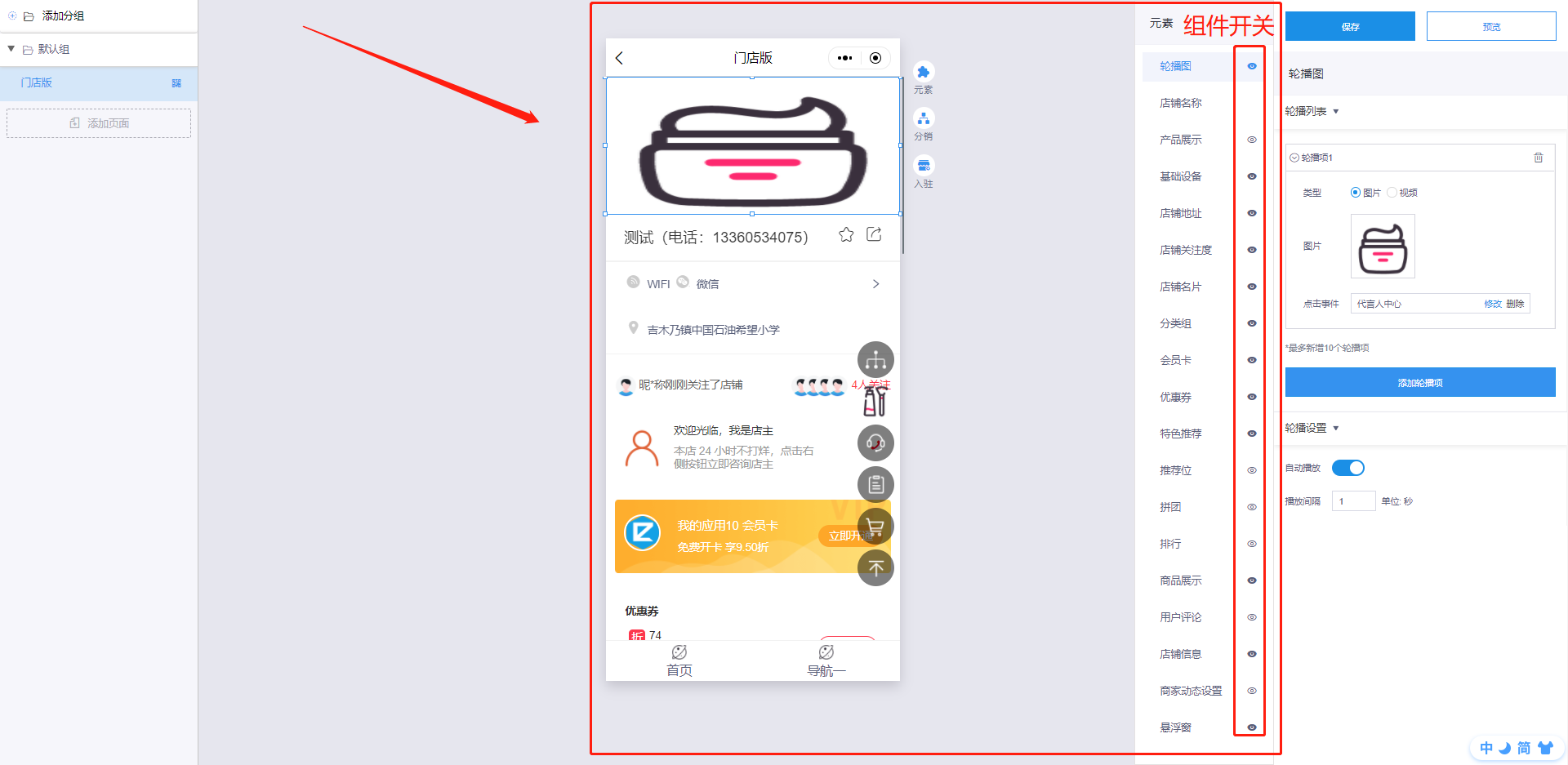
四、切换到想要的页面后,可以在中间的【组件板块】寻找需要编辑/修改的组件,不需要的的【组件板块】可以通过旁边的按钮关闭,该组件就不会在该页面显示。

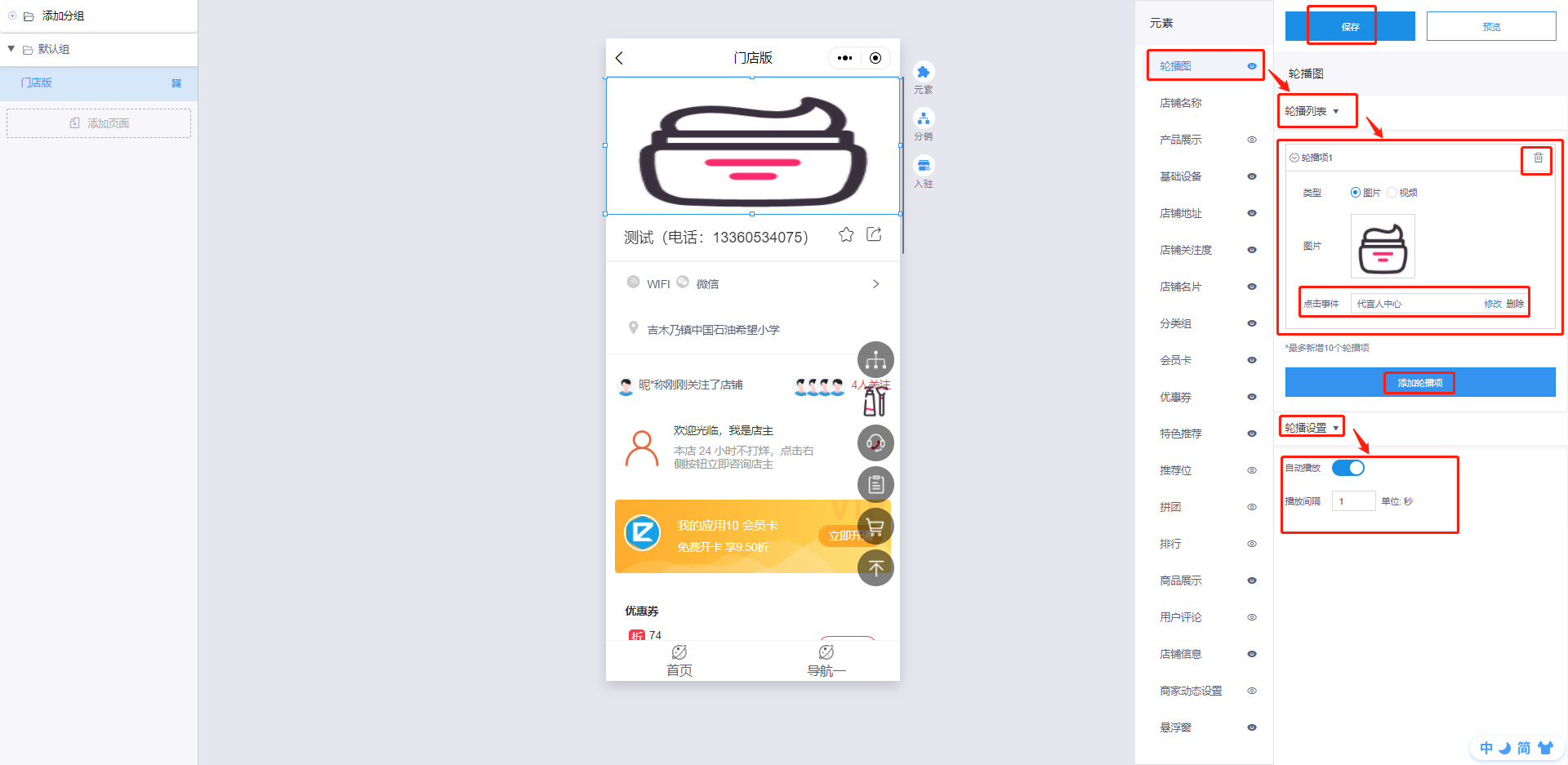
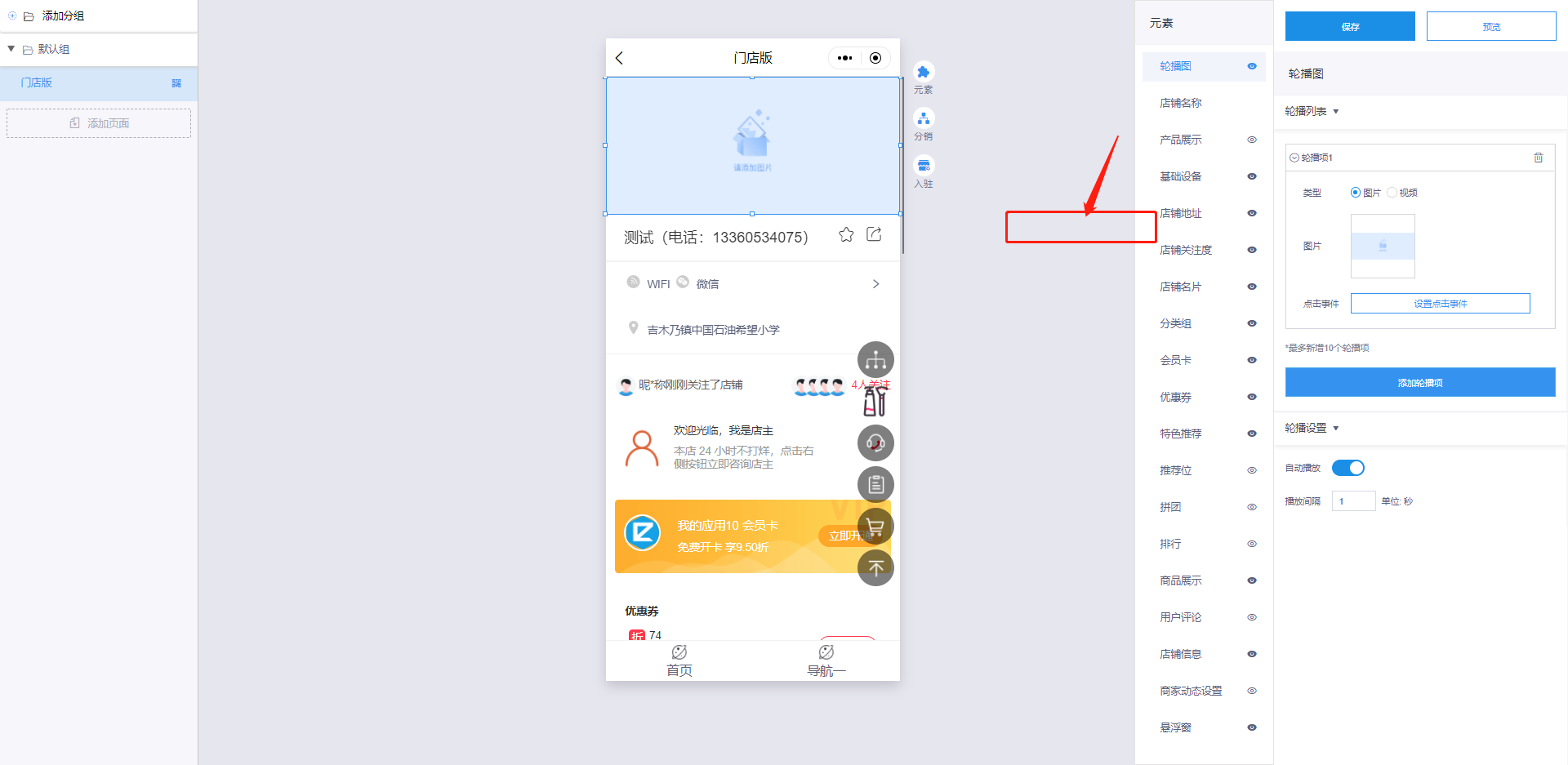
五、点击需要编辑/修改的组件,在右侧栏进行编辑,编辑完成后点击保存就可以了。例如:选择【轮播图】这个组件,在右侧编辑区域就可以进行编辑或删除已有轮播图,添加轮播图等操作。
(注意:页面装修,无需重新提审,而且修改可以马上生效)

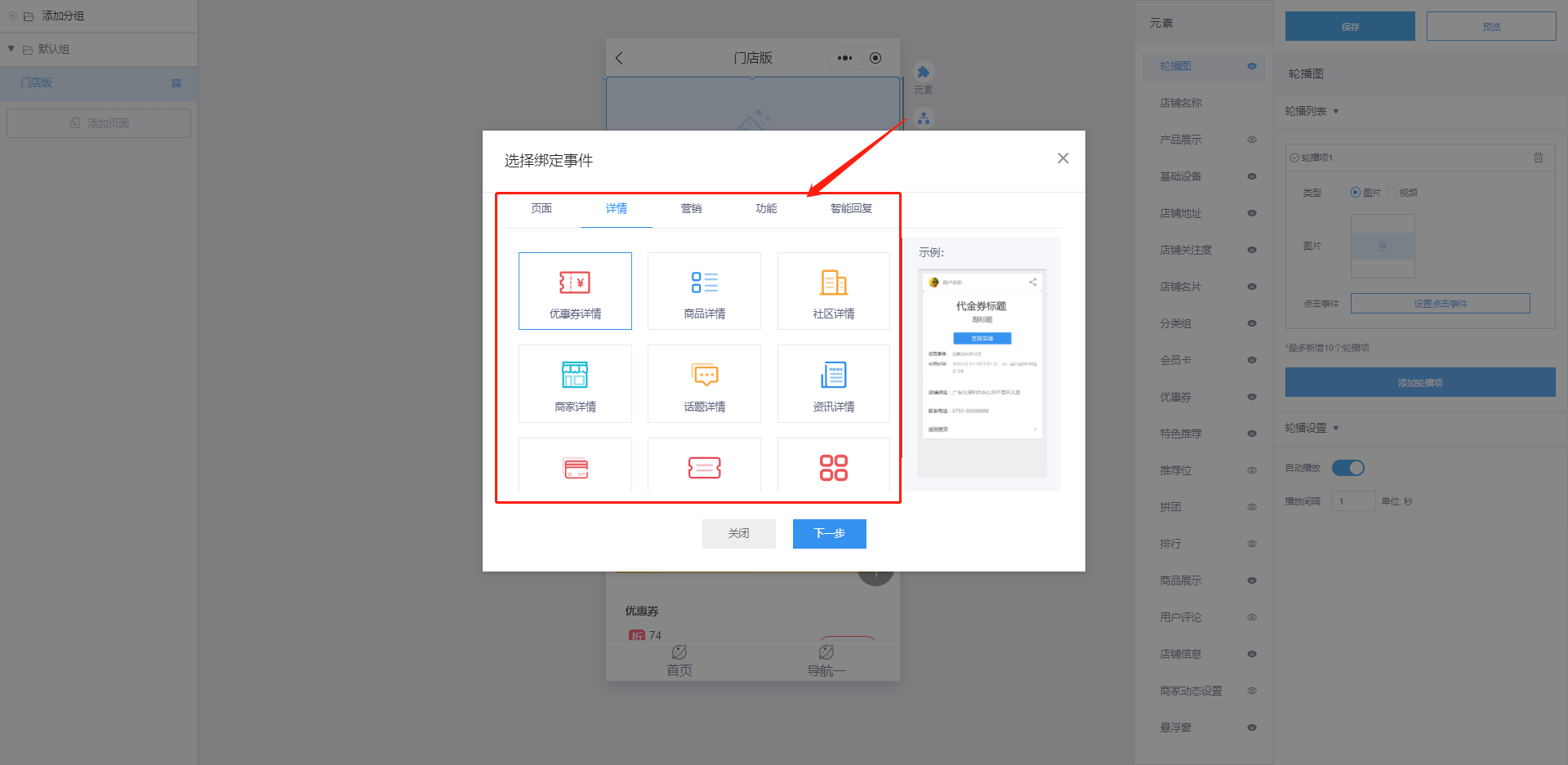
点击某一轮播项,进入轮播项后,可以添加图片,设置点击事件,通过点击事件的设置可以控制点击该轮播图后,会跳转的结果,可以是某页面、商品详情、某种功能等。


- 当总店在前端编辑器添加了【云店功能页面组】中的新页面,那么这个新页面会自动同步到子店的页面装修当中(注意:新的功能页不显示,可以进入一下小程序,子店就会显示)。

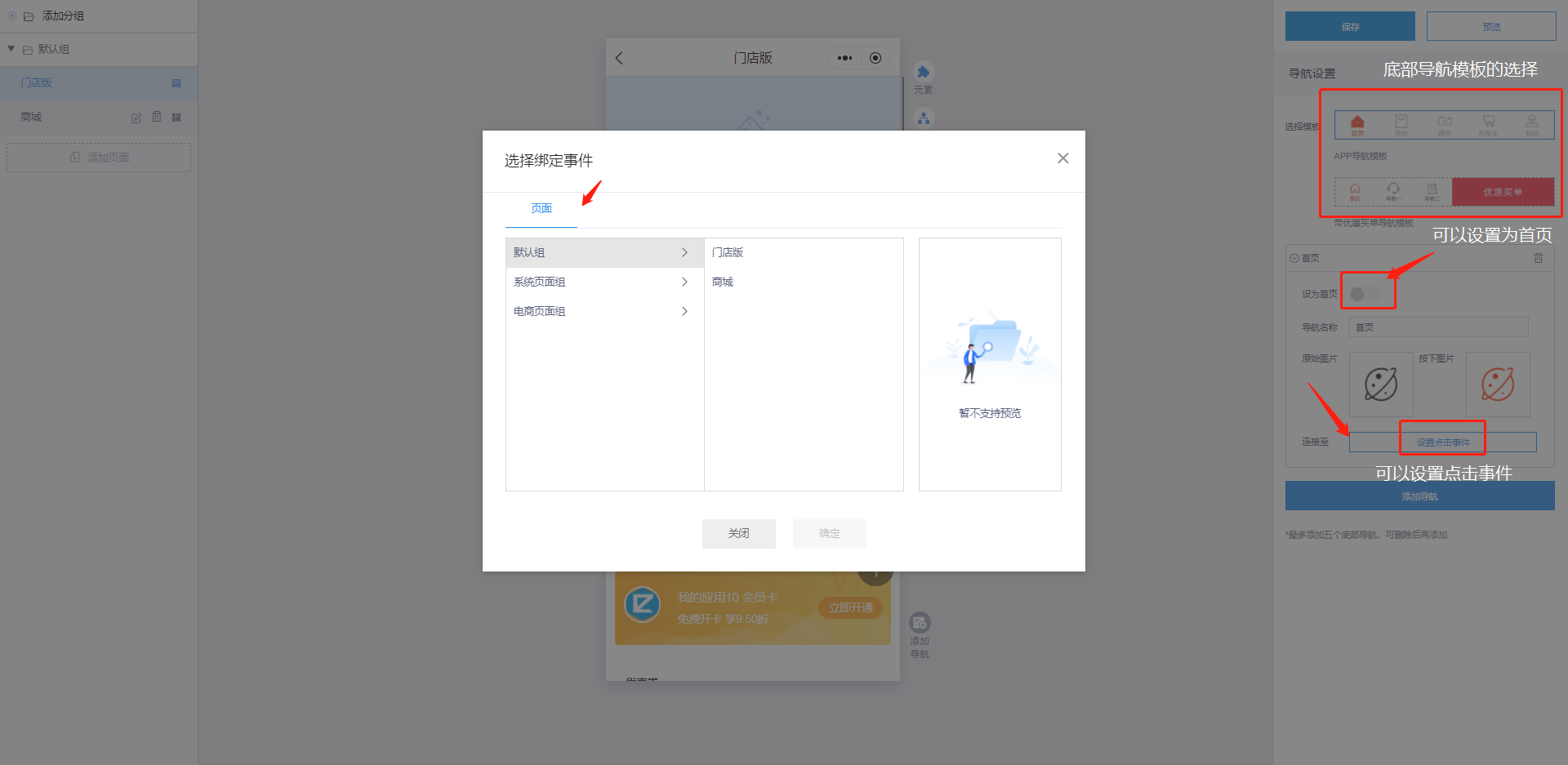
子店除【商品】、【优惠券】等其他的点击事件都可以设置跳转到【子店功能页面】
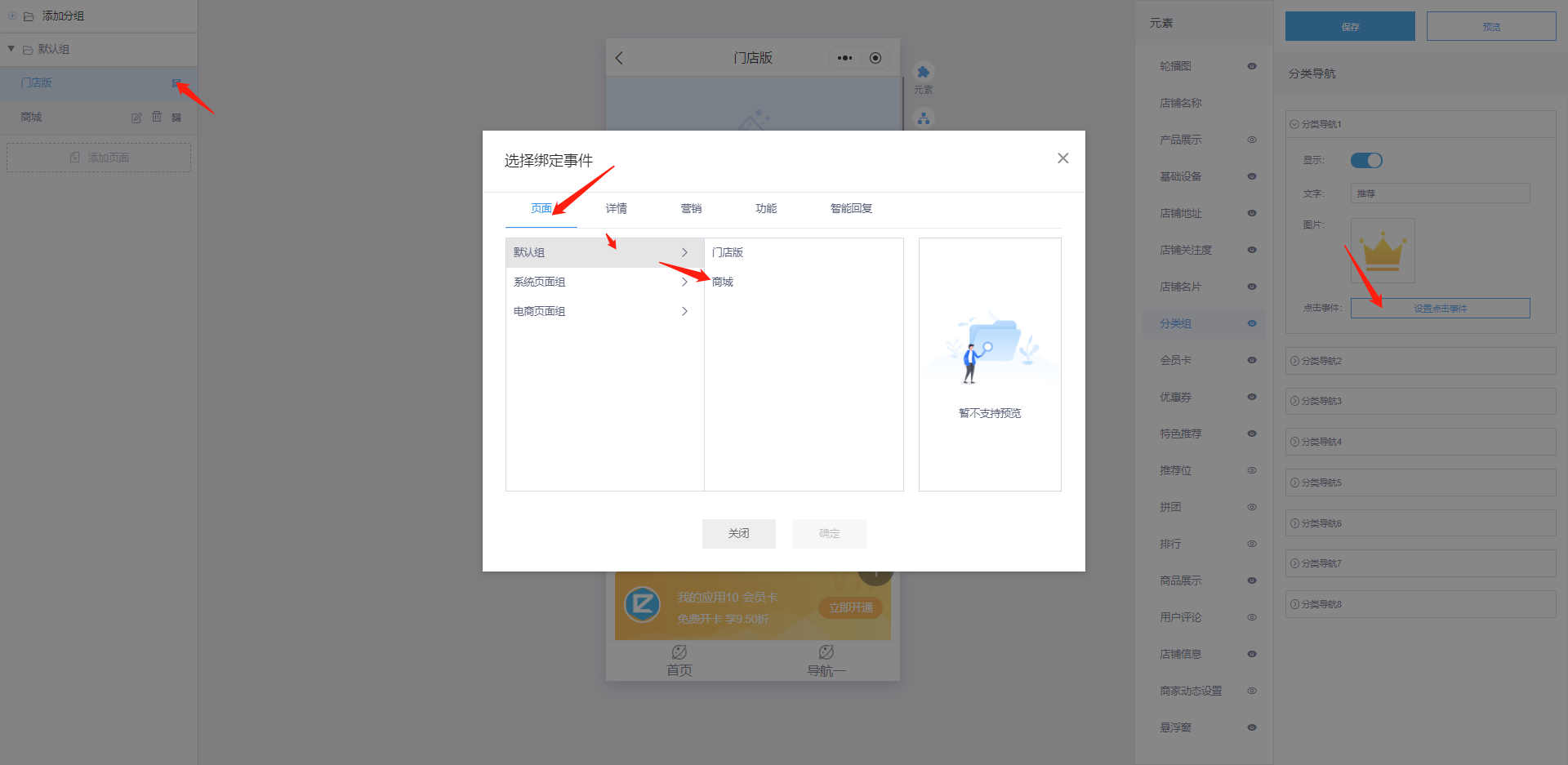
设置点击事件跳转到【子店功能页】后(会提示到【子店功能页面组】/【商城】这样的的对应页面配置数据),必须设置【子店功能页面】上的数据,如果未设置到,小程序端点击则会无反应

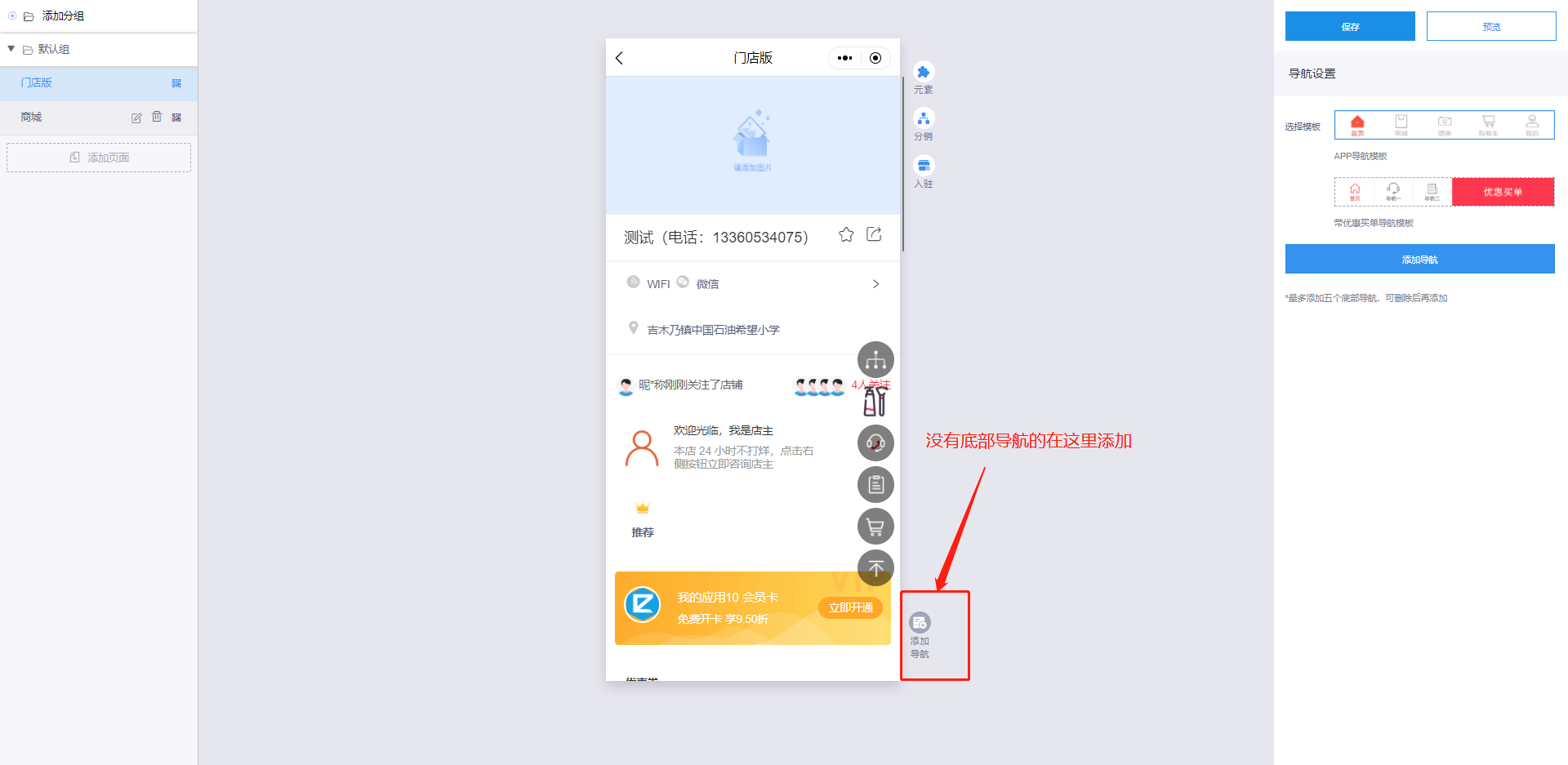
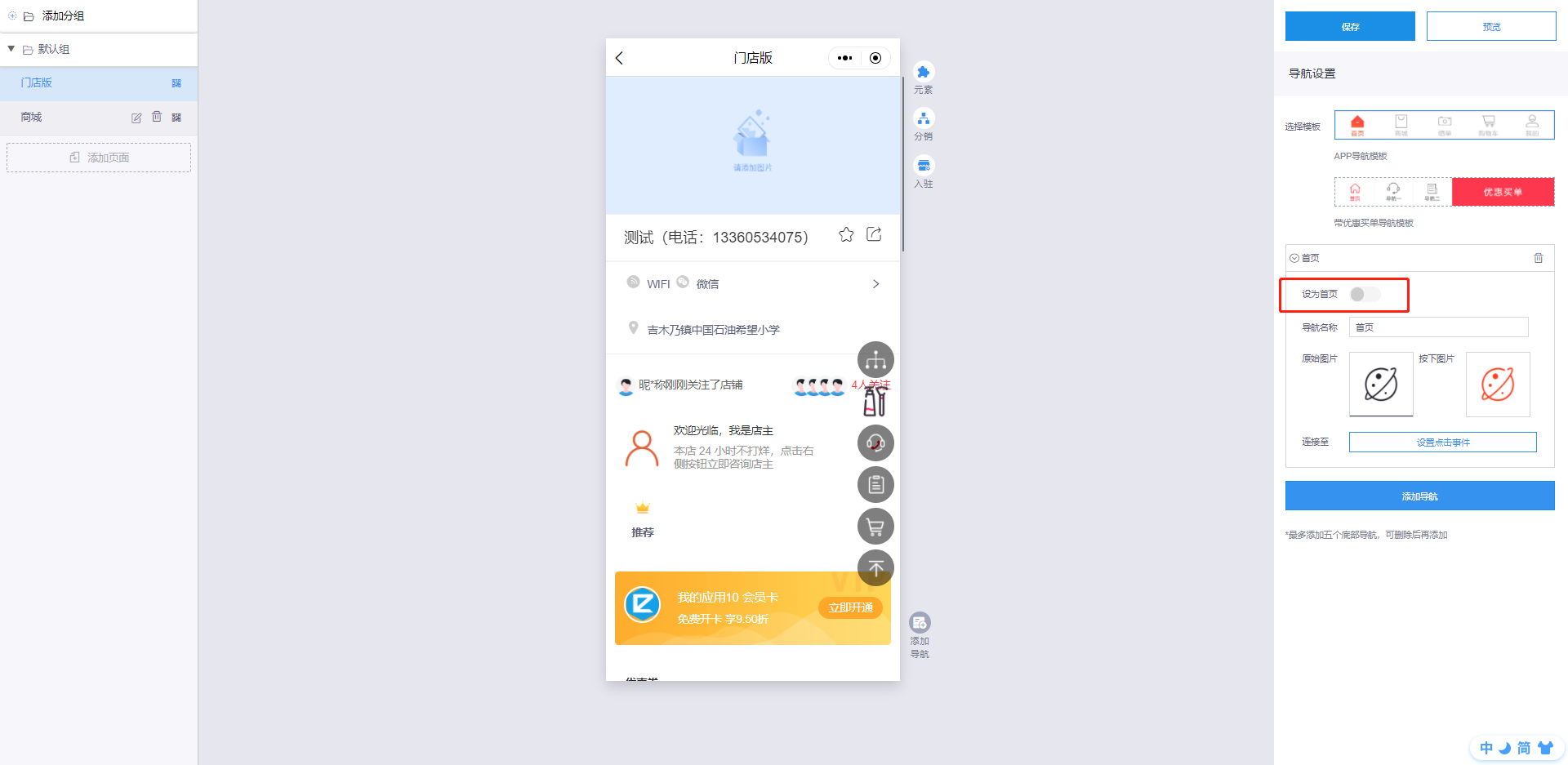
七、底部导航
子店还可以在【店铺装修】的底部选择【添加导航】,为店铺添加底部导航,可以修改导航名称,还可以通过【设置点击事件】选择该导航跳转的页面。
店铺可以将重要的页面(比如:商品分类、云店功能页、购物车、个人中心等)通过底部导航进行跳转,更方便用户进行页面的切换。


注:在添加底部导航时,除了修改名称、图片、设置点击事件以外,还需要注意确定清楚店铺哪一个页面将作为首页(即用户进入店铺后看到的第一个页面),可以通过下图所示的【设为首页】这个按钮来选择作为首页的页面,而不是通过页面名称来决定。比如:下图中如果要将【首页】这个页面作为首页出现,就需要打开【设为首页】这个开关。


留下评论?
你需要 登录 才能发表评论.